性能分析介绍
该文章对于Chrome Devtools性能分析模块进行了全面的介绍。
请查看 初识运行时性能分析 了解更多关于如何利用Chrome Devtools分析页面性能的内容。
性能记录录制
录制运行时性能记录
若要分析页面运行时性能需要录制运行时性能。
打开待分析性能的页面。
打开Performance窗口。
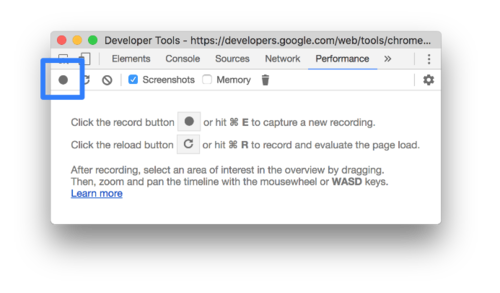
点击Record 按钮
.
图 1. 为蓝色边框选中区域为开始录制按钮
在当前页面进行操作,DevTools会记录所有页面活动。
再次点击Record或者点击Stop按钮停止记录。
加载时性能记录录制
若要分析页面记载时性能需要录制加载时性能。
打开待分析性能的页面。
打开Devtools中Performance窗口。
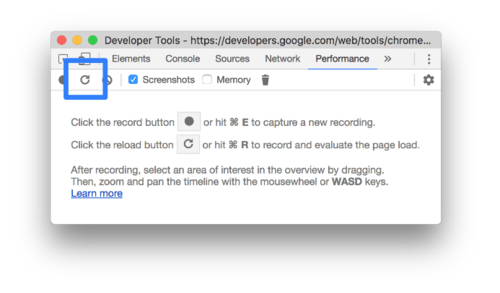
点击左上角重新加载
按钮,如下图。DevTools会自动记录页面加载是各项性能指标,加载完成几秒后自动停止记录。
图 2. 蓝色边框选中区域为重新加载按钮
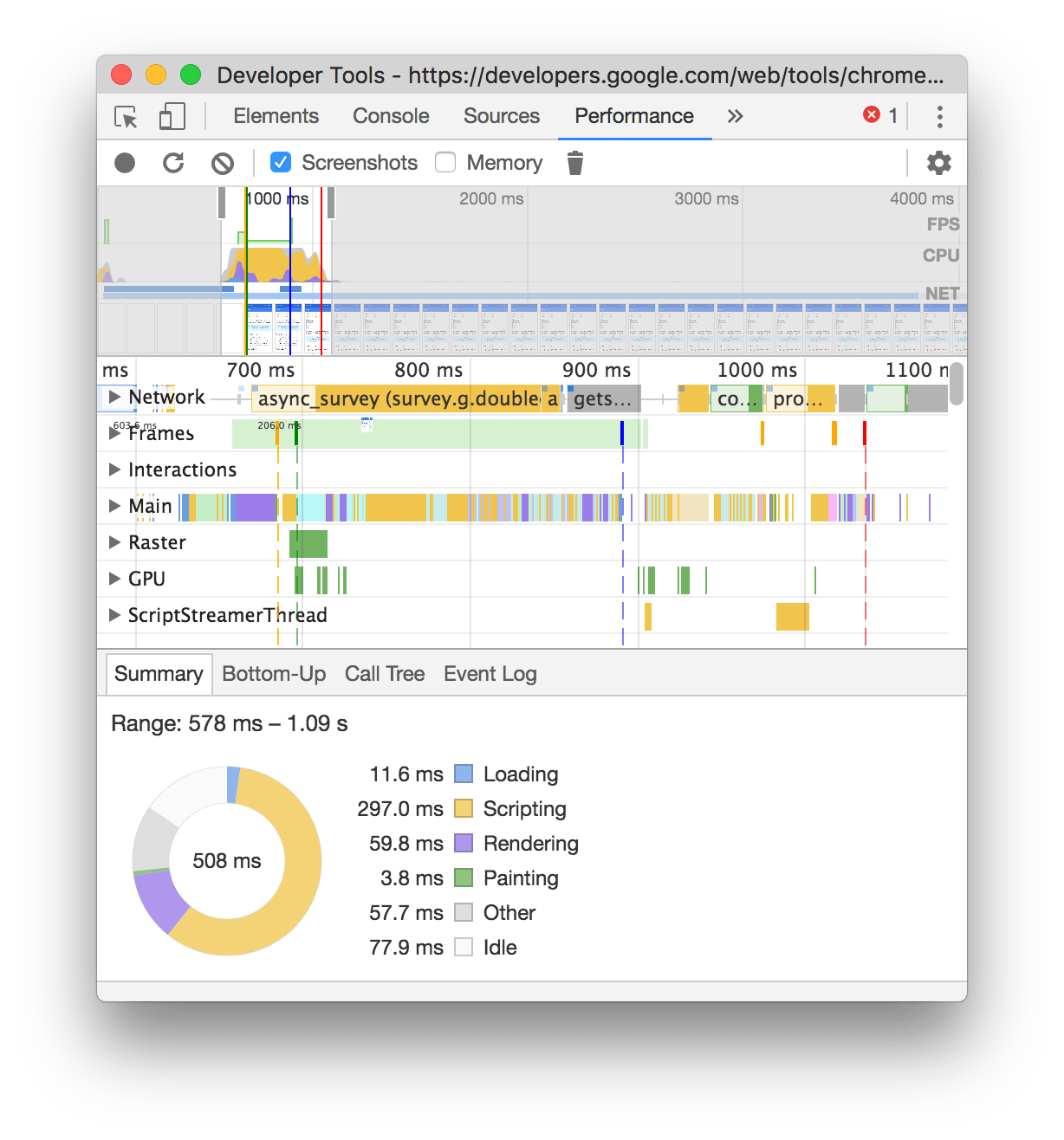
当您在页面中进行操作时,Devtools记录会自动增加。
图 3. 页面加载时记录
抓取记录过程中的屏幕快照
采用Screenshots选项开启为每一帧记录屏幕快照功能。
图 4. 屏幕快照 Screenshots 开启选项
查看 屏幕快照解析 了解如何借助该信息分析性能。
记录过程中强制进行垃圾回收
在对页面进行录制的过程中,点击 Collect garbage 
图 5. 进行垃圾回收按钮图示
查看录制设置
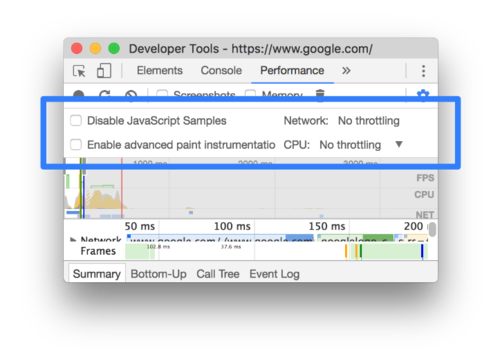
点击 Capture settings 
图 6. 设置区域如图蓝框所示
禁用JavaScript样例
默认情况下,记录中Main部分会详细显示整个录制过程中JavaScript函数调用栈情况。采用下边方法禁用栈调用:
打开设置菜单 ,打开方式查看上面关于设置部分介绍。
选中Disable JavaScript Samples选项
开始页面的录制
图7 图8展示了开启和禁止JavaScript样例的效果图。禁用样例之后录制忽略了所有JavaScript栈的调用,记录的Main 部分会比开启更简短。
图 7. 禁用JS样例录制的结果
图 8. 启用JS样例录制的结果
控制录制过程中的网络加载速度
控制录制过程中网络加载速度的方法:
打开设置菜单 ,打开方式查看上面关于设置部分介绍。
将Network设置为需要的加载速度模式。
控制录制过程中CPU工作频率
控制录制过程中CPU工作频率的方法:
打开设置菜单 ,打开方式查看上面关于设置部分介绍。
将CPU设置为需要的运算速度模式。
