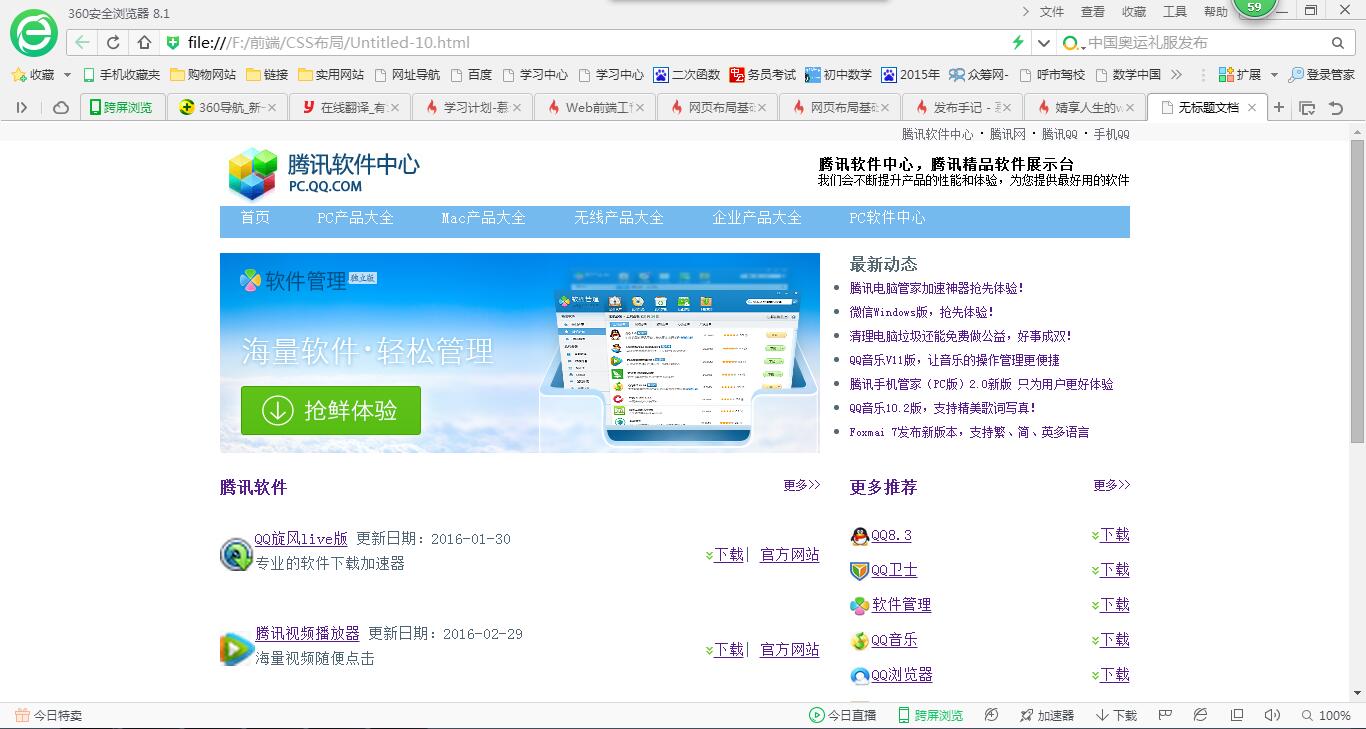
初学前端,听了《网页布局基础》第3章后,自己把素材下载下来,然后加入一些现在的元素,把那个“腾讯软件中心”的首页写了一下。没有写JS,还有很多细节没有处理,写的很粗糙,上面那个图片加载很慢。大家来指导<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
*{ margin:0; padding:0; border:none;}
#header{ background:#f8f8f8;}
#header .right{ width:910px; margin:0 auto; text-align:right;}
#header .right a{ font-size:12px; color:#6b6e77; text-decoration:none;}
#header .right a:hover{ text-decoration:underline;}
/*以下是main部分*/
#main{ width:910px; margin:0 auto;}
.logo{ height:65px;}
.logo p{ float:right; margin-bottom:15px; margin-top:15px;}
.logo strong{ font-size:15px;}
.logo span{ font-size:10px;}
.nav{ background:#74baee; height:32px;}
.nav a{ text-decoration:none; font-size:15px; color:#FFFFFF; vertical-align:middle; margin:20px;}
.nav a:hover{ color:#000000;}
.mainbody{ margin-top:15px; color:#4f6271}
.bodyleft{ width:600px; float:left;}
.bodyplay img{ width:600px; height:200px;}
.download{ margin-top:25px;}
.download h4 a,.download span a{ text-decoration:none;}
.download h4 a:hover,.download span a:hover{ text-decoration:underline;}
.download h4{ float:left; margin-bottom:10px;}
.download>span{ display:block; float:right; font-size:12px;}
.download ul,hr{ clear:both;}
.download ul{ list-style-type:none; font-size:15px;}
.download ul li{ height:75px; position:relative;}
.lileft{ position:absolute; top:10px;}
.lileft span{ font-size:12px;}
.lileft img{width:35px; height:35px;}
.licenter{ margin-left:35px; margin-top:20px; line-height:25px;}
.liright{ position:absolute; top:20px; right:0; height:100%;}
.bodyright{ width:280px; float:right;}
.case{ height:200px; width:100%; line-height:22px; color:#536770;}
.case a{ font-size:12px; text-decoration:none; list-style-type:disc;}
.case a:hover{ text-decoration:underline;}
.recommended{ margin-top:25px;}
.recommended h4 a,.recommended span a{ text-decoration:none;}
.recommended h4 a:hover,.recommended span a:hover{ text-decoration:underline;}
.recommended h4{ float:left; margin-bottom:10px;}
.recommended span{ display:block; float:right; font-size:12px}
.recommended ul{ list-style:none; margin-top:20px;}
.recommended ul li{height:35px; width:100%; position:relative;}
.icon-logo img{ width:20px; height:20px;}
.icon-name,.load{ font-size:15px;}
.recommended ul li .icon{ float:left;}
.recommended ul li .load{ float:right;}
.recommended ul li .icon .icon-logo{ float:left;}
.recommended ul li .icon .icon-name{ float:left; margin-left:2px;}
.partner table{ font-size:12px; margin-top:20px;}
.partner table td{ width:90px; line-height:2em;}
.partner table line{ height:25px;}
.partner a{ text-decoration:none;}
.partner a:hover{ text-decoration:underline;}
.partner h4{ margin-bottom:10px;}
#footer{ clear:both; width:100%; text-align:center; padding:20px 0; font-size:12px; color:#666666; margin-top:30px; line-height:25px;}
#footer span{ display:block;}
#footer a{ text-decoration:none; color:#666666;}
#footer a:hover{ text-decoration:underline;}
</style>
</head>
<body>
<div id="header">
<div class="right">
<a href="#">腾讯软件中心</a>·<a href="#">腾讯网</a>·<a href="#">腾讯QQ</a>·<a href="#">手机QQ</a>
</div>
</div>
<div id="main">
<div class="maintop">
<div class="logo">
<a href="#"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="53a94bf20001d3d000000000/网页布局基础/case3/images/logo.gif"></a>
<p><strong>腾讯软件中心,腾讯精品软件展示台</strong><br /><span>我们会不断提升产品的性能和体验,为您提供最好用的软件<span></p>
</div>
