GraphQL简介
下面是GraphQL的定义:
GraphQL 既是一种用于 API 的查询语言也是一个满足你数据查询的运行时。 GraphQL 对你的 API 中的数据提供了一套易于理解的完整描述,使得客户端能够准确地获得它需要的数据,而且没有任何冗余,也让 API 更容易地随着时间推移而演进,还能用于构建强大的开发者工具。
GraphQL由Facebook开发,始于2012年,2015年公开。
GraphQL牛逼之处是它可以让客户端精确的查询它们想要的,不附加额外的东西,这样的话就很容易让客户端随着API的演进去使用。
例子
下面是一个简单的例子,这是一个GraphQL的查询:
{
person {
name
email
}
}而这个查询的响应结果是:
{
"data": {
"person": {
"name": "Dave",
"email": "331335713@qq.com"
}
}
}可以看到响应结果和查询请求的内容结构几乎是完全一样的。如果你需要person其它的信息,例如parents,那么在查询中加上这个属性即可:
{
person {
name
email
parents {
name
}
}
}它的响应会像这样:
{
"data": {
"person": {
"name": "Dave",
"email": "331335713@qq.com",
"parents": [
{
"name": "Nick"
},
{
"name": "AJ"
},
{
"name": "Brian"
}
]
}
}
}在ASP.NET Core中支持GraphQL
GraphQL的查询通常会被发送到一个特定的GraphQL端点。在这个端点,会处理请求查询并返回GraphQL对象结果。
建立项目
下面我们就在ASP.NET Core中实现这个功能,首先建立项目:
使用dotnet cli 在命令行输入:
dotnet new web --name graph
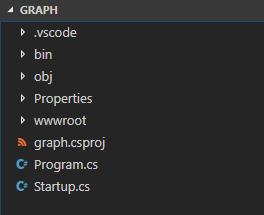
这样会建立一个ASP.NET Core 的空项目。项目结构如图:
建立Model
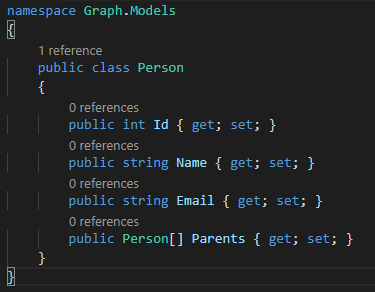
然后建立一个Person 的Model:
建立Repository
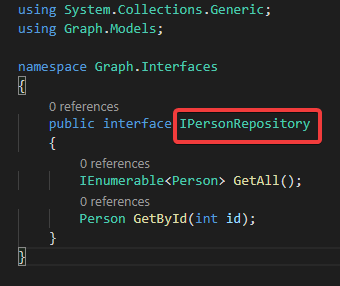
下面建立用于查询Person的Repository,首先是接口:
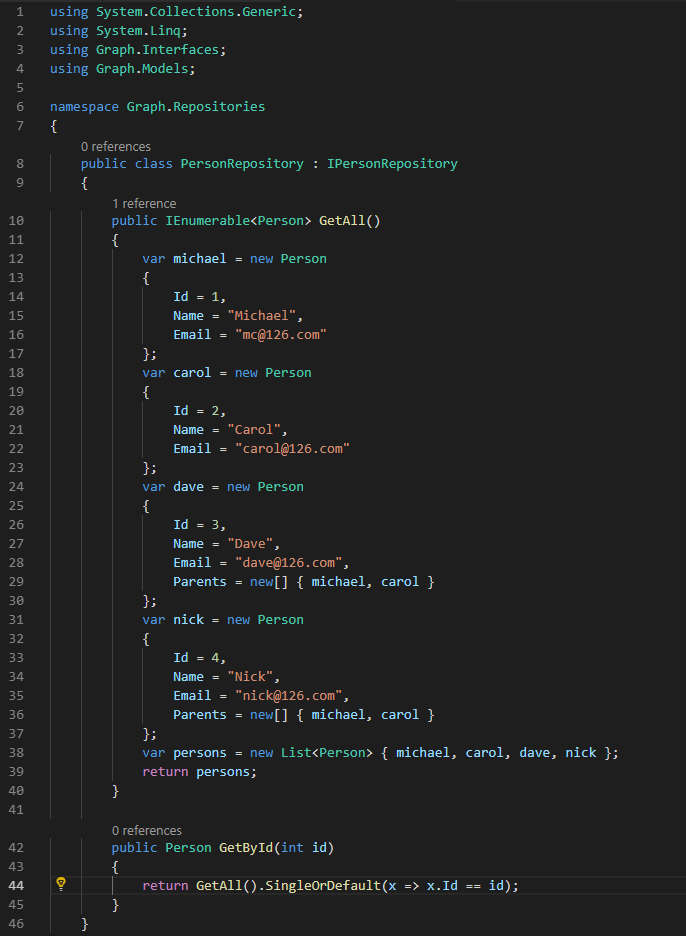
然后是具体的Repository,里面带有一些写死的数据:
添加GraphQL库
通过dotnet cli添加GraphQL这个库:
dotnet add package GraphQL
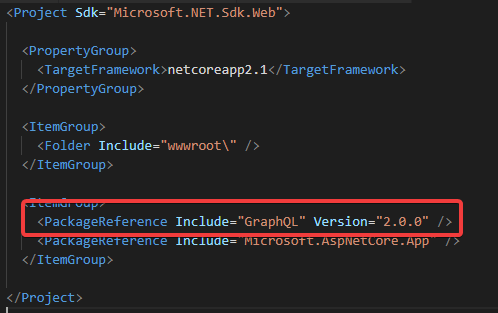
安装成功后,在项目文件里会有显示:
建立GraphQL中间件
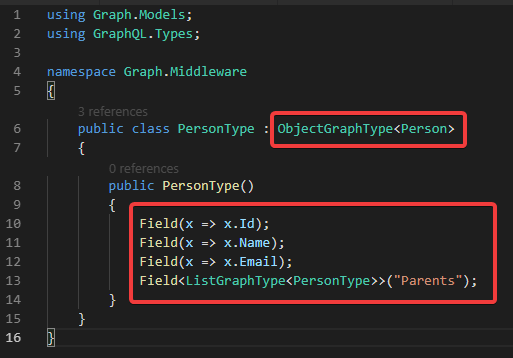
首先我需要一个GraphQL特定的Person类型类,它要包含映射到Person类的字段:

该类需要继承于ObjectGraphType< Person>。
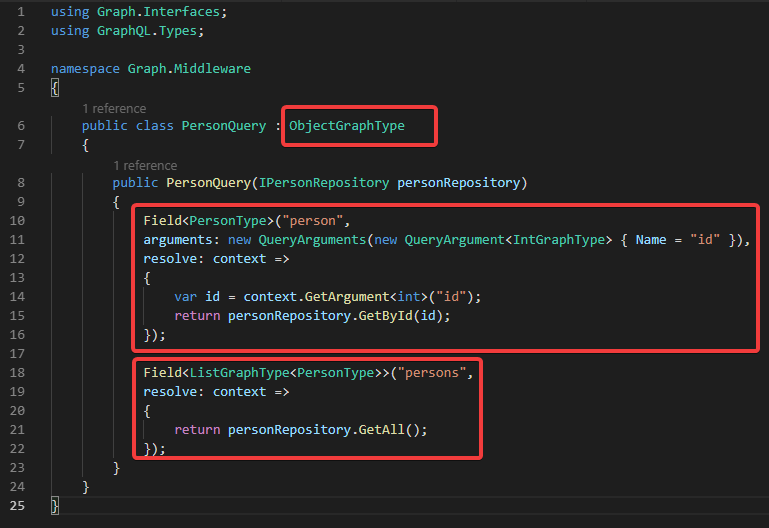
然后我还需要一个查询类,它里面包含对GraphQL实现的细节:

该类需要继承于 ObjectGraphType。在这里,我把所有请求查询的字段映射到了PersonRepository的调用上。
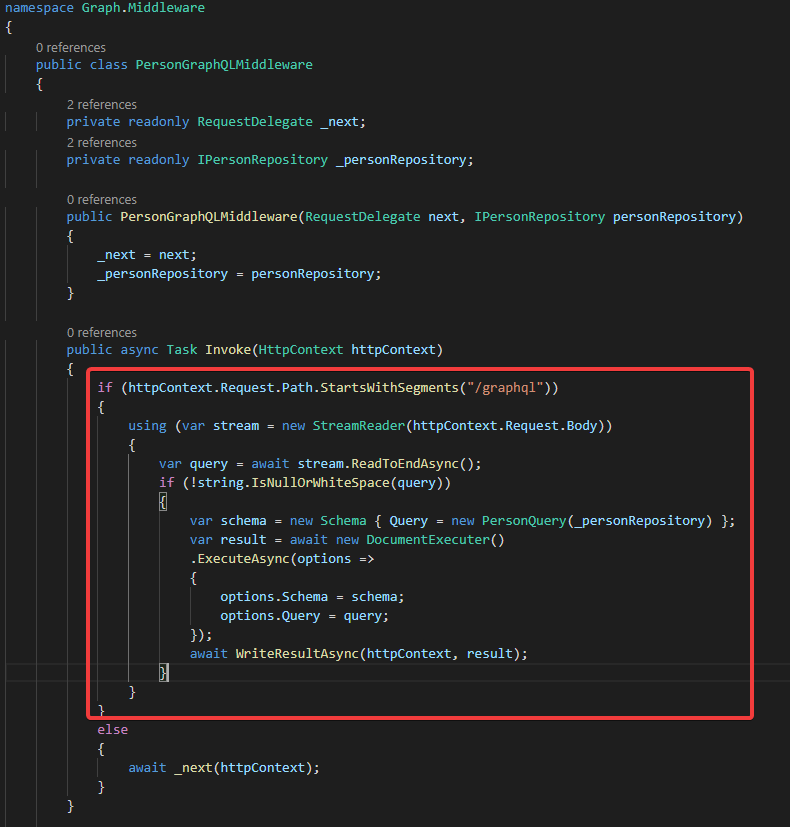
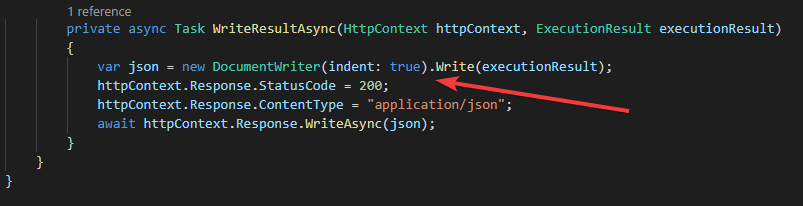
最后是中间件:


该类的意思就是,当请求地址是"/graphql"开头时,就会尝试读取请求的body。然后建立一个Schema对象,它的query字段的值就是PersonQuery的实例,而PersonQuery的实例又需要PersonRepository作为参数。