CPU工作频率的控制结果跟实际使用的机器能力有关。例如,2x slowdown 选项会使你本地CPU运算速率比正常情况下下降2倍。同台式机和笔记本设备相比,由于设备设计架构不同,Devtools不能精确模拟移动端设备的CPU运算模式。
开启加速渲染工具
查看更多渲染工具方法:
打开设置菜单 ,打开方式查看上面关于设置部分介绍。
选中Enable advanced paint instrumentation选项。
查看 View layers 和 View paint profiler了解更多关于视图渲染问题。
保存记录
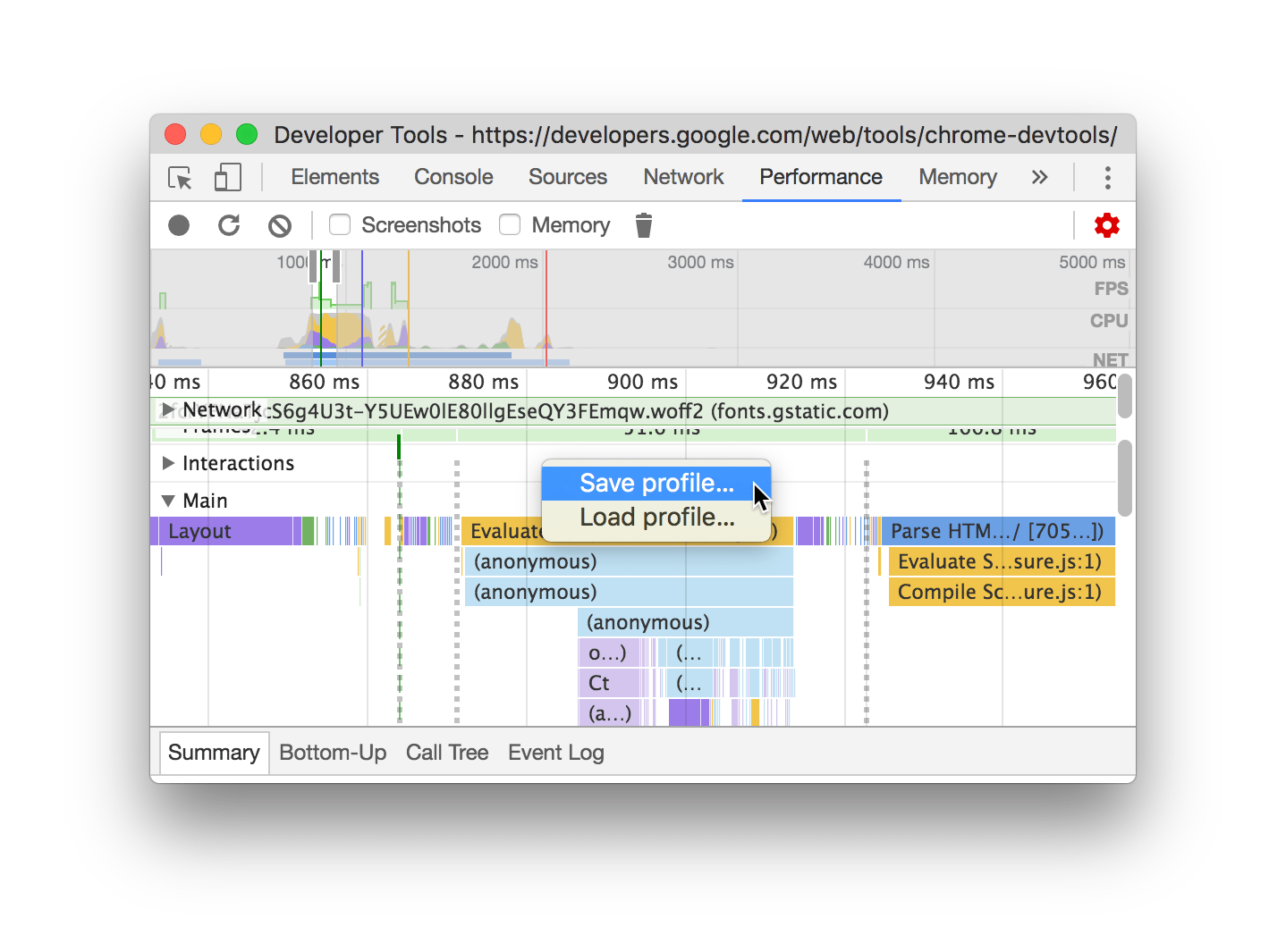
单击鼠标右键选择 Save Profile保存记录。
图 9. Save Profile保存记录
加载记录
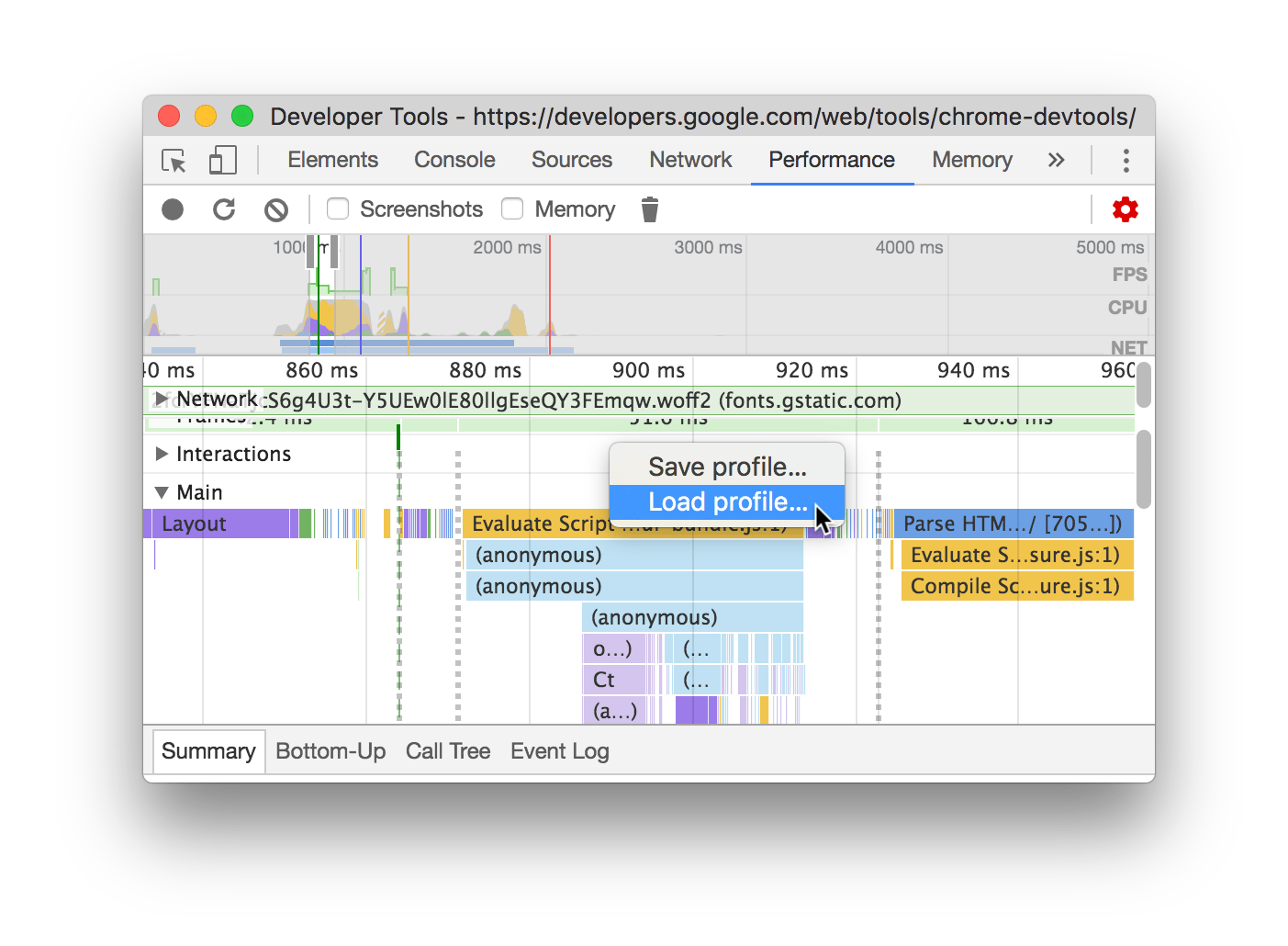
单击鼠标右键选择 Load Profile加载记录。
图 10. Load Profile加载记录
清除记录
记录生成后,点击删除 
图 11. 清除记录按钮
分析性能记录
运行时 或者 加载时性能录制结束后,在Performance窗口中会显示相关数据,从而对于记录过程中的情况进行分析。
选择记录中的一部分
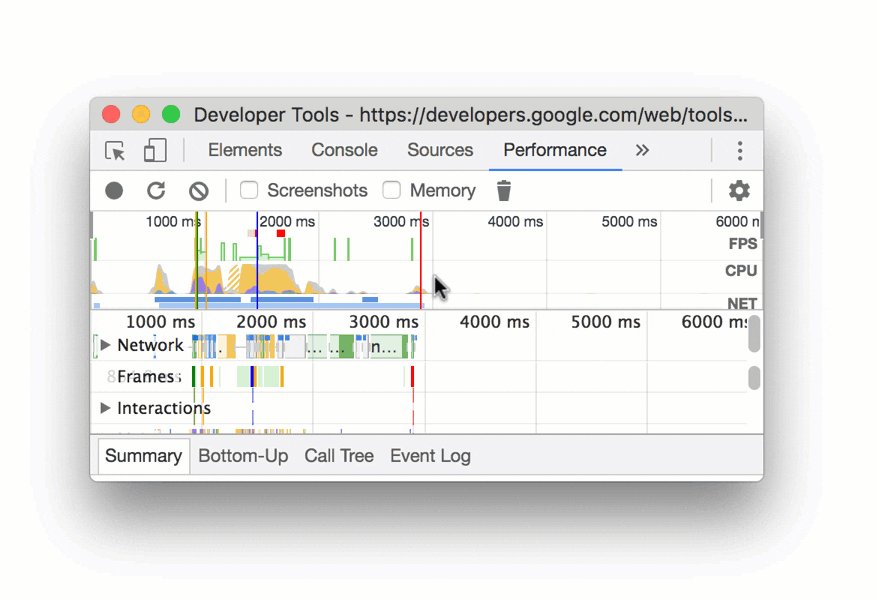
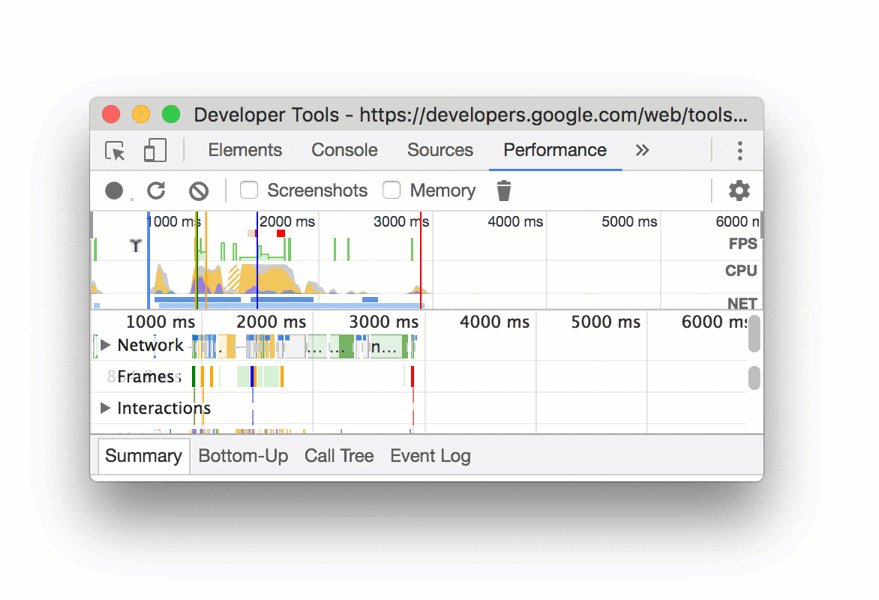
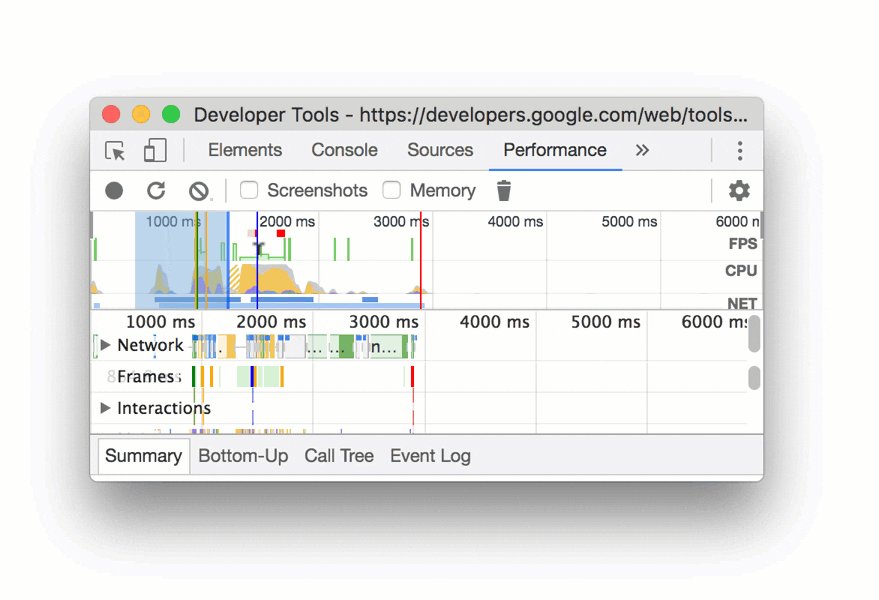
在 Overview 窗口中,鼠标右键或者左键拖拽选中记录的某一部分。 Overview 窗口指的是包含FPS, CPU和 NET图表部分。
图 12. 拖拽鼠标在窗口中增加选中范围
用键盘选择分析部分:
在Main区域或者任意相邻的区域(例如:Interactions, Network, 或者GPU)中点击。该选中方式仅在任一上述区域被选中的情况下有效。
采用
W,A,S,D按键分别进行区域的放大,左移,缩小,右移。
用触控板选择分析部分:
将鼠标放置在 Overview 区域(指包含FPS, CPU和 NET 区域的部分)或者Details 区域(指包含Main和 Interactions 区域的部分)。
两个手指向上、向左、向下、向右滑动分别代表缩小、左移、放大、右移区域。
在Main或其他临近区域鼠标右键长按,上下拖动可滚动火焰图表。左右移动会改变记录的选择区域。
搜索某一操作
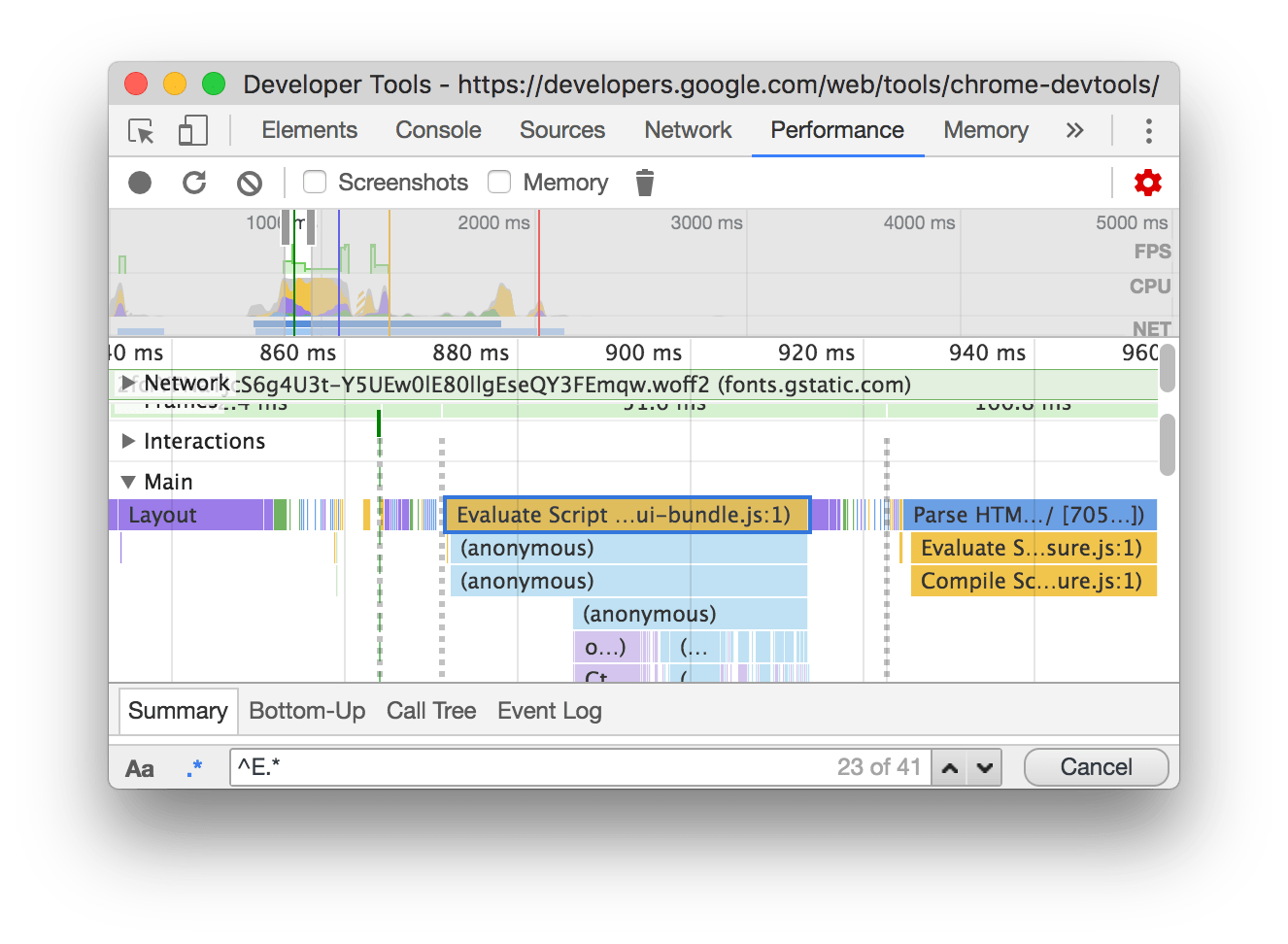
快捷键Command+F (Mac) 或者Control+F (Windows, Linux) 打开搜索功能,搜索区域会显示在Performance 面板的底部。
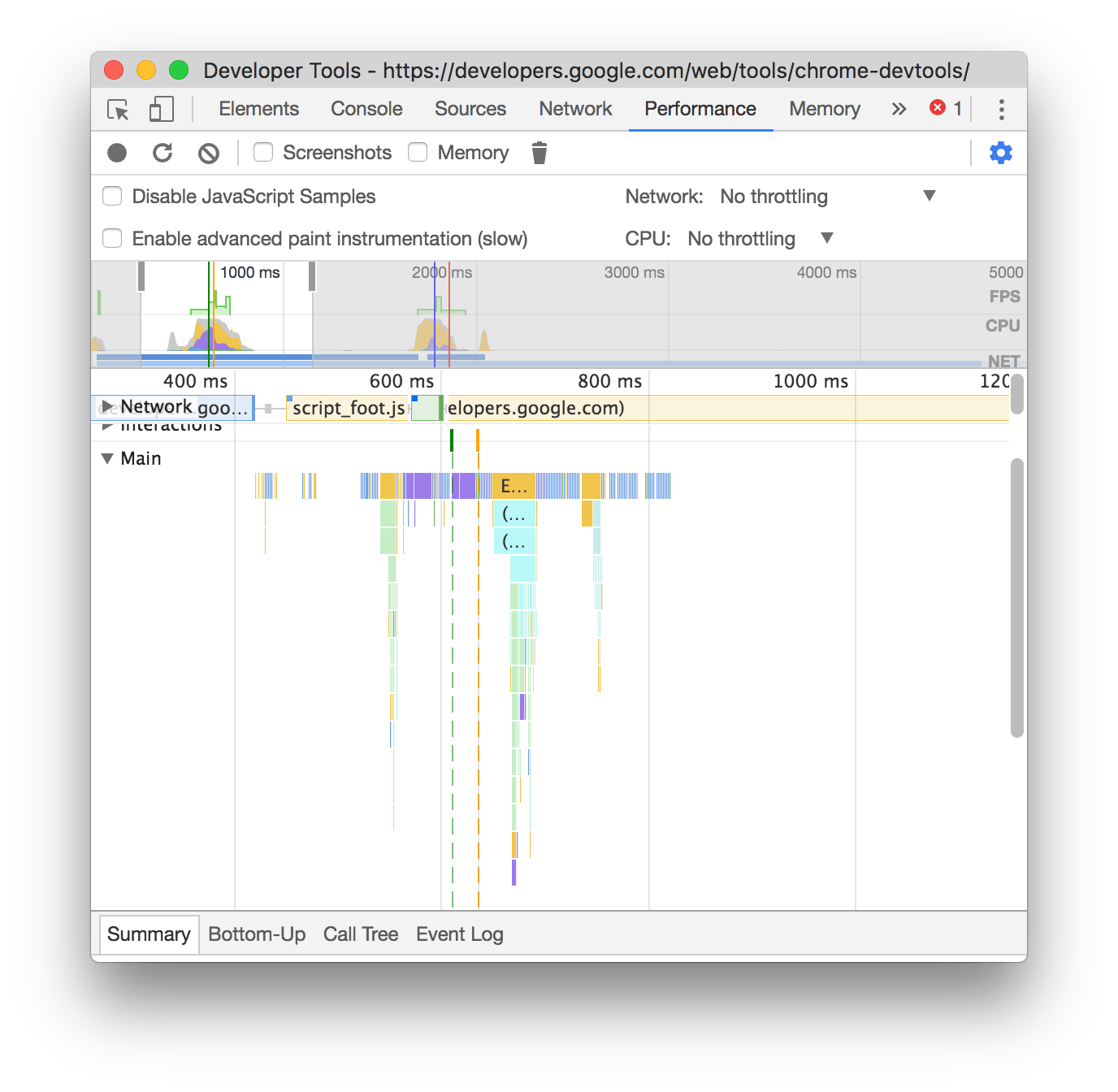
