关于vue cli
全局安装vue cli
命令:npm install -g @vue/cli创建新项目
命令:vue ui或者vue create 项目名称vue ui是以图形化界面管理和创建项目;vue create 项目名称是以命令行的方式进行创建项目;
关于语法
指令简述
<h1>{{ msg }}</h1><h1 v-text="msg"></h1>// v-text等同于{{}}<h1 v-html="msg"></h1>
<button v-on:click="hello"></button><button @click="hello"></button><button v-on:click="hello('world',$event)"></button><button @click.stop="hello"></button> //阻止事件冒泡// @为v-on的缩写形式,可以使用一些修饰符。<img v-bind:class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="src"/><div :class="{ red: isRed }"></div><div :style="{ color: activeColor, fontSize: fontSize + 'px' }"></div><div :style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }"></div>// :为v-bind的缩写形式<div v-for="(item, index) in items" :key="item.id"> <i>{{index}}</i>{{item.text}}</div>// items可以为数组,也可以为对象,建议尽可能在使用 v-for 时提供 key。 // 当处于同一节点,v-for 的优先级比 v-if 更高。<div v-if="Math.random() > 0.5"> 大于0.5</div> <div v-else> 小于等于0.5</div>// v-show 根据表达式之真假值,切换元素的 display 属性。// v-if 根据表达式的值的真假条件渲染元素。在切换时元素组件被销毁并重建// 一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。
<input v-model="message" placeholder="edit me">
<span v-once>This will never change: {{msg}}</span>v-once 只渲染元素和组件一次
v-model 绑定表单
v-if 条件加载
v-else
v-show
v-for 循环加载
v-bind 动态地绑定属性
v-on 绑定事件监听器
v-html 更新元素的 innerHTML
v-text 更新元素的 textContent
生命周期
beforeCreate实例创建之前被调用。created实例创建完成后被立即调用,在这一步,实例已完成数据观测,属性和方法的运算,watch/event 事件回调。beforeMount挂载开始之前被调用mounted挂载完成后立即调用,不会承诺所有的子组件也都一起被挂载。beforeUpdate数据更新前调用updated数据更新完成后调用,不会承诺所有的子组件也都一起被重绘。beforeDestroy实例销毁之前调用。在这一步,实例仍然完全可用。destroyed实例销毁后调用。
关于计算属性
当一些数据的变动依赖于其他数据的时候,我们可以使用计算属性,可以像绑定普通属性一样在模板中绑定计算属性。
计算属性是基于它们的依赖进行缓存的。只在相关依赖发生改变时它们才会重新求值,依赖不变,直接返回上次计算结果。
var vm = new Vue({ el: '#demo', data: { firstName: 'xiaoming', lastName: 'li'
}, computed: { fullName: function () { return this.firstName + ' ' + this.lastName
}
}
})关于过滤器
过滤器可以用在两个地方:双花括号插值和 v-bind 表达式,和angular的过滤器是一样一样的。我们日常中经常需要对日期的显示进行格式化,此时过滤器就派上用场了。
<p>{{today | formatDate}}</p>var vm = new Vue({ el: '#demo', data: function() { return { today: Date.now()
}
}, filters: { formatDate: function (value) { let date = new Date(value) let year = date.getFullYear() let month = date.getMonth()+1>10 ? date.getMonth()+1 : '0'+ (date.getMonth()+1) let day = date.getDate()>10 ? date.getDate() : '0'+ date.getDate() return `${year}-${month}-${day}`
}
}
})我们不仅可以在组件内部定义过滤器,还可以定义全局过滤器(任何组件都可以使用),除此之外过滤器还可以进行串联使用。
Vue.filter('formatDate', function (value) { let date = new Date(value) let year = date.getFullYear() let month = date.getMonth()+1>10 ? date.getMonth()+1 : '0'+ (date.getMonth()+1) let day = date.getDate()>10 ? date.getDate() : '0'+ date.getDate() return `${year}-${month}-${day}`})关于混入
let myMixin = { data: function() { return { greet: 'hello mixin'
}
}, created: function () { console.log('minin created') this.hello()
}, methods: { hello: function () { console.log('hello from mixin!')
}
}
}new Vue({ mixins: [myMixin], data: function () { return { message:'hello', today: Date.now(), greet: 'hello app'
}
}, created: function () { console.log('app created') this.hello() console.log(this.$data.greet)
}, methods: { hello: function () { console.log('hello from app!')
}
}
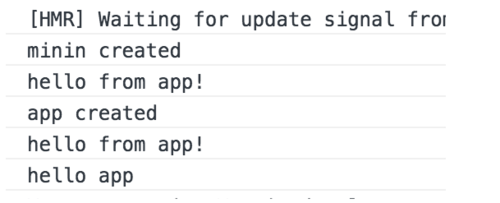
})结果
我们发现混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将与混入该组件本身的选项进行合并。对于不同的选项,合并规则略有不同。
对于生命周期:将混合为一个数组,因此都将被调用。另外,混入对象的钩子将在组件自身钩子之前调用。
对于data选项:在内部会进行浅合并 (一层属性深度),在和组件的数据发生冲突时以组件数据优先。
对于methods, components等:将被混合为同一个对象。两个对象键名冲突时,取组件对象的键值对。
作者:tiancai啊呆
链接:https://www.jianshu.com/p/1533efcb903f
共同学习,写下你的评论
评论加载中...
作者其他优质文章