-------------------------------------元素分类: --------------------------------
- 块级元素:
<div>、 <p>、<h1>、<form>、<ul> 、 <li>
和父元素的宽度一致
2.内联元素:
<span>、<a>、<label>、 <strong> 和<em>
元素的高度、宽度及顶部和底部边距不可设置,要display:block才能设置
3.内联块状元素:
<img>、<input>
和其他元素都在一行上;元素的高度、宽度、行高以及顶和底边距都可设置。
-----------------------------------------层模型--------------------------------------
1、绝对定位:
position:absolute;
是相对于最近的一个元素定位
2、相对定位:
position : relative;
是相对于自己float:left之后的位置相对定位
3、固定定位:
position:fixed;
是相对应屏幕来相对来定位的,不会随滚动条变化而改变位置
--------------------居中小技巧--------------
1、设置 display: inline 方法:与第一种类似,显示类型设为 行内元素,进行不定宽元素的属性设置
2、设置 position:relative 和 left:50%:利用 相对定位 的方式,将元素向左偏移 50% ,即达到居中的目的
3、高度居中:table/line-height属性
4、 vertical-align 为 middle
5、 display:table-cell;
----------------------隐性改变display类型------------------
-
position : absolute
- float : left 或 float:right
任意一句后,display:都会变成inline-block
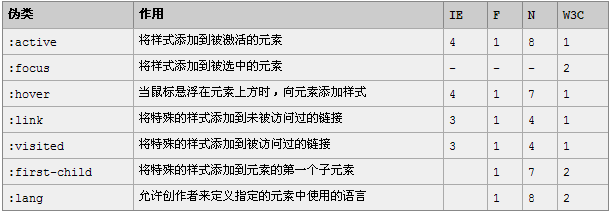
--------------------伪元素--------------------------
共同学习,写下你的评论
评论加载中...
作者其他优质文章