图 13. 搜索字符串采用正在表达式查找所有以 `E`开头的操作
定位搜索结果:
采用向上
和 向下
按钮实现前一个后一个切换。
组合键
Shift+Enter切换到上一个,Enter切换到下一个。
修改搜索设置:
选中
选项开启查询时大小写不敏感功能。
选中
选项开启查询中允许使用表达式功能。
点击Cancel按钮关闭搜索面板。
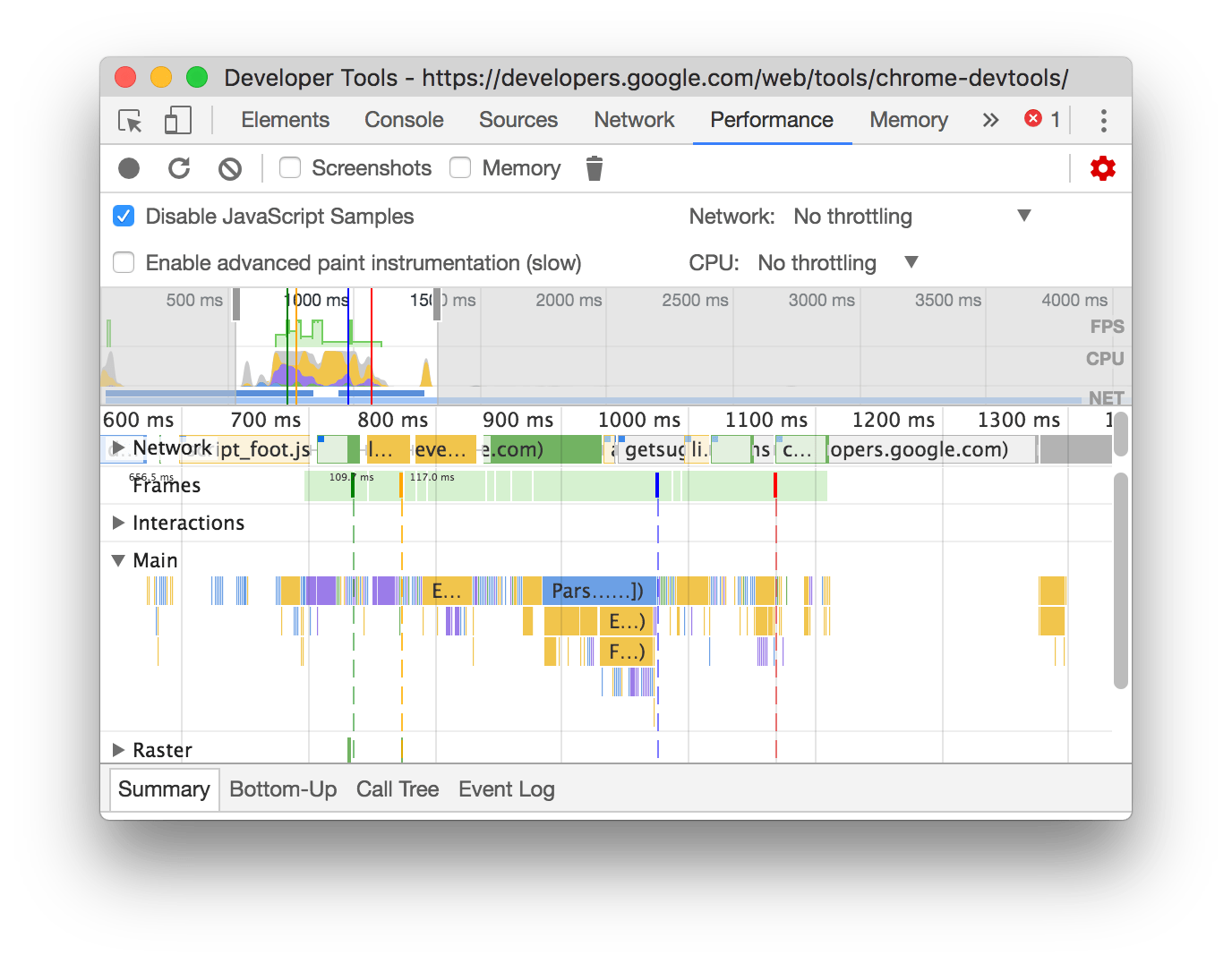
查看主线程活动
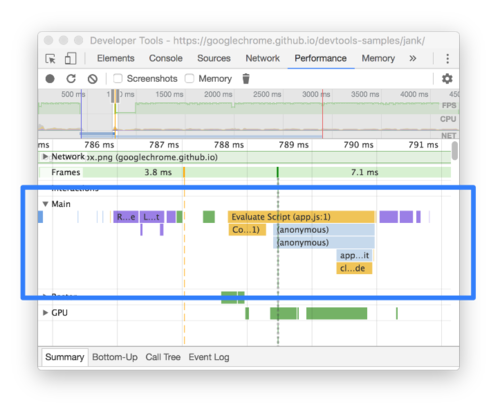
利用Main区域查看页面主线程加载时的主要活动。
图 14. 蓝色框内所示为Main窗口
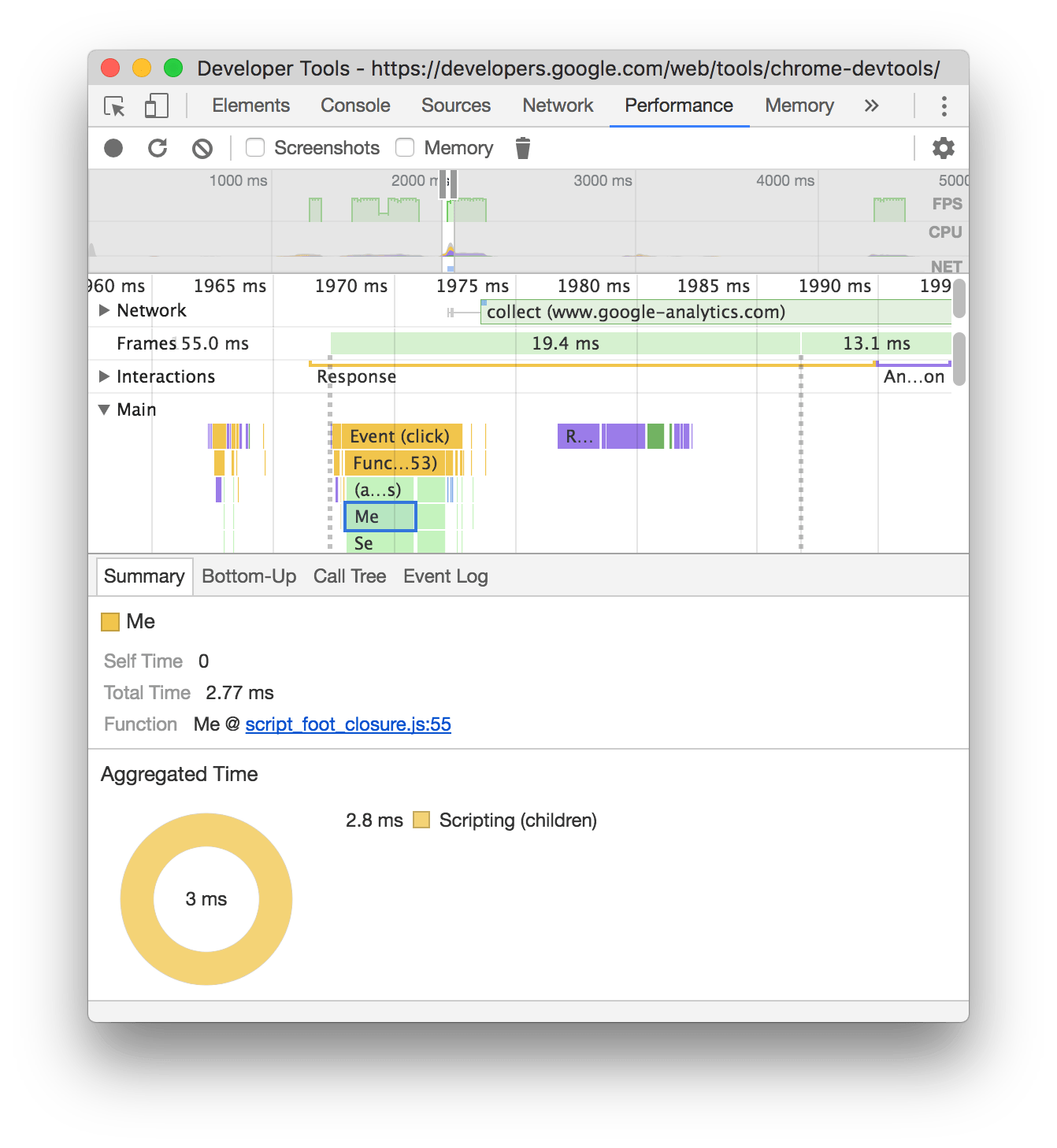
点击某一函数在 Summary 窗口中查看更多详细信息。如下图中所示DevTools选中Me事件。
图 15. Summary窗口查看关于Me函数回调事件的更多信息
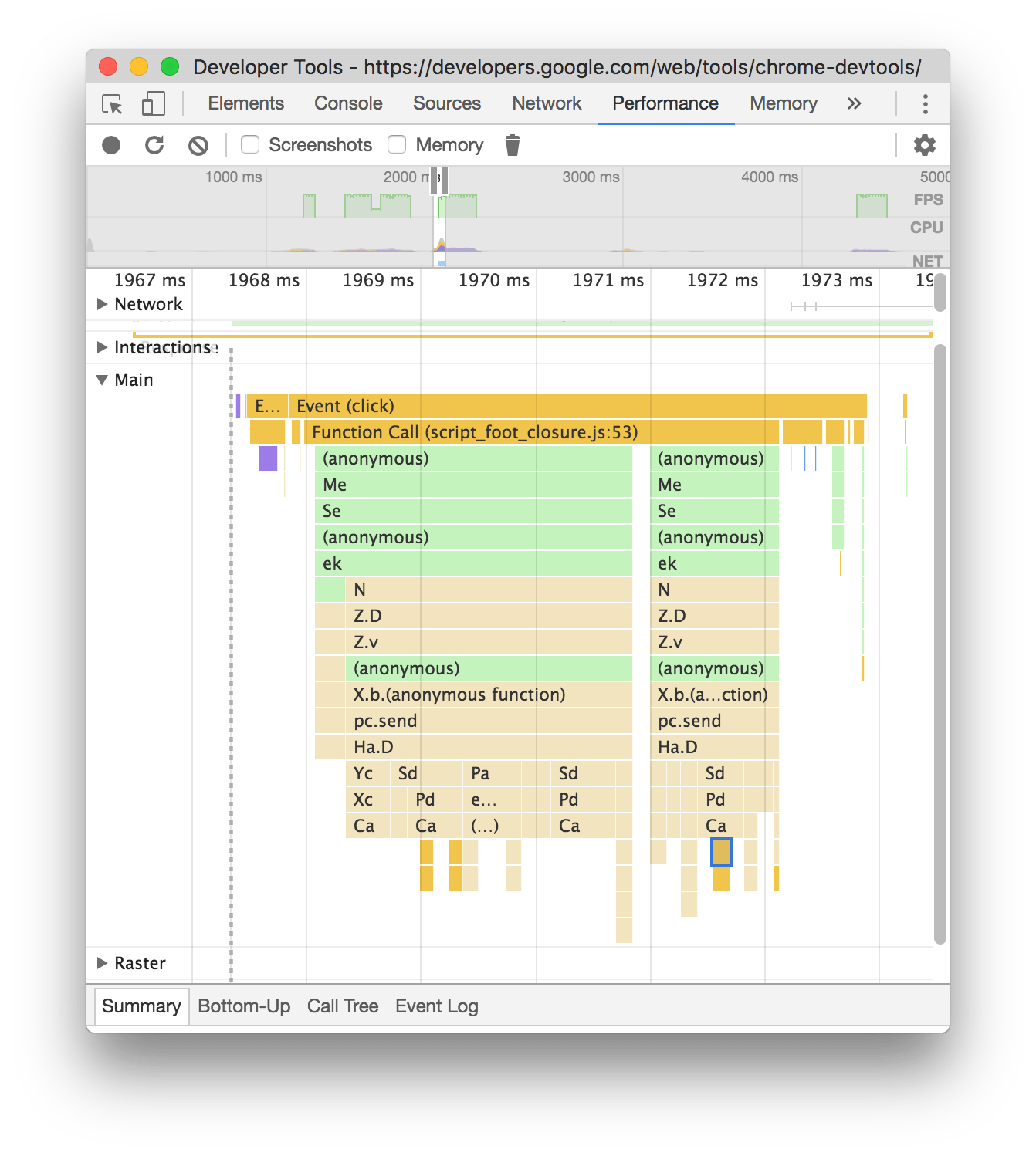
DevTools中采用火焰图表示主线程的主要活动。X轴代表记录经过的时间。Y轴代表回调栈信息。位于上部的事件调用下部的事件。
图 16. Main 窗口中显示的火焰图
图16,一个click事件触发了script_foot_closure.js文件第53行定义的函数,Function Call 之后调用了一个匿名函数,匿名函数又调用了 Me()函数, Me()函数又调用了Se()函数等。
DevTools采用随机的颜色标识脚本信息,如图16中,脚本中的一部分函数调用采用浅绿色标识,一部分函数采用米色标识。深黄色标识脚本活动,紫色标识渲染事件。这些深黄色和紫色在整表示在整个记录中都是一致的。
若想隐藏火焰图中的JavaScript中调用的详细信息,请查看前面介绍的禁用JavaScript样例功能。若禁用JavaScript样例功能,你只可以看到初始调用事件。比如,图16中标识的Event (click) 和Function Call (script_foot_closure.js:53) 。
在表格中查看活动
录制结束后,利用Main窗口中信息不是分析数据的唯一方式。DevTools另外提供了三种表格式分析活动方式,每种方式都是从不同的角度出发:
若想分析导致更多活动的根活动时模拟,可以采用 the Call Tree。
若想分析那些活动占用时间更多时,可以利用 the Bottom-Up窗口。
若想按顺序分析记录中发生的活动时,可以利用the Event Log窗口。
注:接下来介绍的基于同一个例子进行分析,你可以自己运行该例子Activity Tabs Demo,并在GoogleChrome/devtools-samples/perf/activitytabs.html查看源代码。
根活动
接下来介绍如何使用Call Tree,Bottom-Up,Event Log区域分析根活动信息。
