你不一定知道的关于jQuery弹幕插件有趣玩法
昨天晚上玩到11点,玩的精疲力尽。果然,大三不考研,天天像过年。
从11点弄到1点,做出了一个十分酷炫的网页特效,更重要的是,适配绝大部分浏览器,适配响应式,而且十分简单易用。
我自己都有些佩服我自己了,嘿嘿,骄傲一下。
这个效果,就是大家经常在网上见到的弹幕效果;不过与视频弹幕不同,这个是网页弹幕。
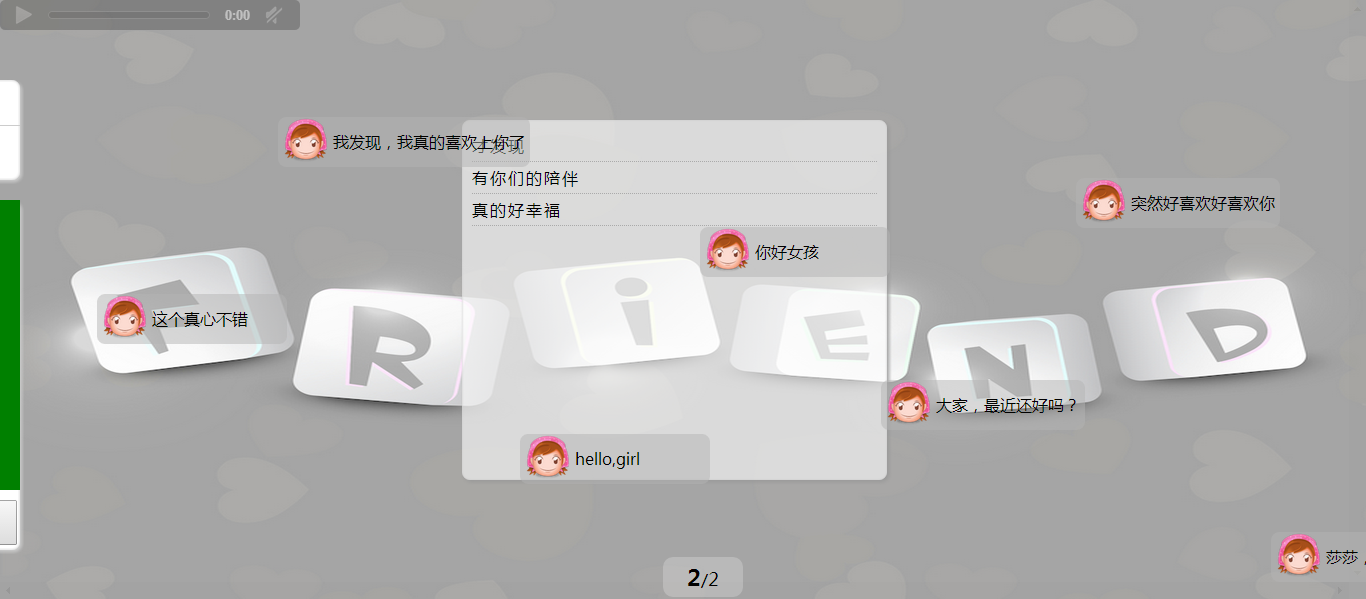
效果图如下:
嘿嘿,挺酷吧?
这个最常见的应用就是网站评论系统。
当然,写出来的这个jQuery当然不能和那些商业插件强大的功能相提并论,但胜在简单实用:你只需要为插件主函数提供相应格式的JSON数据即可,就能够形成这高大上的效果。
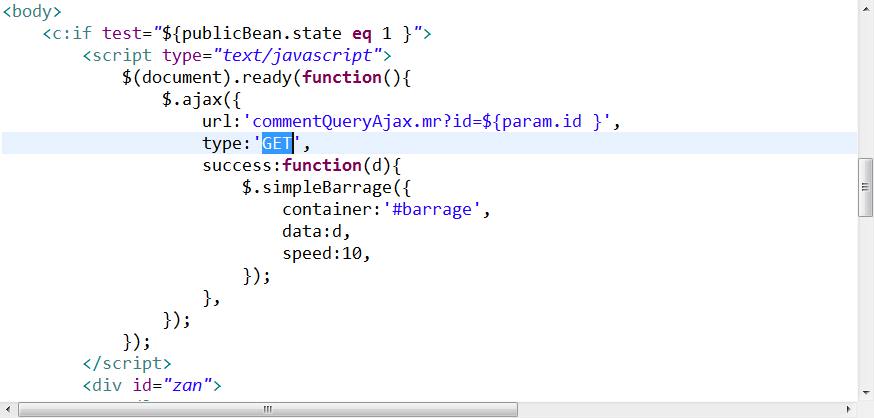
例如:
这是我通过ajax获取到JSON数据后,进行操作的例子。
最后,晕代码:
;(function($){
$.extend({
'simpleBarrage':function(options){
options = $.extend({
'container':'#barrage',
'imgSelector':'.barrage-img',
'bodySelector':'.barrage-body',
'data':'[]',
'urlKey':'url',
'txtKey':'txt',
'speed':10,
},options);
$('<style></style>',{type:'text/css'})
.html(options.container+'>div'+'{'+
'min-width: 180px;'+
'height: 50px;'+
'background: rgba(180,180,180,0.5);'+
'float: left;'+
'position: fixed;'+
'border-radius:8px;'+
'padding-left: 5px;'+
'padding-right: 5px;}'+
options.imgSelector+'{'+
'width: 45px;'+
'height: 50px;'+
'float: left;}'+
options.imgSelector+'>img{'+
'width: 45px;'+
'height: 45px;}'+
options.bodySelector+'{'+
'min-width: 130px;'+
'height: 50px;'+
'line-height: 50px;'+
'float: right;'+
'margin-left: 5px;}')
.appendTo('head');
//'[{"url":"image/face/face0.png","txt":"hello"}]'
var dataArr = JSON.parse(options.data);
var count = 0;
function initBarrage(div)
{
var curX = -$(div).width();
var curY = Math.random()*($(window).height()-$(div).height());
$(div).css('transition','none').css('z-index','9999');
$(div).css('top',curY+'px').css('right',curX+'px');
setTimeout(function(){
$(div).css('width',($(div).width())+'px');
}, 100);
var timmer = setInterval(function(){
curX+=1;
console.log(curX);
if(curX==0) {
showBarrage();
}
if(curX==$(window).width()) {
$(div).remove();
clearInterval(timmer);
}
$(div).css('top',curY+'px').css('right',curX+'px');
}, options.speed);
}
function createBarrage(imgurl,txt)
{
var divTxt = '<div><div class="'+options.imgSelector.substring(1)+'"><img src="'+imgurl+'" /></div><div class="'+options.bodySelector.substring(1)+'">'+txt+'</div></div>';
$(options.container).append(divTxt);
initBarrage($(options.container+'>div').get($(+options.container+'>div').length-1));
}
function showBarrage()
{
if(count<dataArr.length){
createBarrage(dataArr[count][options.urlKey],dataArr[count][options.txtKey]);
count++;
}
}
showBarrage();
},
});
})(jQuery);去玩啦,白白!
点击查看更多内容
23人点赞
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦








对于我个人来言,我比较喜欢扁平化