最后建立一个DocumentExecuter来对这个schema进行查询,结果以JSON格式返回。
注册Repository,使用中间件
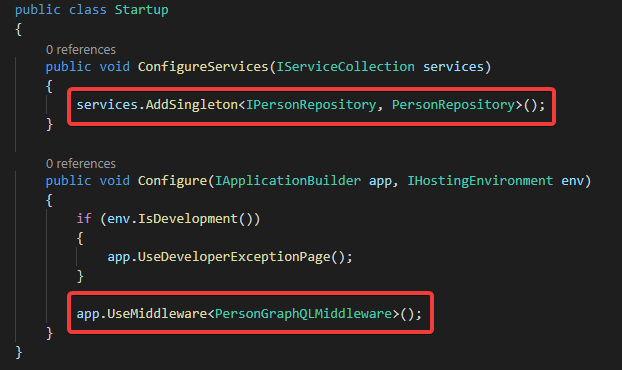
别忘了在Startup.cs里注册Repository和在管道里调用我们的中间件:
测试
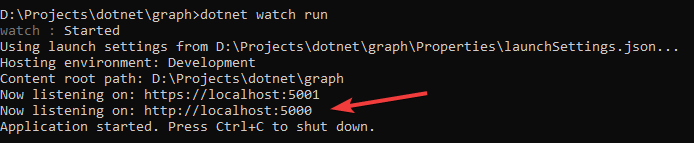
运行ASP.NET Core项目:
dotnet watch run
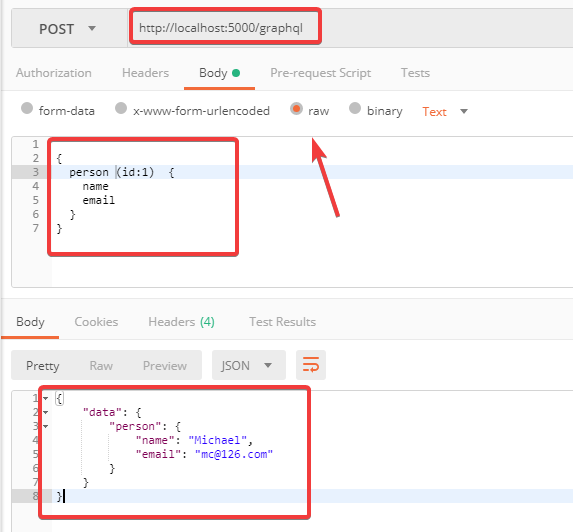
打开POSTMAN,首先按id查询一个Person:

Cool,没问题。
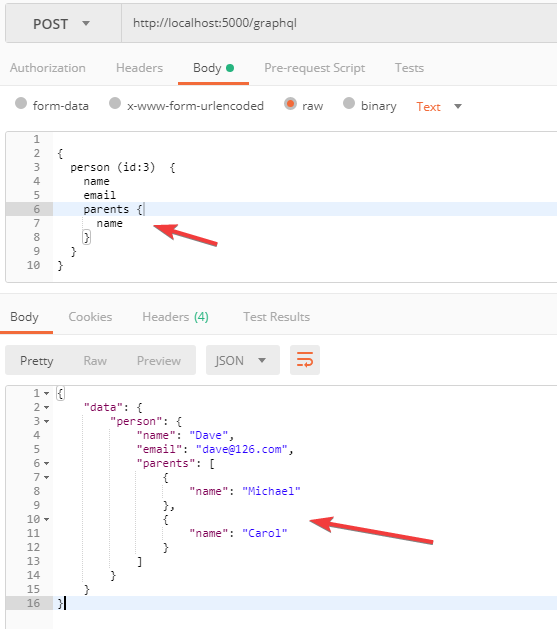
再来一个带Parents的查询:
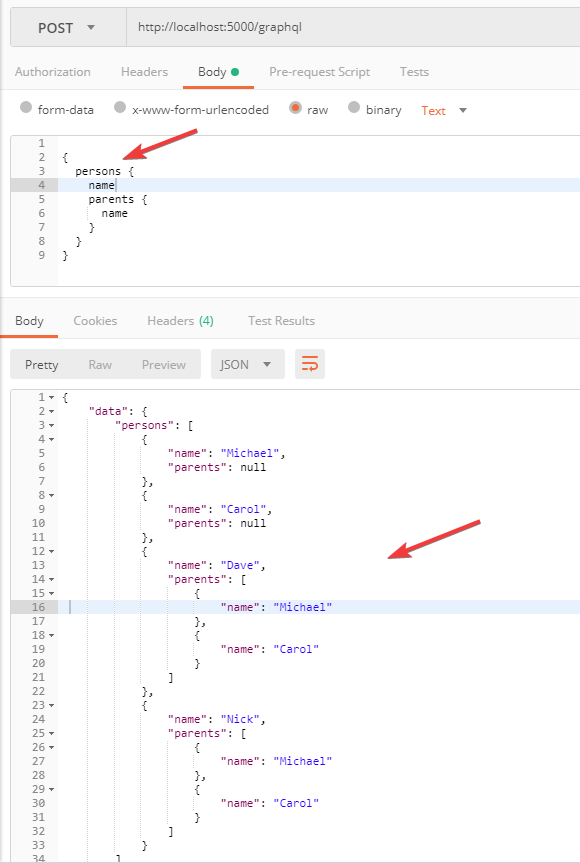
最后再查询所有的Person吧:
注意这里的查询写的是persons而不是person,这个要和PersonQuery类里面的定义一致。
结语
这只不过是使用ASP.NET Core支持GraphQL的一个原始手动实现而已, 具体请看graphql-dotnet:https://github.com/graphql-dotnet/graphql-dotnet。
共同学习,写下你的评论
评论加载中...
作者其他优质文章