根活动指的是浏览器触发的一系列流程。例如,当你点击页面内容,浏览器触发一个Event作为根活动,该Event可能回调一个事件处理事件。
在Main面板中的火焰图中,根活动展示在上部,在Call Tree和Event Log面板中,根活动展示在顶层。
请查看 The Call Tree 了解根活动相关实例。
Call Tree标签页
采用Call Tree标签页定位根活动 。
Call Tree 标签页中只展示记录中被选中部分的活动信息。 查看如何选中记录中区域一节了解选中方式。
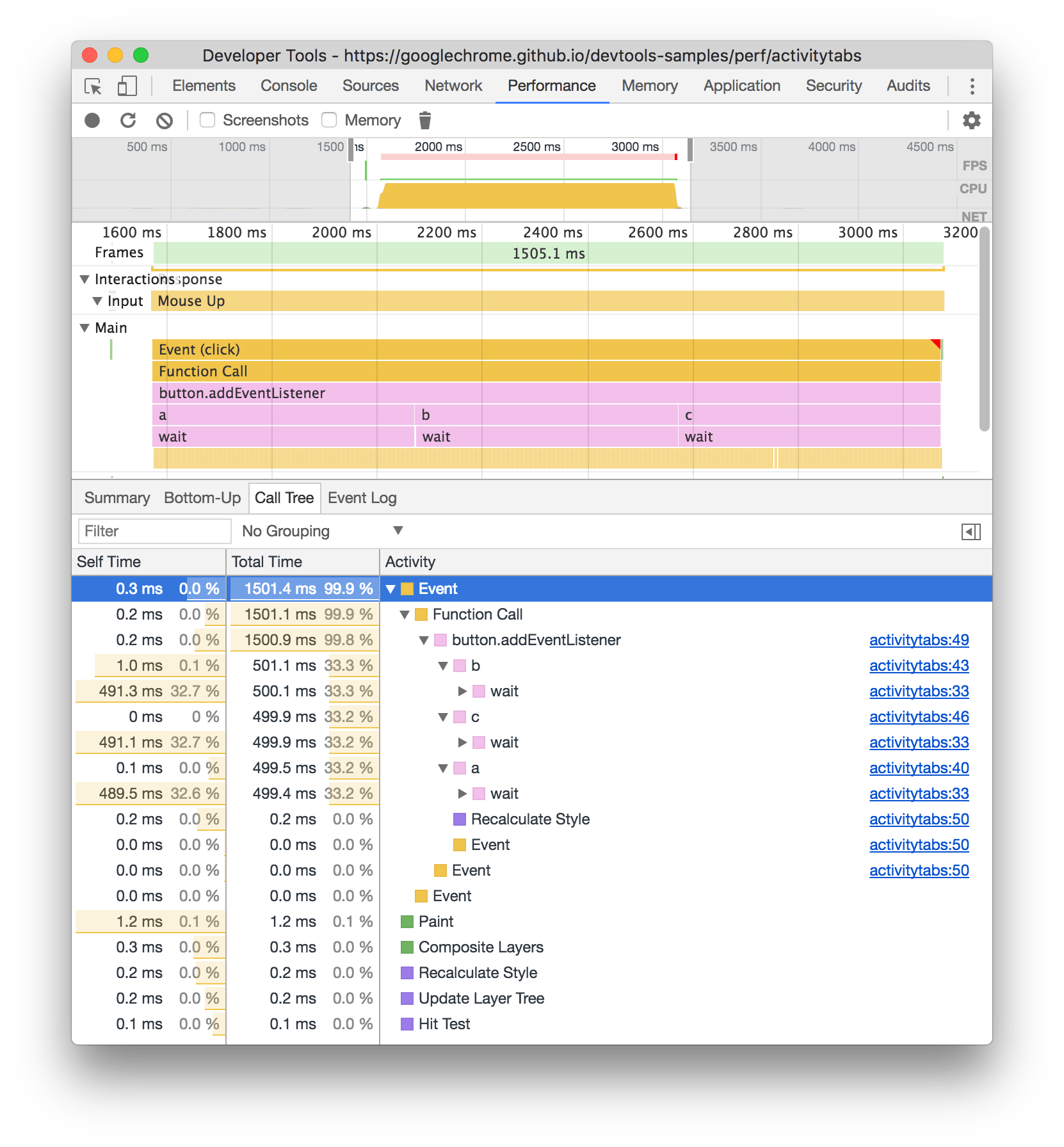
图 17. Call Tree 标签页
图17表示中,Activity 列中显示的Event, Paint和Composite Layers 代表根活动。层级嵌套表示代表回调栈。例如,图17中Event调用Function Call,然后调用button.addEventListener,然后调用 b等等。
Self Time 表示对应活动消耗的时间,Total Time表示对应活动以及子活动共同消耗的时间。
点击Self Time,Total Time或者Activity表头区域,可按对应列排序。
利用Filter 输入框区域,输入活动名过滤事件。
Grouping分组菜单默认为No Grouping,利用该功能可以根据不同的分类将活动进行分组。
点击右侧Show Heaviest Stack 
Bottom-Up 标签页
利用Bottom-Up标签查看占用最多时间的活动。
Bottom-Up 标签页仅显示记录中选中部分的活动。查看如何选中记录中区域一节了解选中方式。
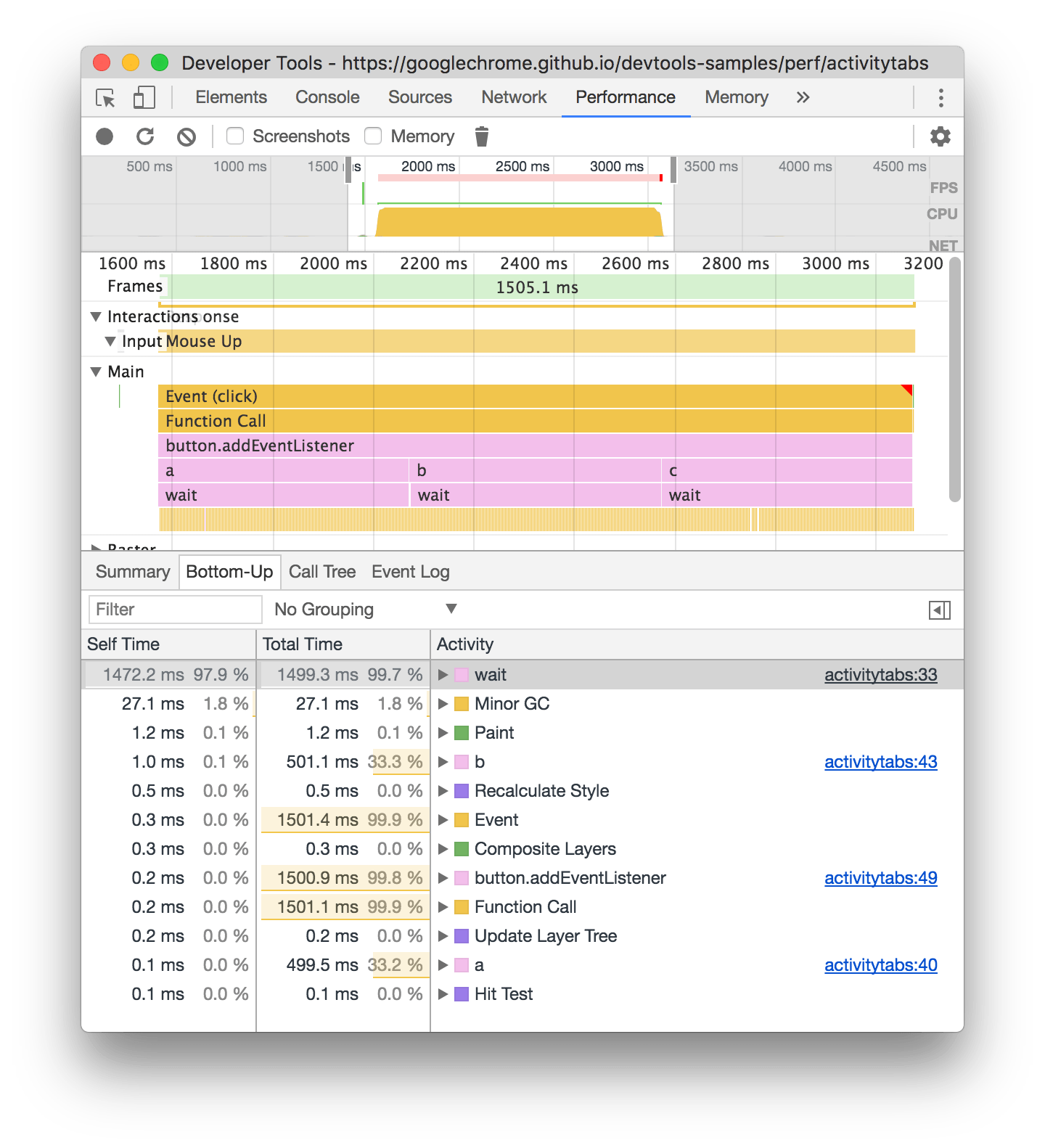
图 18. Bottom-Up标签页
在图18Main区域展示的火焰图中,可以发现消耗时间最多的是三次调用了wait()函数。同理,在Bottom-Up 标签页中第一个活动为 wait。图中 wait区域下方的黄色区域为大量的Minor GC调用。同理,在Bottom-Up标签页中消耗时间次多的为Minor GC。
Self Time表示对应活动消耗的时间。
Total Time表示对应活动以及子活动共同消耗的时间。
Event Log标签页
Event Log 标签页按顺序展示记录中发生的活动。
Event Log 标签页仅显示记录中选中部分的活动。查看如何选中记录中区域一节了解选中方式。
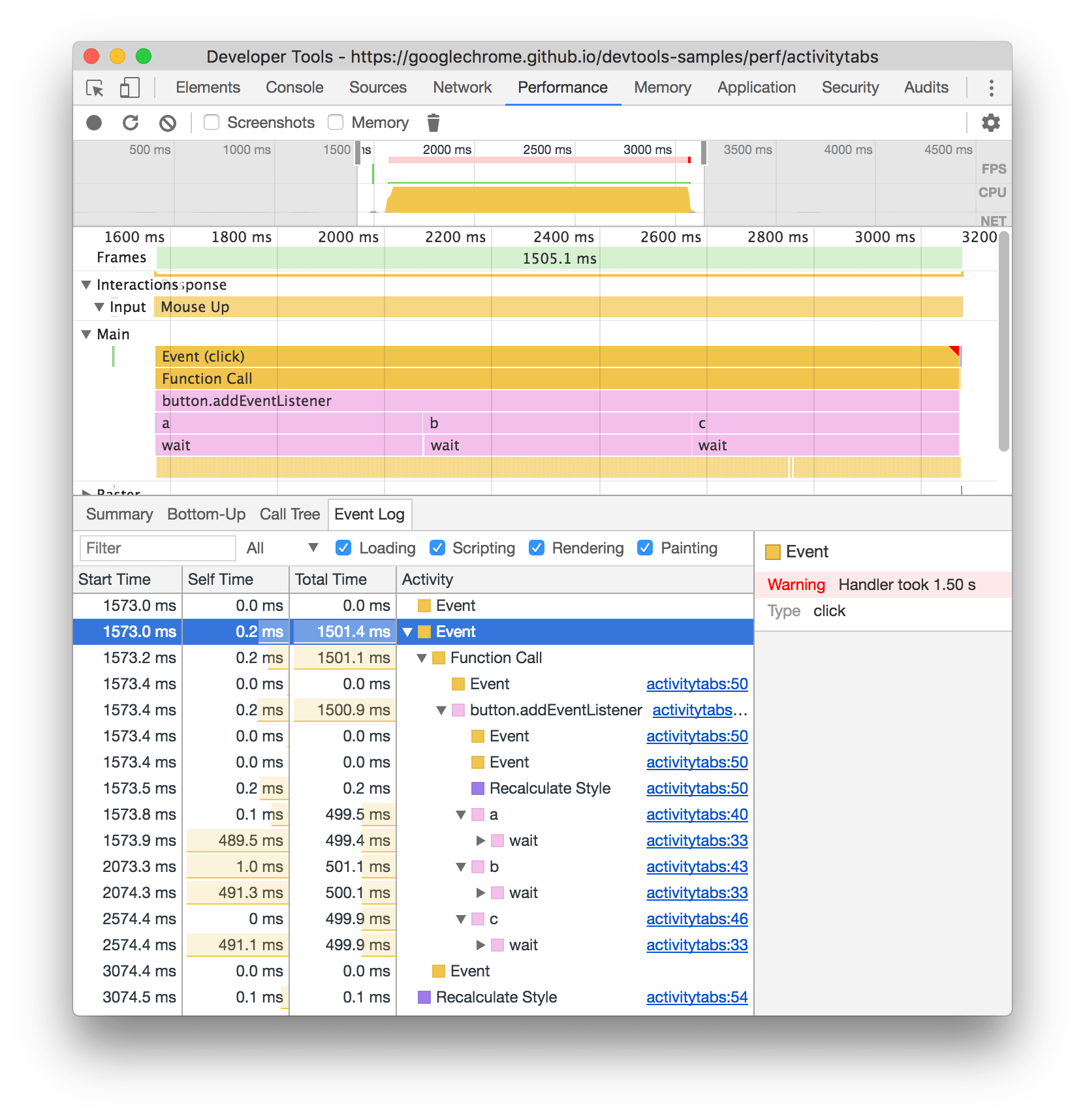
图 19. Event Log标签页
Start Time列表示该项活动的开始时间,该时间相对于记录开始时间计算。例如图19中选中项开始时间为1573.0 ms,代表该活动在记录开始之后1573.0 ms后开始。