<div class="nav">
<a href="#">首页</a>
<a href="#">PC产品大全</a>
<a href="#">Mac产品大全</a>
<a href="#">无线产品大全</a>
<a href="#">企业产品大全</a>
<a href="#">PC软件中心</a>
</div>
</div>
<div class="mainbody">
<div class="bodyleft">
<div class="bodyplay">
<img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="53a94bf20001d3d000000000/网页布局基础/case3/images/banner.png" />
</div>
<div class="download">
<h4><a href="#">腾讯软件</a></h4><span><a href="#">更多>></a></span>
<hr />
<ul>
<li>
<div class="lileft">
<a href="#"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="53a94bf20001d3d000000000/网页布局基础/case3/images/soft_r_1.gif" /></a>
</div>
<div class="licenter">
<a href="#">QQ旋风live版</a>
<span>更新日期:2016-01-30</span><br />
专业的软件下载加速器
</div>
<div class="liright">
<a href="#"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="53a94bf20001d3d000000000/网页布局基础/case3/images/downicon.gif" />下载</a>|
<a href="#">官方网站</a>
</div>
</li>
<li>
<div class="lileft">
<a href="#"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="53a94bf20001d3d000000000/网页布局基础/case3/images/soft_r_2.gif" /></a>
</div>
<div class="licenter">
<a href="#">腾讯视频播放器</a>
<span>更新日期:2016-02-29</span><br />
海量视频随便点击
</div>
<div class="liright">
<a href="#"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="53a94bf20001d3d000000000/网页布局基础/case3/images/downicon.gif" />下载</a>|
<a href="#">官方网站</a>
</div>
</li>
<li>
<div class="lileft">
<a href="#"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="53a94bf20001d3d000000000/网页布局基础/case3/images/soft_r_3.gif" /></a>
</div>
<div class="licenter"> <a href="#">QQ影音</a>
<span>更新日期:2016-03-28</span><br />
全能绿色的播放器,五星级的视听享受
</div>
<div class="liright">
<a href="#"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="53a94bf20001d3d000000000/网页布局基础/case3/images/downicon.gif" />下载</a>|
<a href="#">官方网站</a>
</div>
</li>
<li>
<div class="lileft">
<a href="#"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="53a94bf20001d3d000000000/网页布局基础/case3/images/soft_r_4.gif" /></a>
</div>
<div class="licenter"> <a href="#">小Q书桌</a>
<span>更新日期:2016-04-27</span><br />
便捷管理桌面图标,快速启动常用程序
</div>
<div class="liright">
<a href="#"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="53a94bf20001d3d000000000/网页布局基础/case3/images/downicon.gif" />下载</a>|
<a href="#">官方网站</a>
</div>
</li>
<li>
<div class="lileft">
<a href="#"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="53a94bf20001d3d000000000/网页布局基础/case3/images/soft_r_5.gif" /></a>
</div>
<div class="licenter"> <a href="#">Foxmail</a>
<span>更新日期:2016-05-26</span><br />
简捷易用的邮件管理专家
</div>
<div class="liright">
<a href="#"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="53a94bf20001d3d000000000/网页布局基础/case3/images/downicon.gif" />下载</a>|
<a href="#">官方网站</a>
</div>
</li>
<li>
<div class="lileft">
<a href="#"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="53a94bf20001d3d000000000/网页布局基础/case3/images/soft_r_6.gif" /></a>
</div>
<div class="licenter"> <a href="#">QQ卫士</a>
<span>更新日期:2016-06-25</span><br />
全面便捷管理电脑安全
</div>
<div class="liright">
<a href="#"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="53a94bf20001d3d000000000/网页布局基础/case3/images/downicon.gif" />下载</a>|
<a href="#">官方网站</a>
</div>
</li>
</ul>
</div>
</div>
<div class="bodyright">
<div class="case">
<h4>最新动态</h4>
<hr />
<ul>
<li><a href="#">腾讯电脑管家加速神器抢先体验!</a></li>
<li><a href="#">微信Windows版,抢先体验!</a></li>
<li><a href="#">清理电脑垃圾还能免费做公益,好事成双!</a></li>
