关于css中的filter样式,我想很多刚学习过css的同学一定记得这是IE浏览器中特有的样式,估计很多朋友都知道这个用法:
{filter: alpha(opacity=xx}; //这个大家一定不陌生啦那这里说的filter就不是指IE独有的啦,在css3中这个属性能让图片(img标签)呈现出一些有趣也有用的样式,目前这个属性也在新版的浏览器中获得了很好的支持【新版IE\360\火狐\chrome完美支持】,而且比较适合将这个属性应用于移动端开发,那废话少说,我罗列一些实用的属性设置方法。
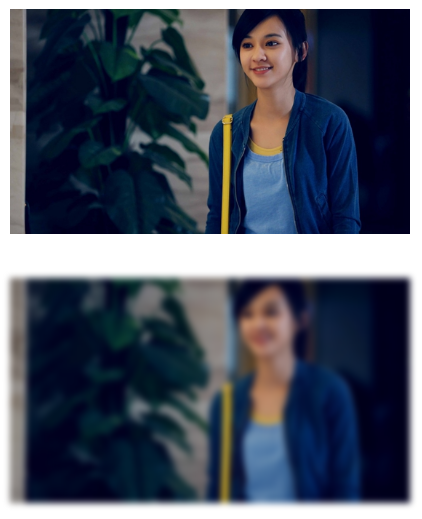
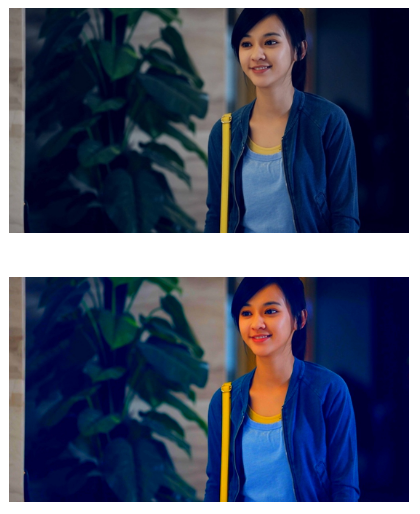
- 实现图片的模糊效果(你想要的毛玻璃)
/** css代码 **/
img{ filter: blur(3px); -webkit-filter: blur(3px); }
注意:blur()不支持百分比 ,支持px em为计量单位;
在上面我测试过的浏览器中除了火狐外都需要加-webkit-前缀(包括IE),而且只认-webkit-,其他无用;还有就是<上图>为原图<下图>为添加样式后的效果
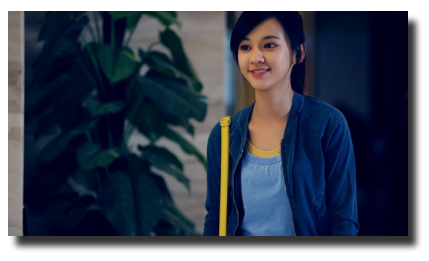
2.能实现阴影效果
img{
filter: drop-shadow(10px 10px 3px rgba(0,0,0,.8) );
-webkit-filter: drop-shadow(10px 10px 3px rgba(0,0,0,.8));
}
/**
drop-shadow(x偏移值,y偏移值,模糊值,颜色)
**/
注意:这里只有4个值,这跟box-shadow是不一样的,偏移值不支持百分比;另外必须要给出X\Y方向的偏移值,默认颜色是黑色
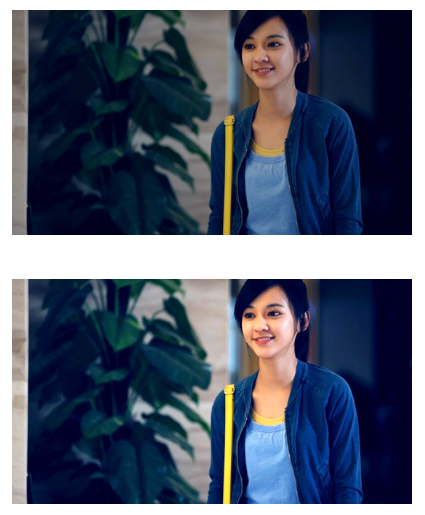
3.实现色彩对比度的调节
img{
filter: contrast(5.5);
-webkit-filter: contrast(5.5);
}
注意:在0-1之间调节时最好使用百分比 ,上限值根据图片来决定;直接使用数字,不支持其他单位;
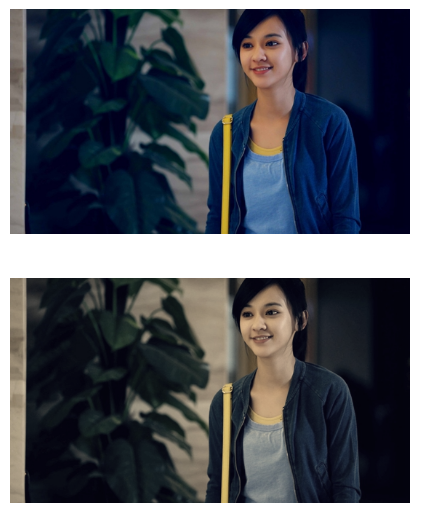
4.调节图片亮度(美白)
img{
filter: brightness(142%);
-webkit-filter: brightness(142%);
}参数设置同第3条
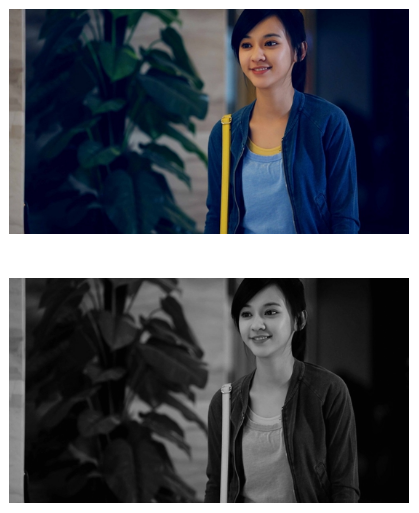
5.彩色转灰白效果
img{
filter: grayscale(1);
-webkit-filter: grayscale(1);
}注意:这里的参数值范围为0-1之间
6.加入一点年代气息
img{
filter: sepia(50%);
-webkit-filter: sepia(50%);
}参数设置同第5条
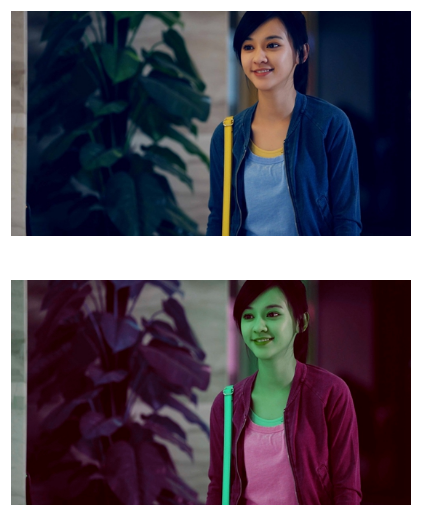
6.改变色相
img{
filter: hue-rotate(100deg);
-webkit-filter: hue-rotate(100deg);
}
/* 参数只能是1-360deg,其实最大值不一定是360,由图片的色彩决定*/8.调节色彩饱和度
img{
filter: saturate(5) ;
-webkit-filter: saturate(5);
}
/* 参数为百分比和数值 */注意:这个样式在IE中效果不明显,可能是内部渲染的问题
filter当然还能实现图片的透明度,这里我就不写了,还有这些属性都可以混用,通过这些样式效果我们就容易达到美化图片的效果,或许还可以做个图片美化的小应用呢。
点击查看更多内容
22人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