Self Time 表示对应活动消耗的时间。
Total Time表示对应活动以及子活动共同消耗的时间。
点击Start Time、Total Time 、Self Time表头区域,可按对应列排序。
利用Filter 输入框区域,输入活动名过滤事件。
利用Duration下拉菜单过滤消耗小于1ms或者小于15ms的活动。该菜单默认选中All选项,展示所有活动。
利用Loading,Scripting, Rendering,Painting选项进行分类过滤。
查看GPU活动
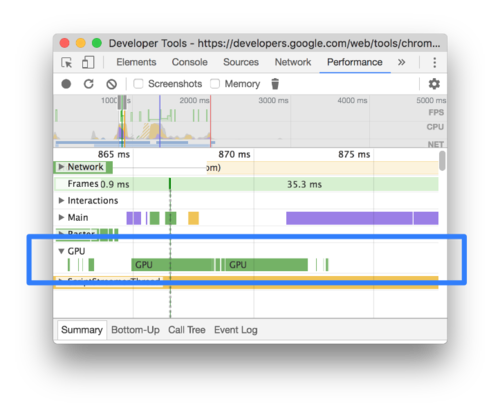
在GPU模块查看GPU活动信息
图 20. GPU模块为蓝色选中区域
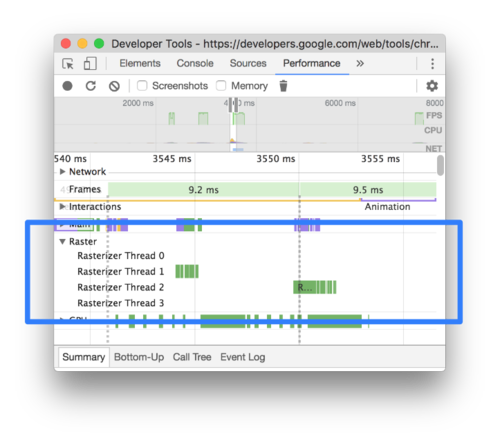
查看栅格活动
在Raster模块查看栅格活动信息
图 21. Raster模块为蓝色选中区域
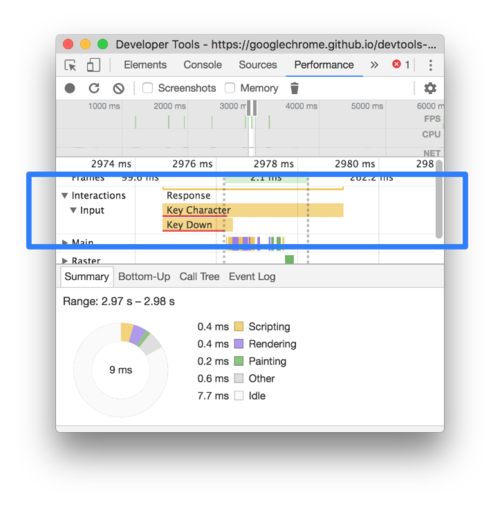
查看交互信息
利用Interactions模块查看并分析记录过程中用户的交互操作。
图 22. Interactions模块为蓝色选中区域
单个交互操作若是标有红色下划线,代表当前主线程处于等待状态。
点击单个交互操作,在Summary 区域查看更多相关信息。
分析每秒传输帧数(FPS)
DevTools提供多种方式分析每秒传输帧数:
查看FPS图表了解整个记录中FPS的概况。
Frames模块查看每一帧时间消耗。
利用FPS meter工具在页面运行时实时查看FPS信息。请查看利用FPS meter实时监测FPS了解更多。
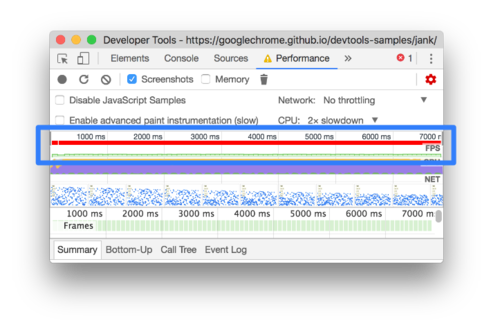
FPS图表
FPS 图表显示了整个记录过程中帧率的概况。图表中绿色折线越高代表帧率越好。
FPS折线图上测出现的红色横线为一条西能警示线,表示帧率低于该值会严重影响用户体验。
图 20. FPS模块为蓝色选中区域
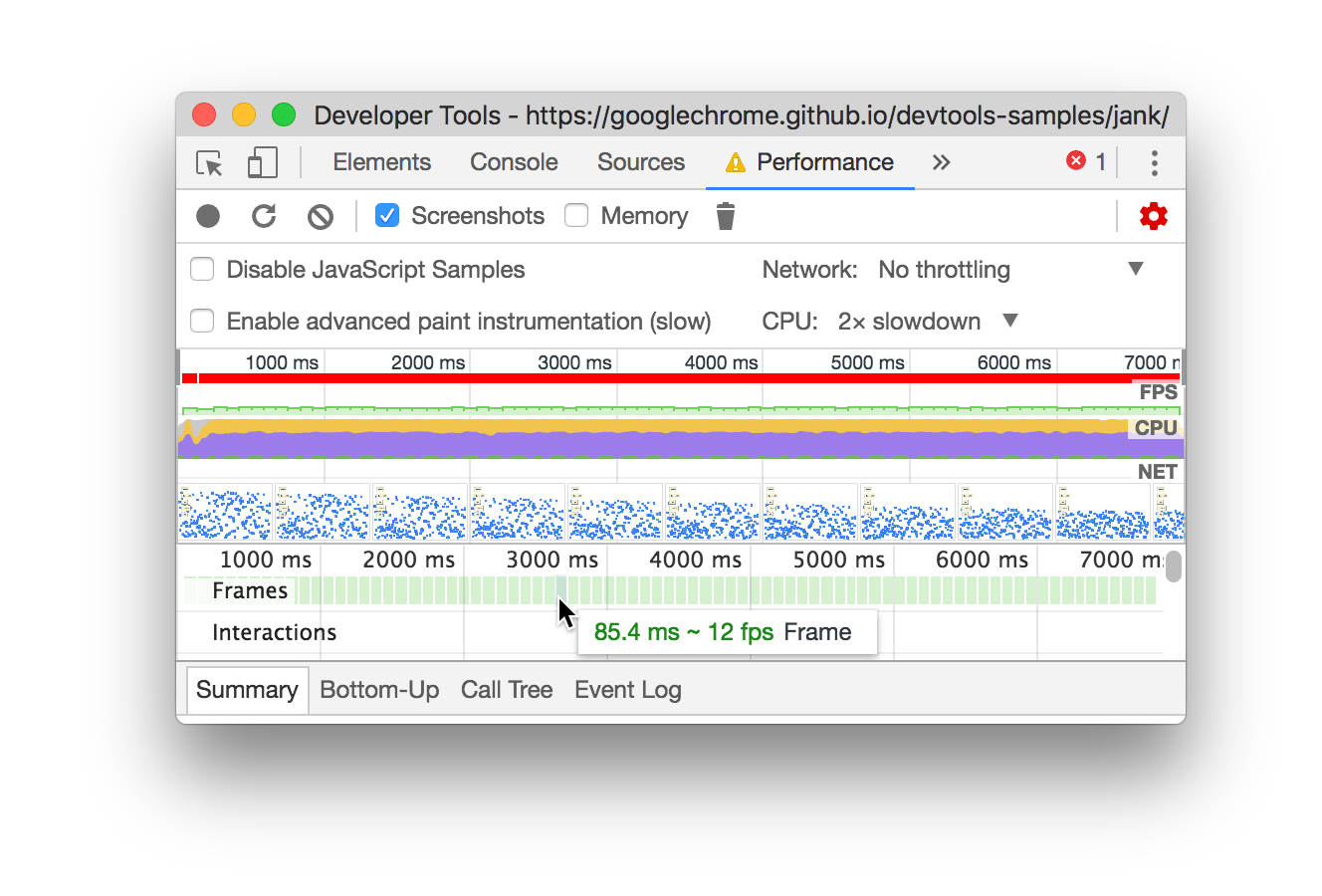
Frames模块
Frames 模块清晰表明每个帧消耗时间。
鼠标在某一帧上悬停可以查看更多详细信息。
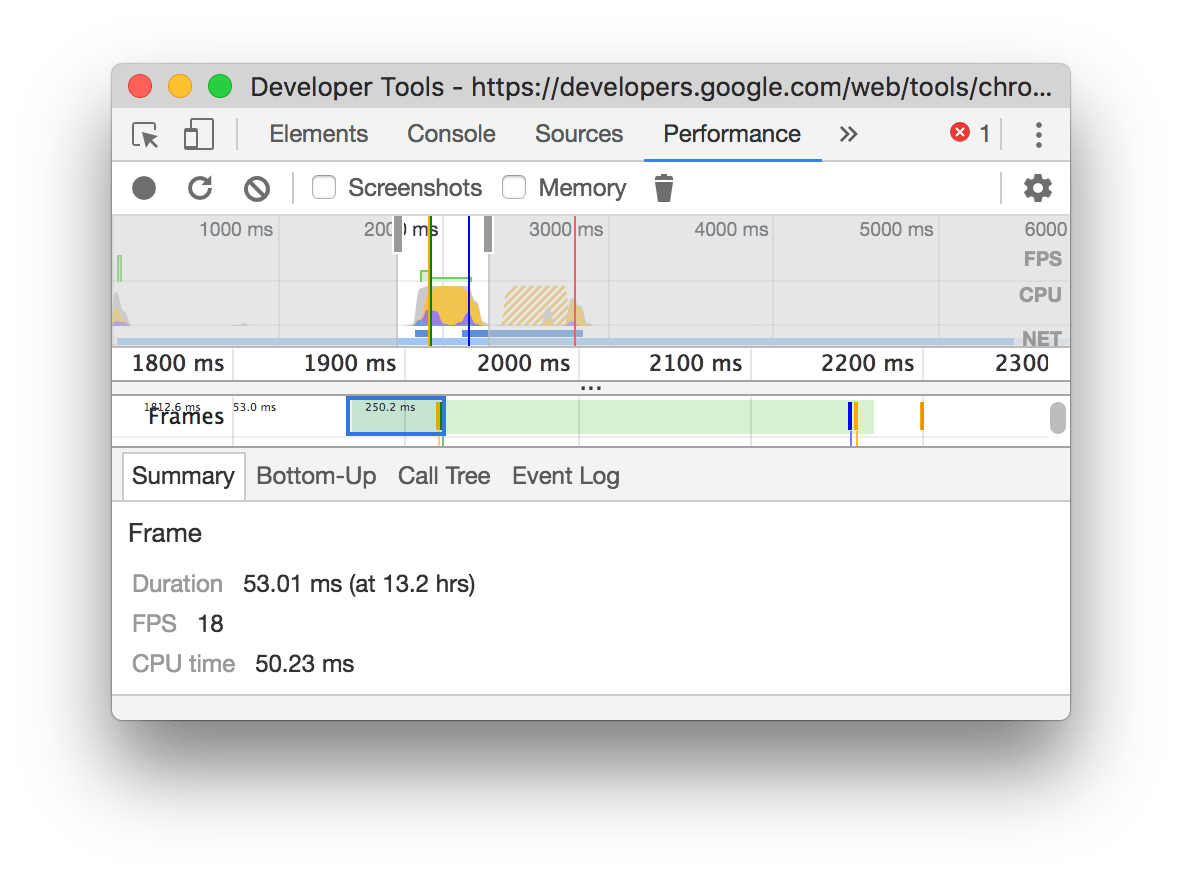
图 21. 特定帧鼠标悬浮显示更多信息
单击特定帧可以在Summary面板中查看更多信息。DevTools中蓝框表示为当前选中帧。
图 22. 利用Summary面板查看特定帧更多信息
网络请求
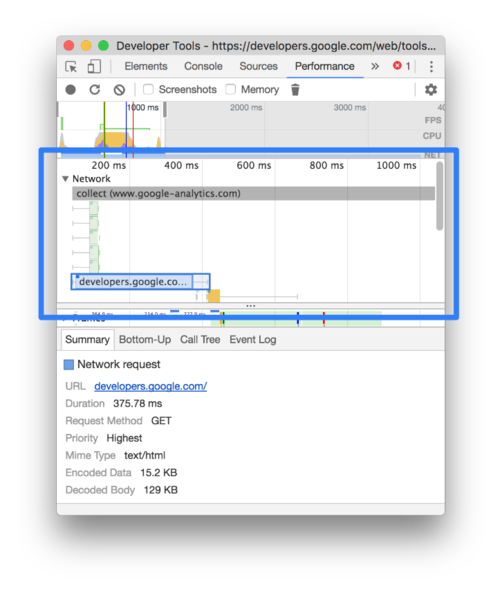
展开Network面板,记录过程中发生的网络请求会以瀑布流的方式展现。
图 23. Network模块为蓝色选中区域
请求根据类型用不同颜色表示如下:
HTML: 蓝色
CSS: 紫色
JS: 黄色
Images: 绿色