<li><a href="#">QQ音乐V11版,让音乐的操作管理更便捷</a></li>
<li><a href="#">腾讯手机管家(PC版)2.0新版 只为用户更好体验</a></li>
<li><a href="#">QQ音乐10.2版,支持精美歌词写真!</a></li>
<li><a href="#">Foxmai 7发布新版本,支持繁、简、英多语言</a></li>
</ul>
</div>
<div class="recommended">
<h4><a href="#">更多推荐</a></h4><span><a href="#">更多>></a></span>
<hr />
<ul>
<li>
<div class="icon">
<div class="icon-logo">
<a href="#"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="53a94bf20001d3d000000000/网页布局基础/case3/images/icon_1.gif" /></a>
</div>
<div class="icon-name"><a href="#">QQ8.3</a></div>
</div>
<div class="load">
<a href="#"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="53a94bf20001d3d000000000/网页布局基础/case3/images/downicon.gif" />下载</a>
</div>
</li>
<li>
<div class="icon">
<div class="icon-logo">
<a href="#"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="53a94bf20001d3d000000000/网页布局基础/case3/images/icon_2.gif" /></a>
</div>
<div class="icon-name"><a href="#">QQ卫士</a></div>
</div>
<div class="load">
<a href="#"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="53a94bf20001d3d000000000/网页布局基础/case3/images/downicon.gif" />下载</a>
</div>
</li>
<li>
<div class="icon">
<div class="icon-logo">
<a href="#"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="53a94bf20001d3d000000000/网页布局基础/case3/images/icon_3.gif" /></a>
</div>
<div class="icon-name"><a href="#">软件管理</a></div>
</div>
<div class="load">
<a href="#"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="53a94bf20001d3d000000000/网页布局基础/case3/images/downicon.gif" />下载</a>
</div>
</li>
<li>
<div class="icon">
<div class="icon-logo">
<a href="#"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="53a94bf20001d3d000000000/网页布局基础/case3/images/icon_4.gif" /></a>
</div>
<div class="icon-name"><a href="#">QQ音乐</a></div>
</div>
<div class="load">
<a href="#"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="53a94bf20001d3d000000000/网页布局基础/case3/images/downicon.gif" />下载</a>
</div>
</li>
<li>
<div class="icon">
<div class="icon-logo">
<a href="#"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="53a94bf20001d3d000000000/网页布局基础/case3/images/icon_5.gif" /></a>
</div>
<div class="icon-name"><a href="#">QQ浏览器</a></div>
</div>
<div class="load">
<a href="#"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="53a94bf20001d3d000000000/网页布局基础/case3/images/downicon.gif" />下载</a>
</div>
</li>
<li>
<div class="icon">
<div class="icon-logo">
<a href="#"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="53a94bf20001d3d000000000/网页布局基础/case3/images/icon_6.gif" /></a>
</div>
<div class="icon-name"><a href="#">QQ影像</a></div>
</div>
<div class="load">
<a href="#"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="53a94bf20001d3d000000000/网页布局基础/case3/images/downicon.gif" />下载</a>
</div>
</li>
</ul>
</div>
<div class="partner">
<h4>合作伙伴</h4>
<hr />
<table>
<tbody>
<tr><td><a href="#">腾讯电脑管家</a></td><td><a href="#">腾讯网下载</a></td><td><a href="#">下载吧</a></td></tr>
<tr><td><a href="#">IT168</a></td><td><a href="#">东坡下载</a></td><td><a href="#">完美下载</a></td></tr>
<tr><td><a href="#">腾牛网</a></td><td><a href="#">乡巴佬下载</a></td><td><a href="#">第九软件网</a></td></tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<div id="footer">
<span>Copyright © 1998 - 2012 Tencent. All Rights Reserved.</span><span>腾讯公司 <a href="#">版权所有</a></span>
</div>
</body>
</html>下面是效果图
点击查看更多内容
5人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