如何一步通过javascript实现内容颜色,宽度变化?
标签:
JavaScript
小白一枚,初学javascript,下面代码是自己通过一段代码实现内容的颜色变化,宽度设置、隐藏内容以及取消设置等功能实现,有不足之处,大家可以在讨论区留言,交流,觉得不错的,希望大家点赞支持下小白:)
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body{font-size:12px;}
#txt{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;}
p{
line-height:18px;
text-indent:2em;}
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
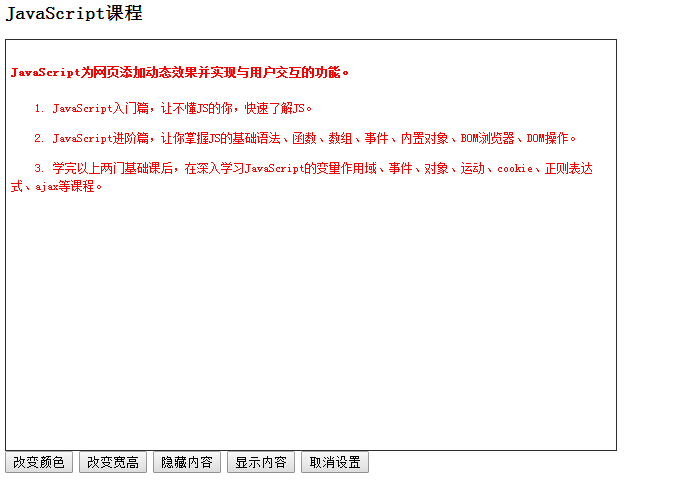
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" onclick="gbcolor()" value="改变颜色" >
<input type="button" onclick="gbwg()" value="改变宽高" >
<input type="button" onclick="ycnr()" value="隐藏内容" >
<input type="button" onclick="xsnr()" value="显示内容" >
<input type="button" onclick="qxsz()" value="取消设置" >
</form>
<script type="text/javascript">
//定义"改变颜色"的函数
var mycolor=document.getElementById("txt");
function gbcolor(){
mycolor.style.color="red";
}
//定义"改变宽高"的函数
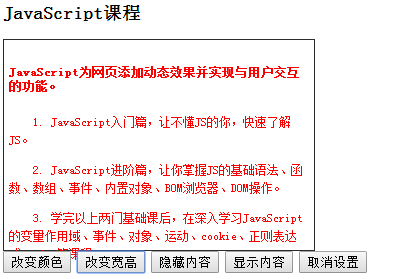
function gbwg(){
mycolor.style.width="300px";
mycolor.style.height="200px";
}
//定义"隐藏内容"的函数
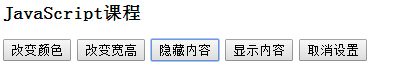
function ycnr(){
mycolor.style.display="none";
}
//定义"显示内容"的函数
function xsnr(){
mycolor.style.display="block";
}
//定义"取消设置"的函数
function qxsz(){
var cancel = confirm("你确定要取消设置吗?");
if(cancel==true){
mycolor.removeAttribute("style");
}
}
</script>
</body>
</html>效果图之:
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