单击某个请求可在Summary 面板中查看更多信息。如图23中,展示了Network 区域被选中的蓝色请求的更多信息。
左上角深蓝色方格代表该请求有更高的优先级。浅蓝色代表请求有较低优先级。例如图23所示,被选中请求有较高优先级,上侧绿色请求有较低优先级。
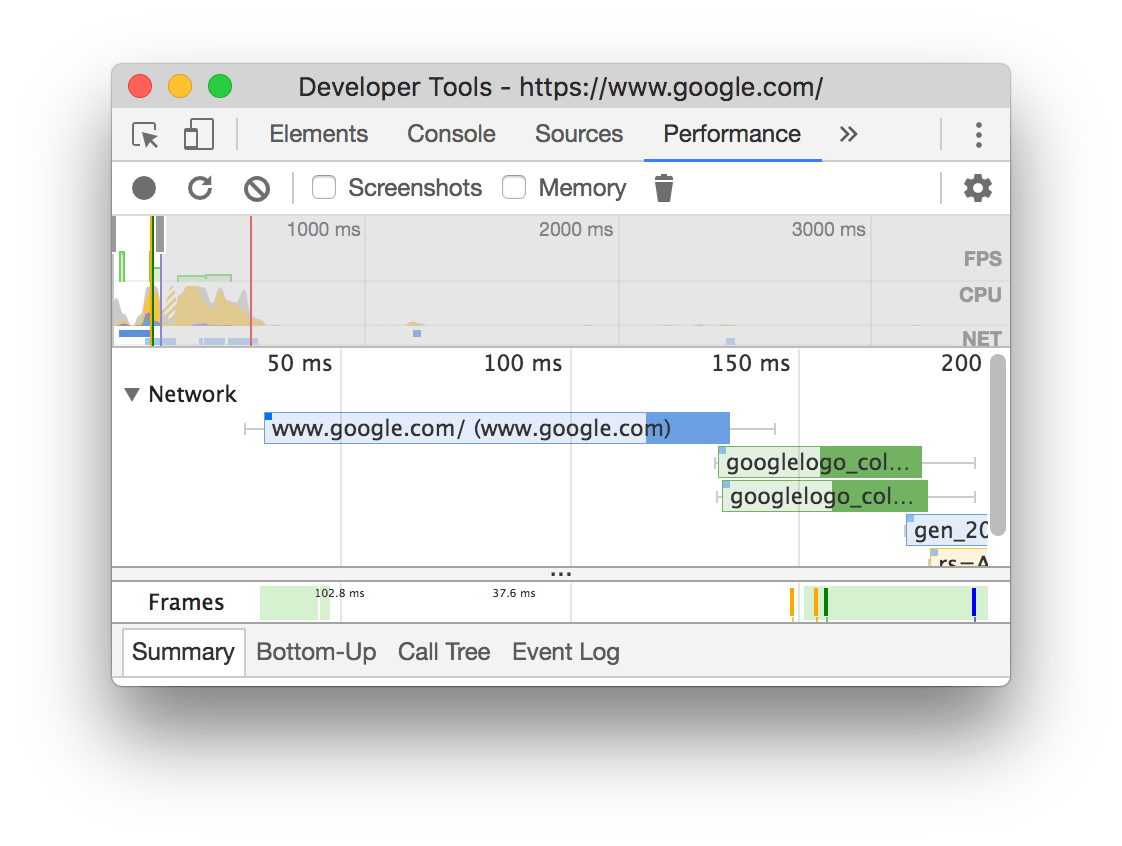
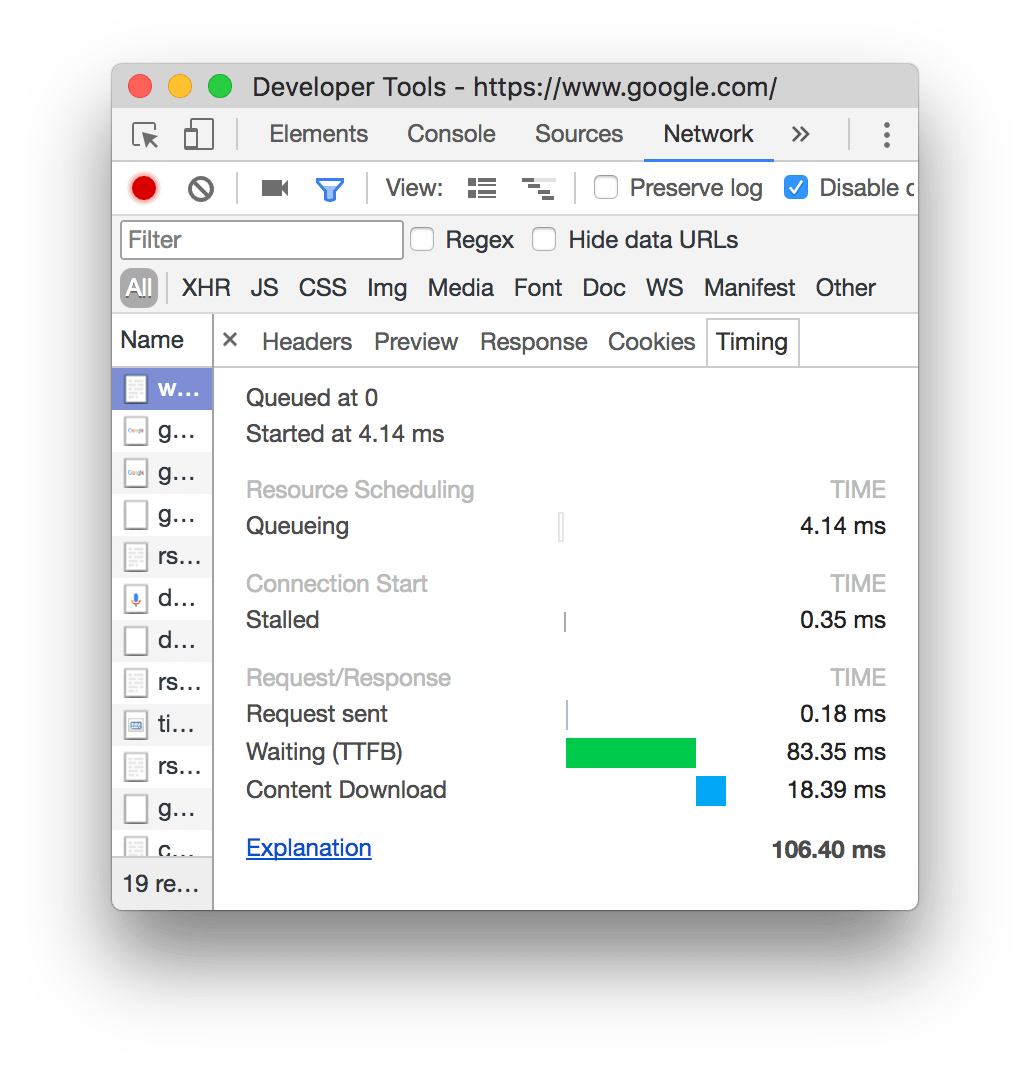
如图24中,一个地址为www.google.com的请求左右起止点各用一条线表示,中间为一个柱形图表,左右两侧用深浅颜色表示。图25表示了在Network面板中Timing选项同一个请求应答消息。下面介绍一下两张图相对应关系:
左侧线代表
Connection Start之前所有的事件信息。概括说就是Request Sent之前的所有事情。图表的浅色区域代表
Request Sent和Waiting (TTFB)。图表的神色区域代表
Content Download.右侧线代表等待主线程的时间。这个时间在 Timing 面板中不显示。
图 24. www.google.com请求对应的图表
图 25. www.google.com 请求在Timing选项中的展示
查看内存度量值
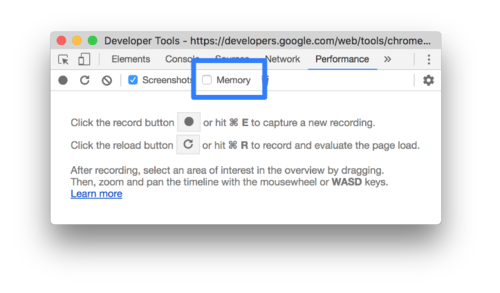
在录制的记录中,通过选中Memory 选项打开内存度量功能。
图 26. 图中蓝色框标识区域为Memory 功能打开选项
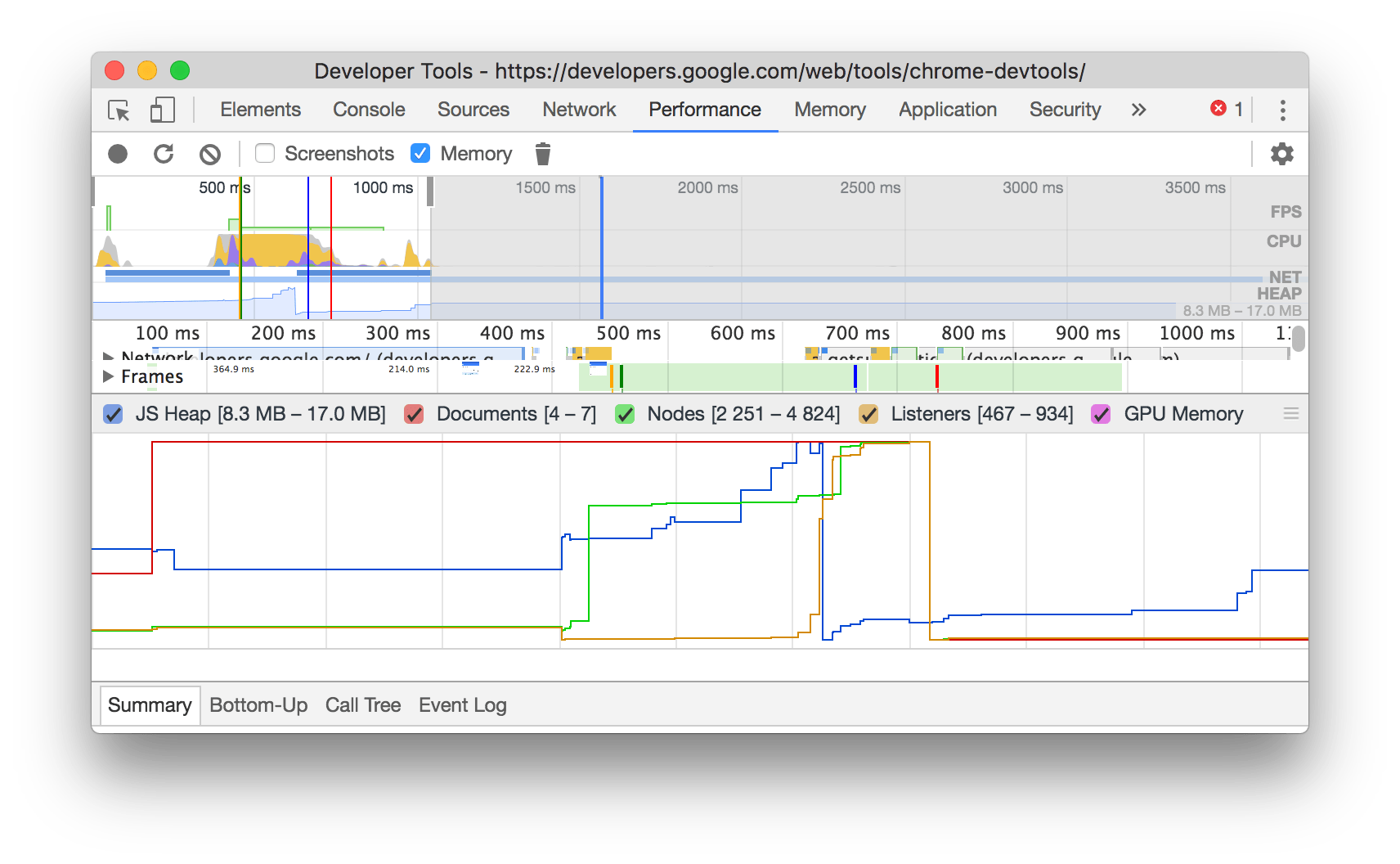
DevTools在Summary面板上侧显示一个新的Memory 图表。在 NET图表下边也显示一个HEAP图表。HEAP图表提供的信息同Memory面板中JS Heap提供的信息相同。
图 27. Summary面板上侧的内存度量区
图中不同颜色的线条分别约上部不同颜色的选项框对应。选中或者取消选项框可以显示或隐藏对应的图表信息。
图表部分仅显示当前选中记录部分信息。如图27中,Memory信息图表显示范围是从记录开始到1000ms处。
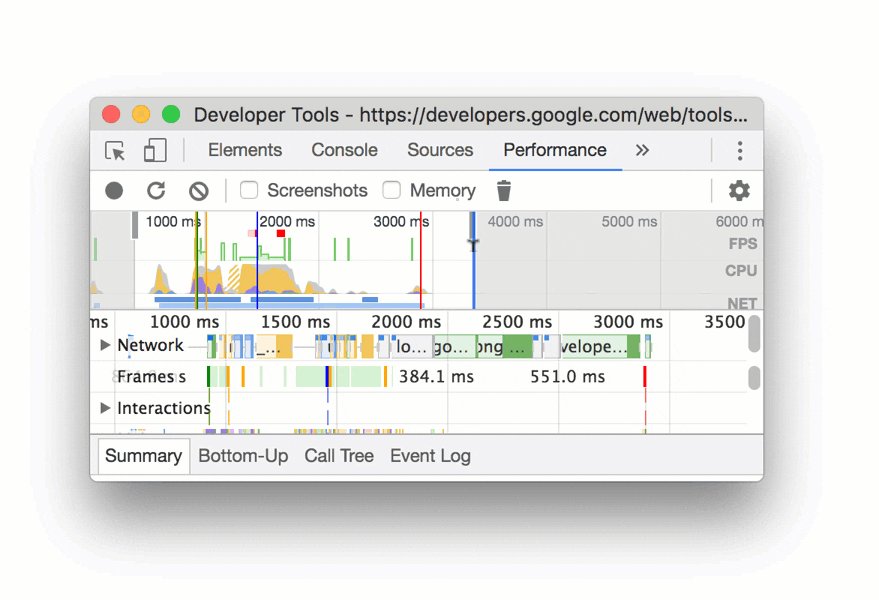
查看录制部分的持续时间
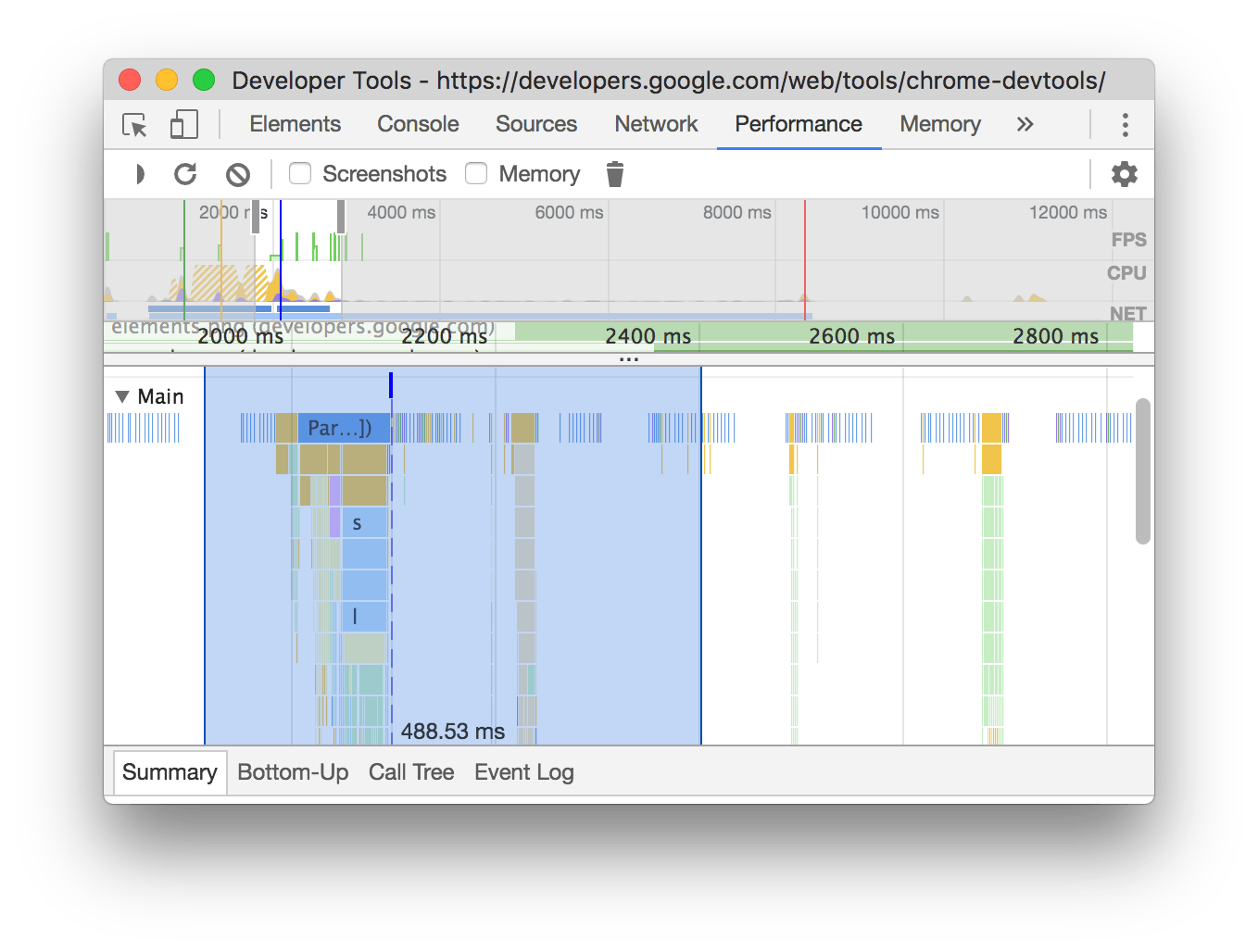
当利用Network 或者Main面板分析记录时,有时可能需要评估特定事件的消耗时间。按住Shift键,鼠标点击并左右拖拽选中记录中的特定部分。在选中区域的下侧,Devtools会显示选中部分花费的时间。
图 28. 选中区域下侧显示的 488.53ms 为该部分花费的时间
查看屏幕快照
请查看之前关于 如何抓取记录中的屏幕快照 开启该功能。
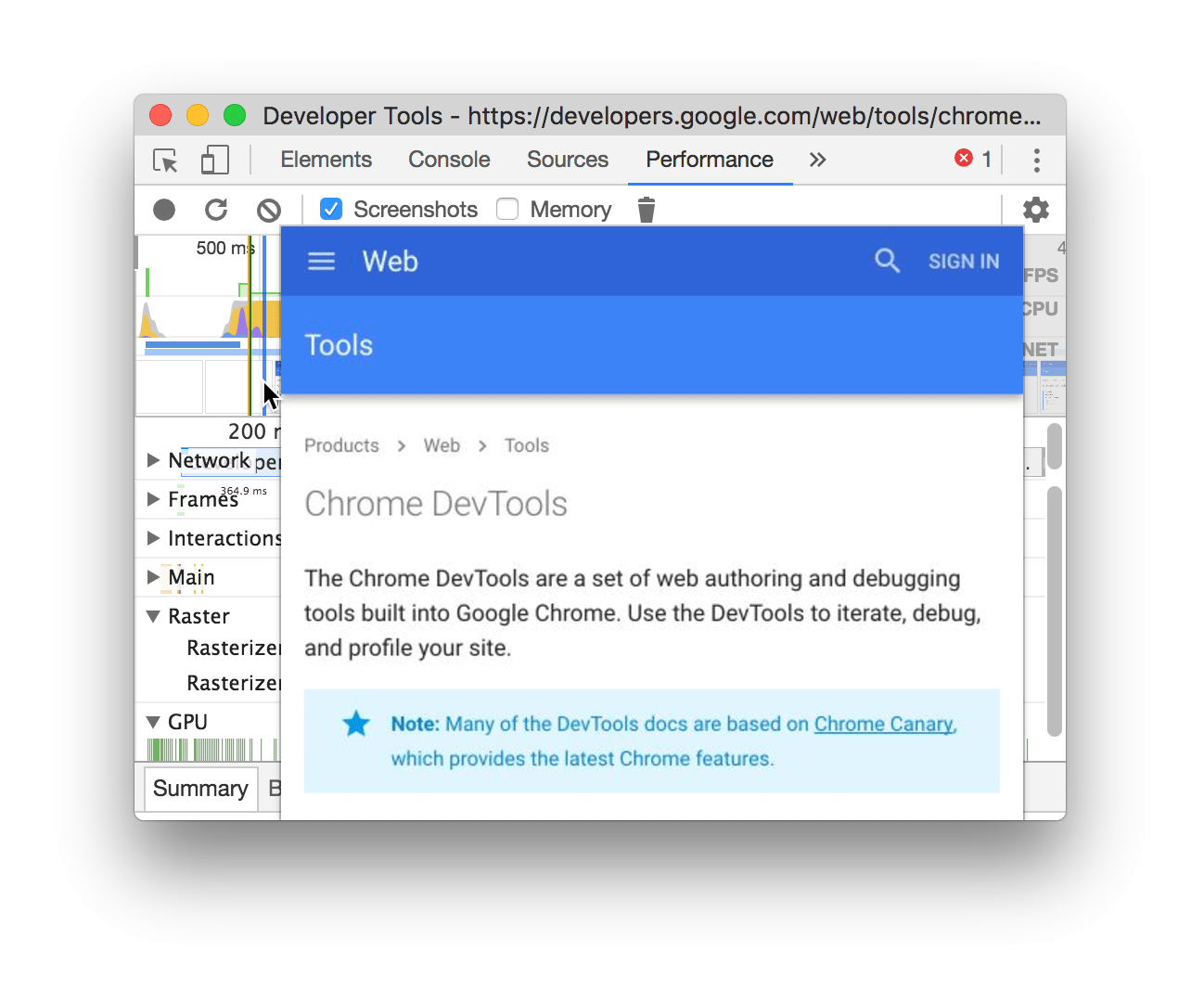
将鼠标悬浮在包含CPU, FPS和 NET 图表区域的Overview 视图上,可以查看记录某一时刻页面对应的视图快照。
图 29. 查看屏幕快照
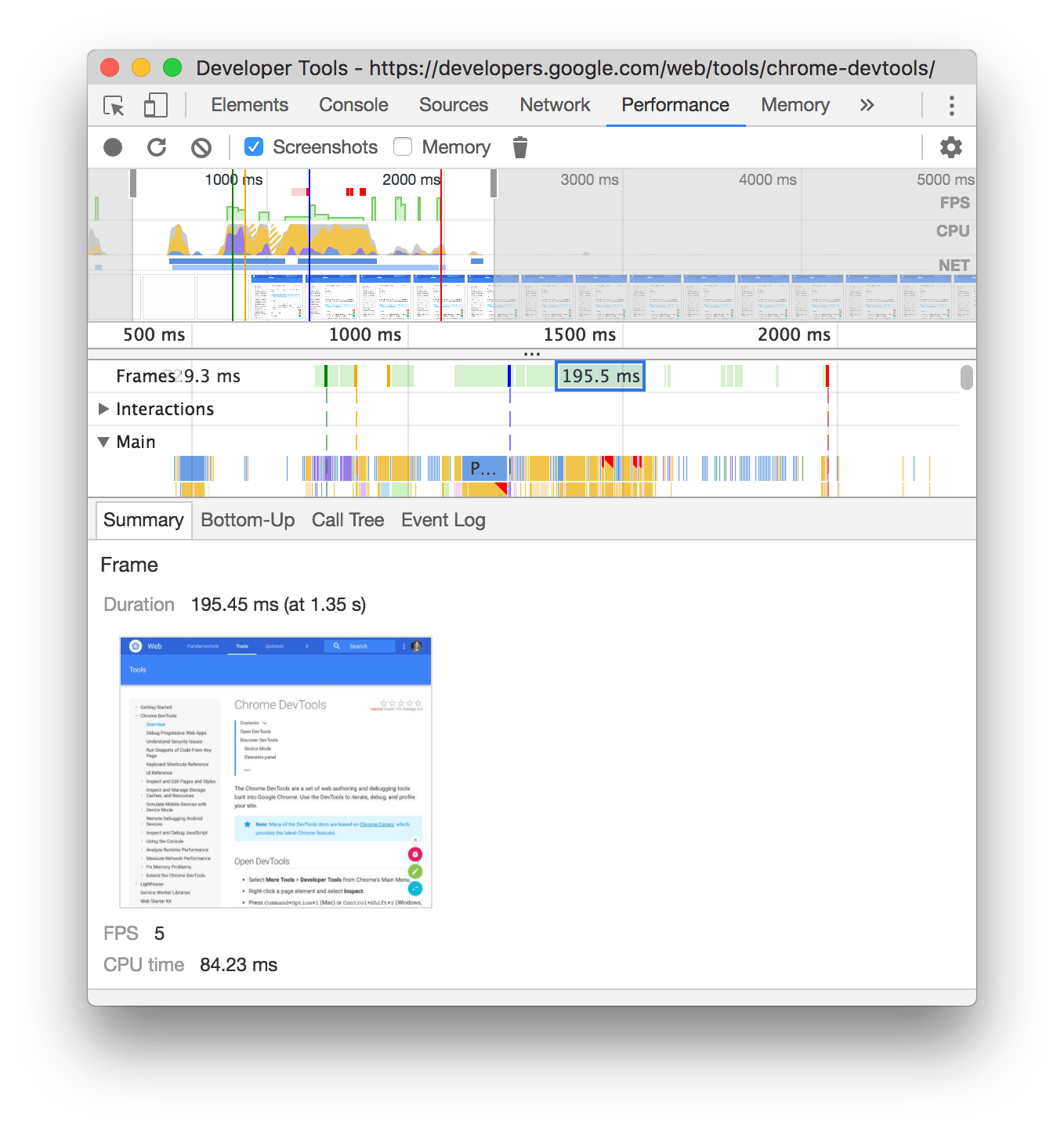
还可以通过点击选中Frames 区域某一帧,查看对应的屏幕快照信息。Devtools他在Summary面板显示对应屏幕快照的缩略图。
图 30. 选中 Frames 面板中195.5ms对应帧,在Summary面板显示对应的屏幕快照
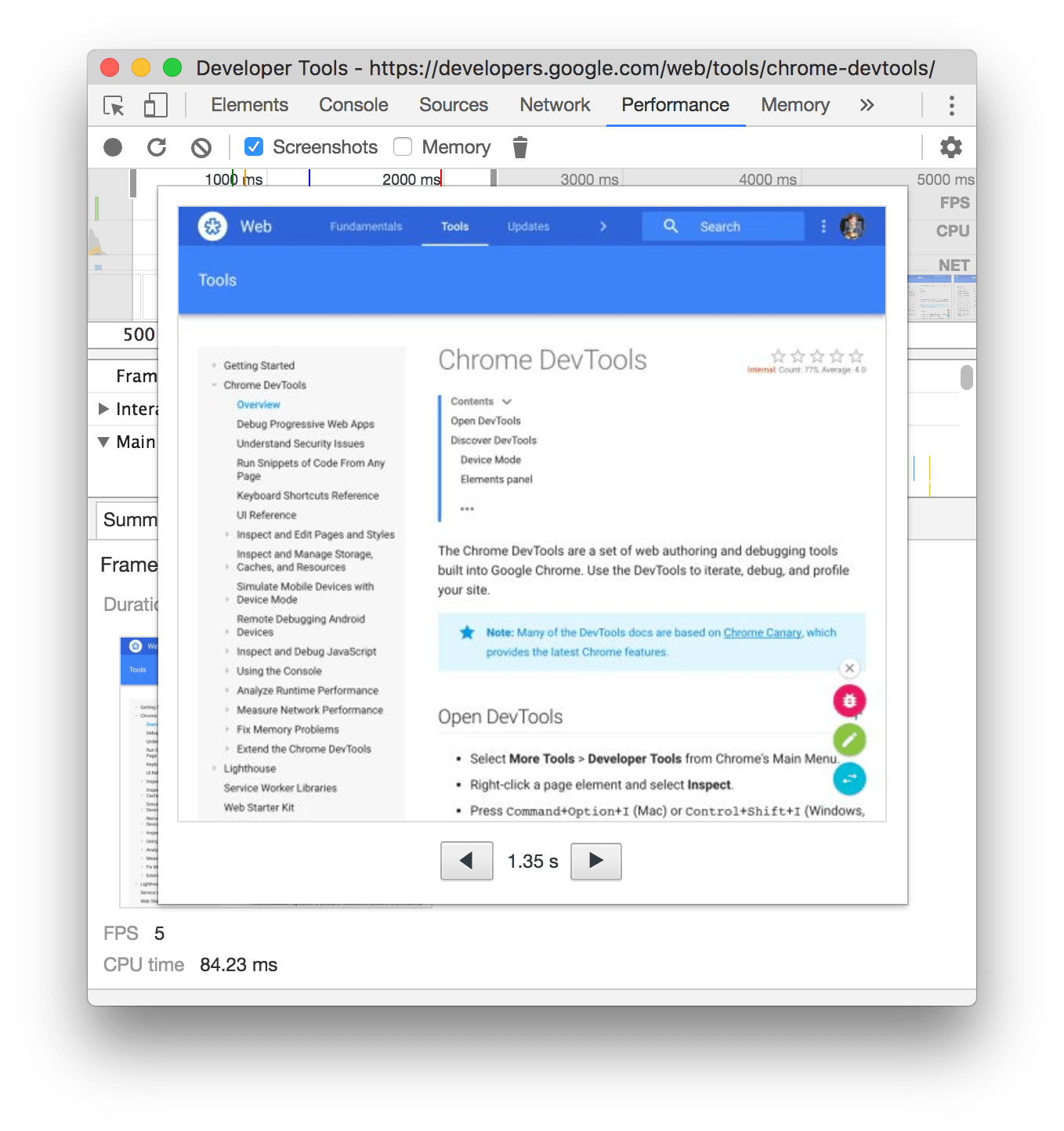
点击Summary窗口中的缩略图,可以查看屏幕快照原图。
图 31. 点击Summary 面板中的缩略图,查看屏幕快照原图
查看图层信息
查看帧的更多图层信息:
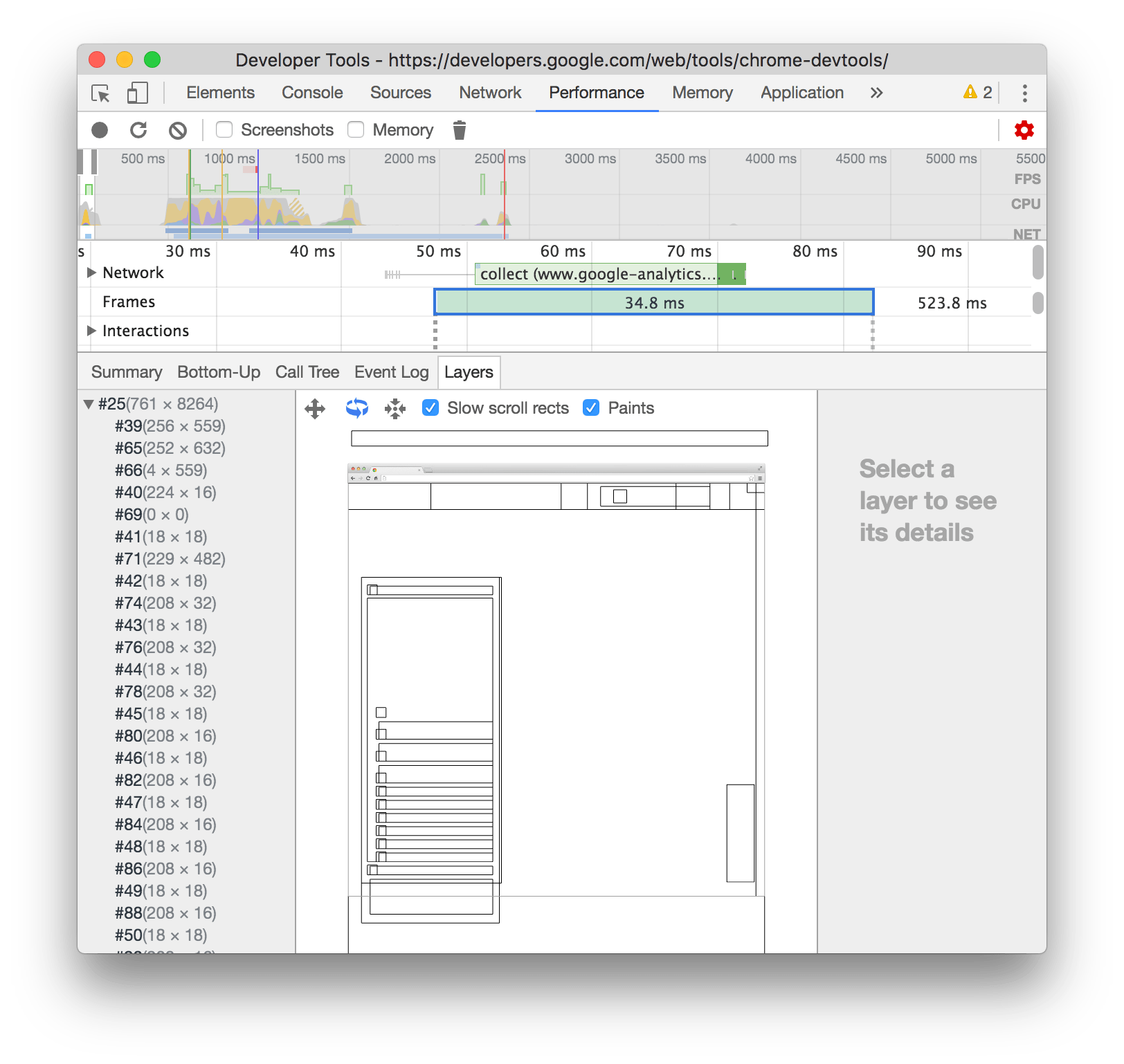
Frames 区域中选中某一特定帧,打开Devtools中的 Layers窗口(与Event Log窗口相邻)查看更多图层信息。
图 32. Layers 图层窗口
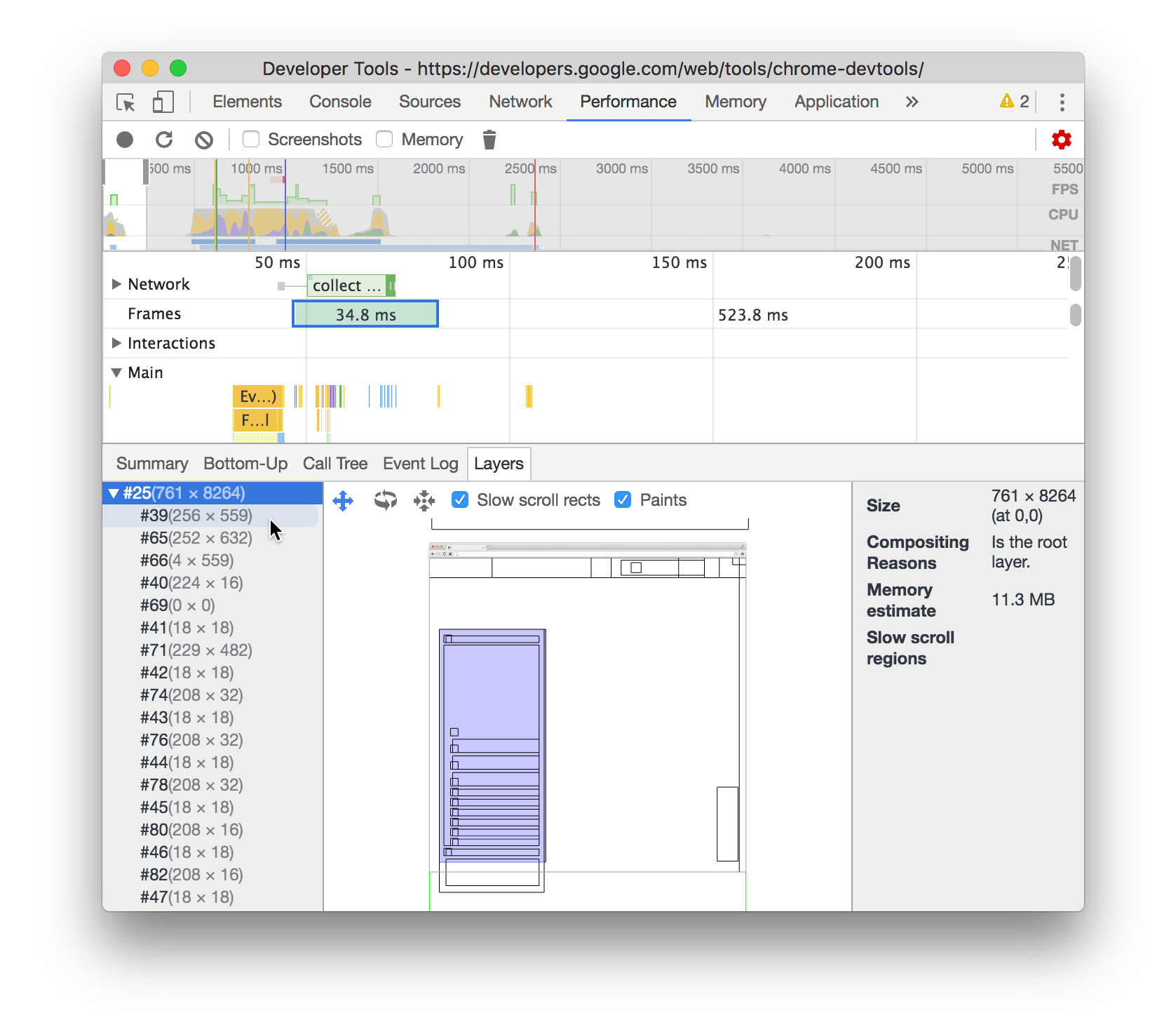
在左侧属性图中鼠标悬浮在某一特定层级上可以高亮查看对应图层位置。
图 33. 高亮显示帧 #39
移动图层的方式:
点击 Pan Mode
模式,可以在X/Y轴平移图层。
点击Rotate Mode
模式,可以在Z轴旋转图层。
点击Reset Transform
重置图层到初始状态。
查看绘制分析器
查看绘制过程中的更多信息:
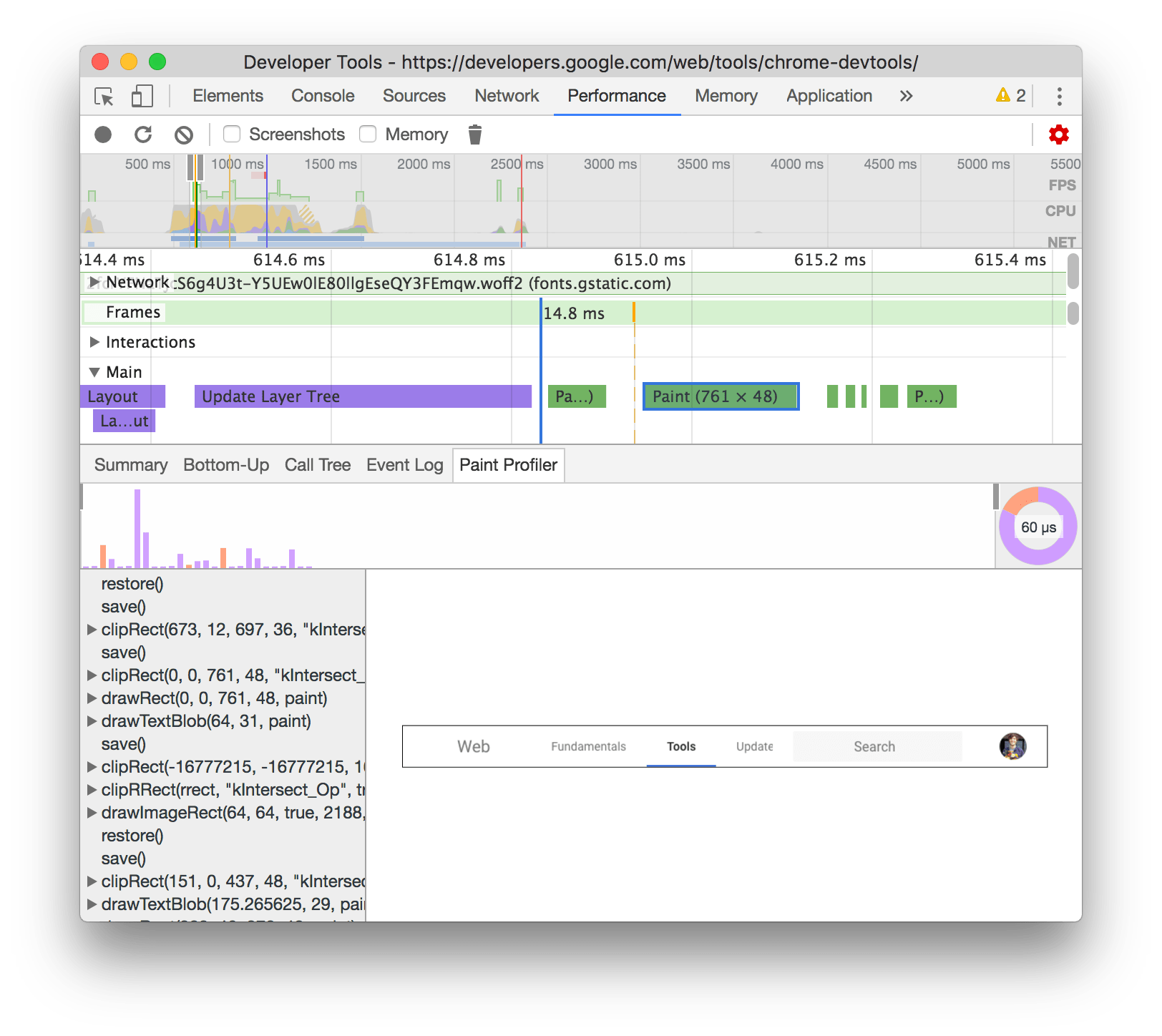
在Main面板中选中某一个Paint 事件。
图 34. Paint Profiler窗口
利用Rendring面板分析渲染性能
利用Rendering窗口功能分析页面渲染性能。
打开Rendering窗口的方式:
打开 Command Menu.
输入
Rendering并选择Show Rendering。(或者点击右侧三个点菜单选择More Tools—>rendering)DevTools会在窗口下边显示rendering面板。
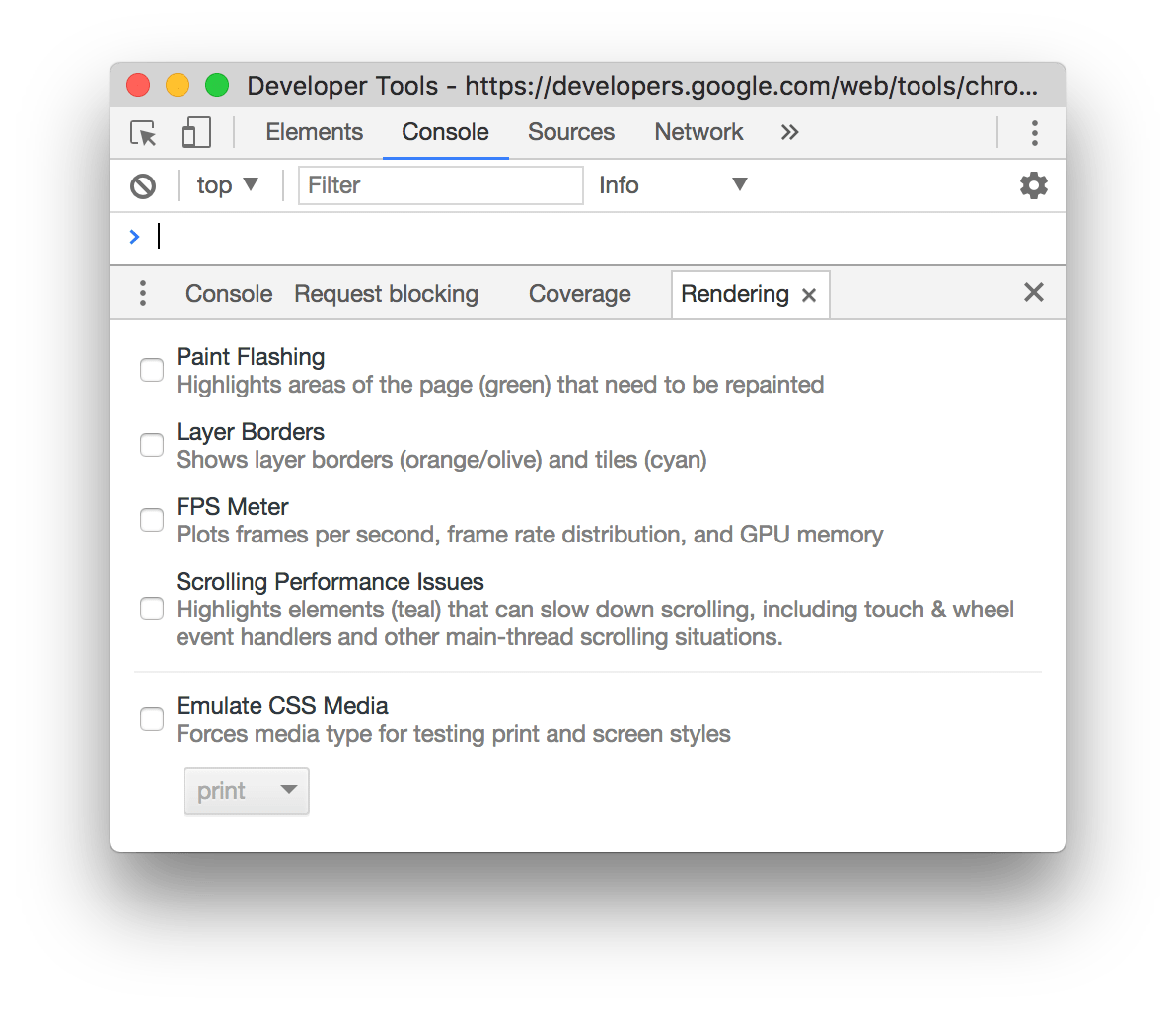
图 35. Rendering 窗口
利用FPS meter分析器实时查看每秒的帧信息
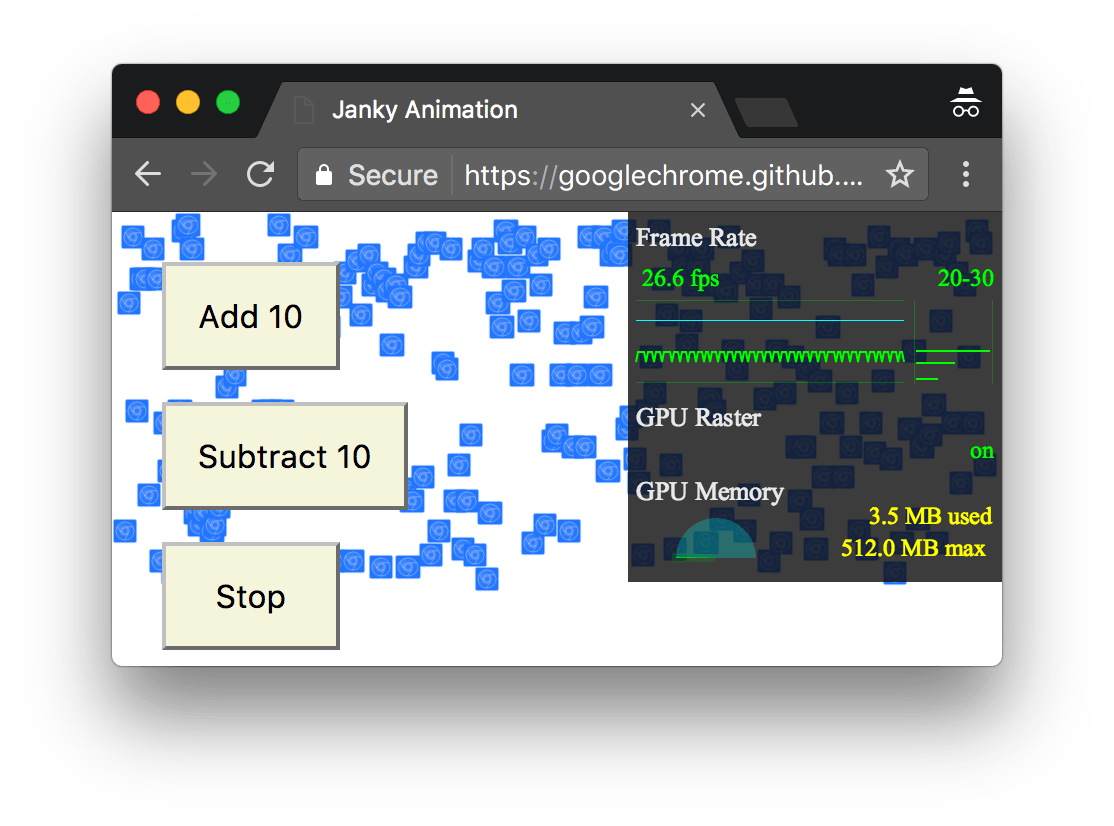
FPS meter以遮罩层的形式出现在窗口的右上角。可以实时显示页面运行时的FPS。打开FPS meter方法如下:
打开Rendering窗口。 打开方式请查看 利用Rendering工具分析性能。
选中FPS Meter选项。
图 36. FPS meter窗口示意图
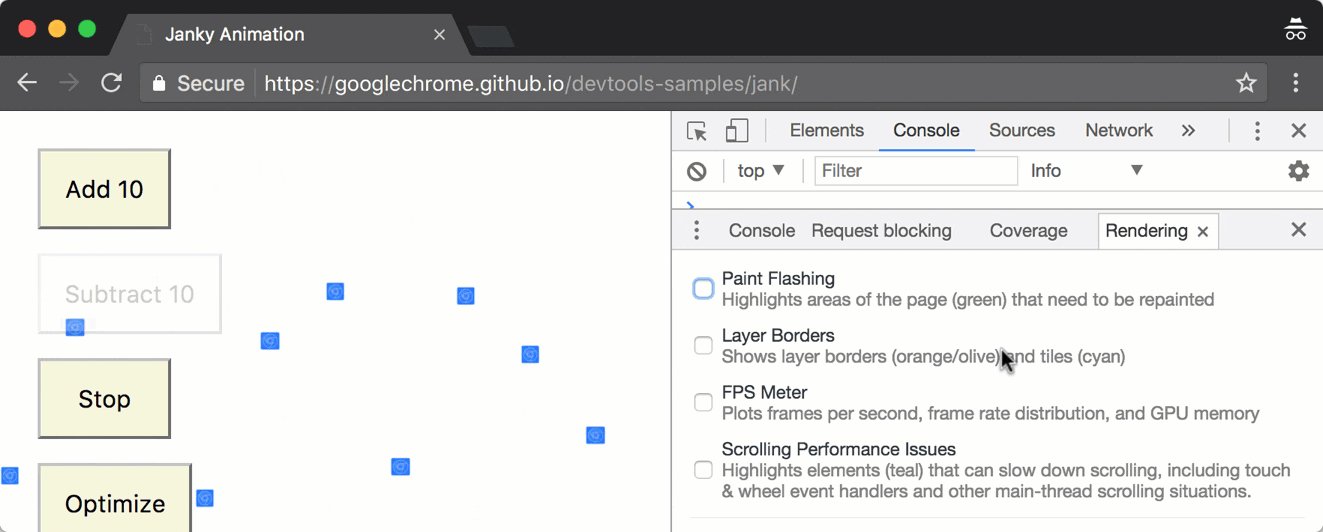
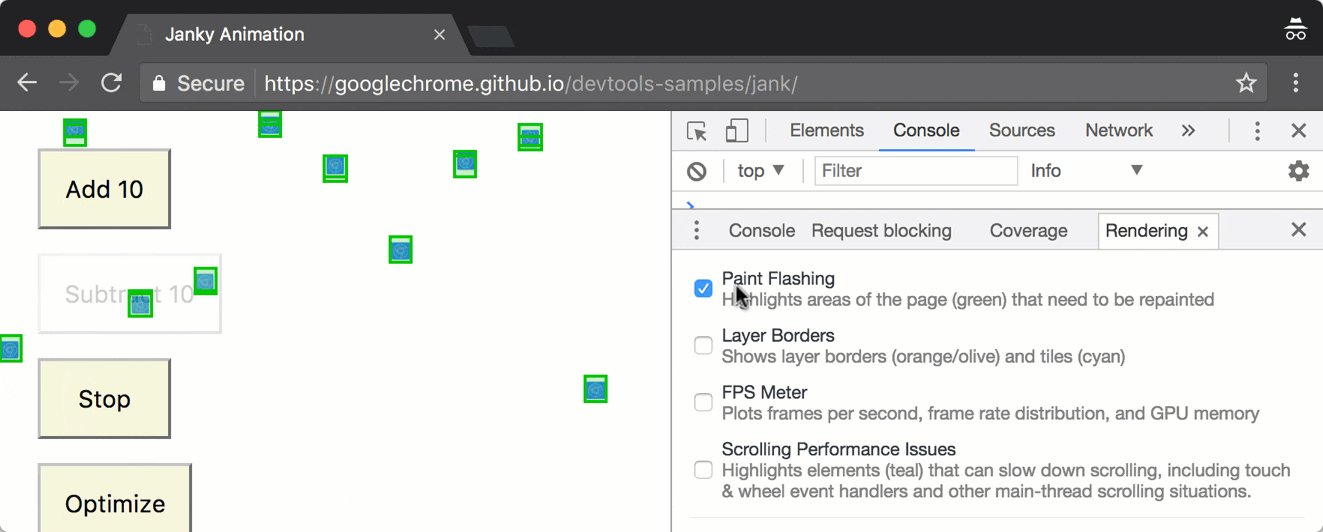
利用Paint Flashing实时查看页面绘制事件
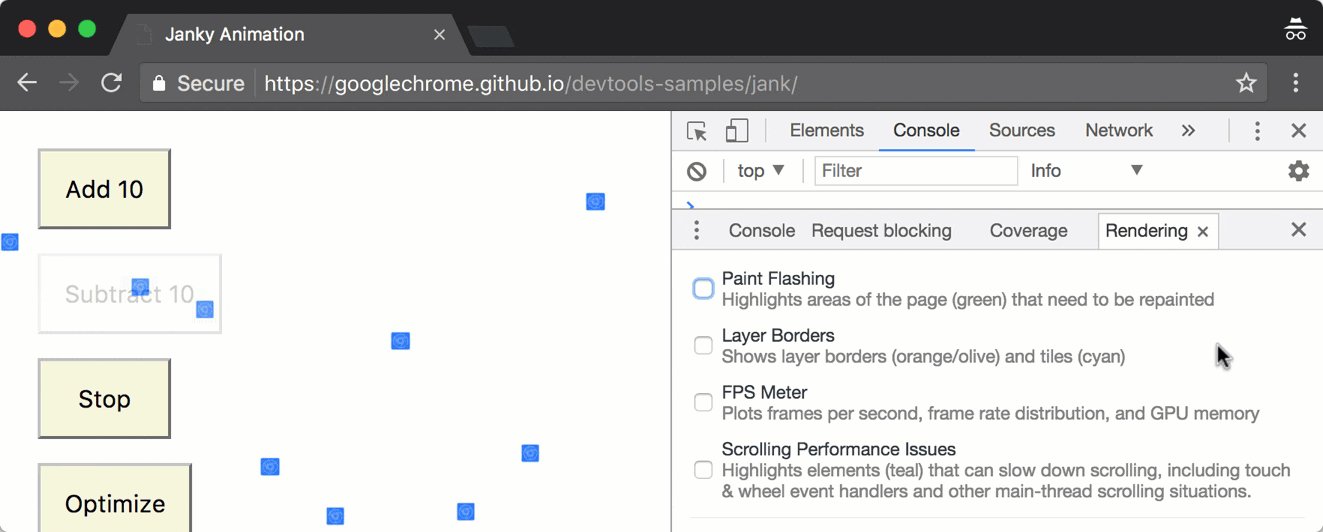
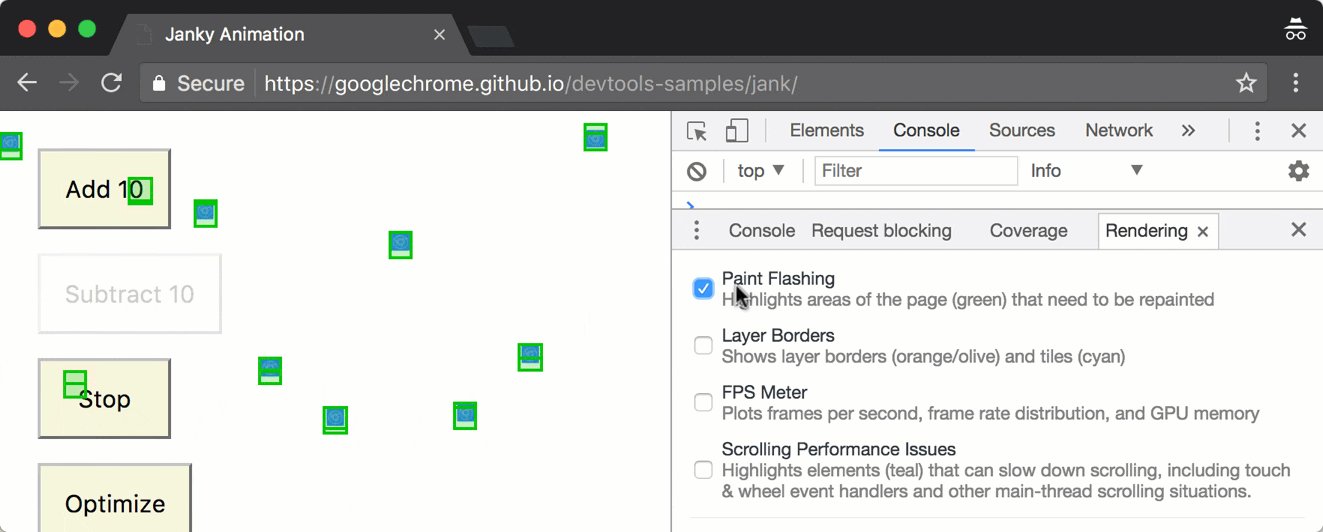
采用Paint Flashing显示页面中实时绘制事件。当页面中某一个部分发生了重绘,DevTools 会将其标识为绿色。
开启Paint Flashing功能:
打开Rendering窗口。 打开方式请查看 利用Rendering工具分析性能。
选中Paint Flashing选项
图 37. Paint Flashing效果
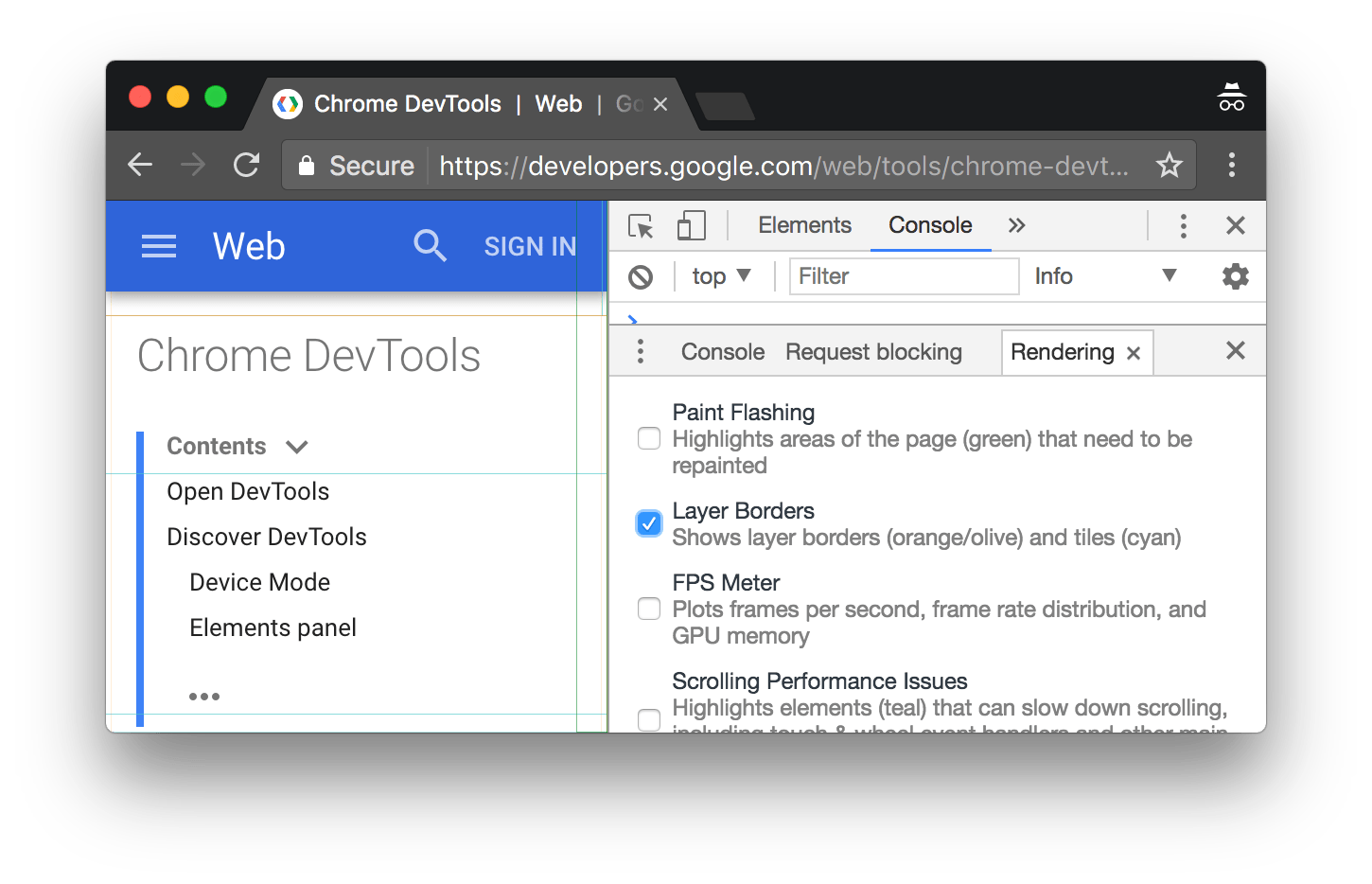
利用Layer Borders查看层级覆盖范围
利用Layer Borders查看区域的边框和页面中均匀划分的标尺线。
开启Layer Borders功能:
打开Rendering窗口。 打开方式请查看 利用Rendering工具分析性能。
选中Layer Borders选项。
图 38. Layer Borders效果
请查看debug_colors.cc 中的介绍了解关于彩色编码的内容。
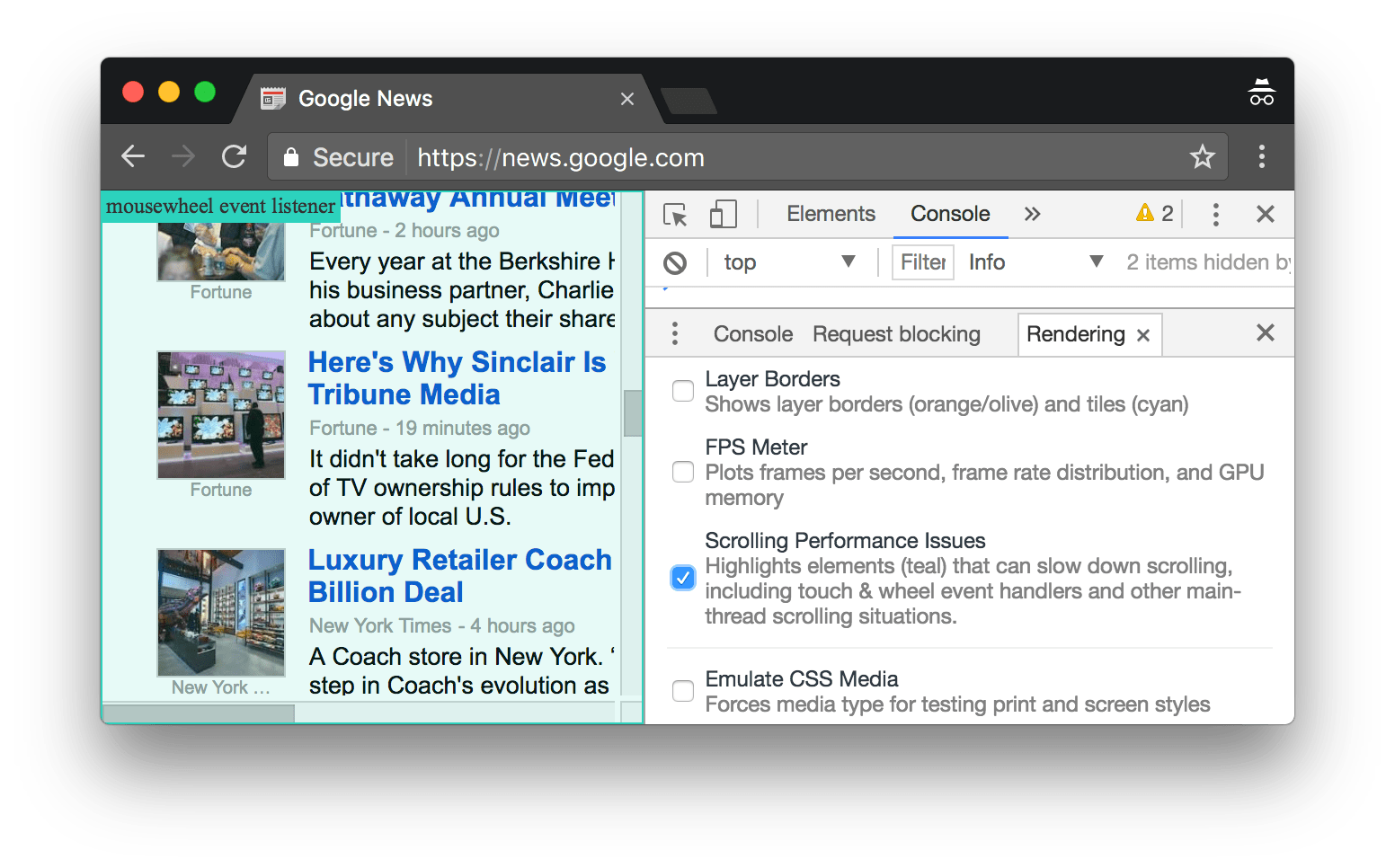
实时发现滚动性能问题
页面中一些元素对滚动事件进行了监听处理,该方式可能会影响页面性能,通过查看页面滚动性帮助发现此类问题。DevTools将可能存在该问题的元素用青色标识。
发现滚动性能问题的方法:
打开Rendering窗口。 打开方式请查看 利用Rendering工具分析性能。
选中Scrolling Performance Issues选项
图 39. mousewheel监听处理整个窗口事件会导致滚动性能问题
译文出处:https://www.zcfy.cc/article/performance-analysis-reference
共同学习,写下你的评论
评论加载中...
作者其他优质文章


 .
.
 按钮,如下图。DevTools会自动记录页面加载是各项性能指标,加载完成几秒后自动停止记录。
按钮,如下图。DevTools会自动记录页面加载是各项性能指标,加载完成几秒后自动停止记录。











 和 向下
和 向下  按钮实现前一个后一个切换。
按钮实现前一个后一个切换。 选项开启查询时大小写不敏感功能。
选项开启查询时大小写不敏感功能。 选项开启查询中允许使用表达式功能。
选项开启查询中允许使用表达式功能。






















 模式,可以在X/Y轴平移图层。
模式,可以在X/Y轴平移图层。 模式,可以在Z轴旋转图层。
模式,可以在Z轴旋转图层。 重置图层到初始状态。
重置图层到初始状态。