慕课网学习笔记
什么是 CSS 预处理器?
CSS 预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为 CSS 增加了一些编程的特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行编码工作。
通俗的说,“CSS 预处理器用一种专门的编程语言,进行 Web 页面样式设计,然后再编译成正常的 CSS 文件,以供项目使用。CSS 预处理器为 CSS 增加一些编程的特性,无需考虑浏览器的兼容性问题”,例如你可以在 CSS 中使用变量、简单的逻辑程序、函数(如右侧代码编辑器中就使用了变量$color)等等在编程语言中的一些基本特性,可以让你的 CSS 更加简洁、适应性更强、可读性更佳,更易于代码的维护等诸多好处。
什么是Sass
Sass 是一门高于 CSS 的元语言,它能用来清晰地、结构化地描述文件样式,有着比普通 CSS 更加强大的功能。
Sass 能够提供更简洁、更优雅的语法,同时提供多种功能来创建可维护和管理的样式表。
Sass 和 SCSS 有什么区别?
Sass 和 SCSS 其实是同一种东西,我们平时都称之为 Sass,两者之间不同之处有以下两点:
1.文件扩展名不同,Sass 是以“.sass”后缀为扩展名,而 SCSS 是以“.scss”后缀为扩展名
2.语法书写方式不同,Sass 是以严格的缩进式语法规则来书写,不带大括号({})和分号(;),而 SCSS 的语法书写和我们的 CSS 语法书写方式非常类似。
SCSS 和纯 CSS 写法差很多吗?
SCSS 和 CSS 写法无差别:
SCSS 和 CSS 写法无差别,这也是 Sass 后来越来越受大众喜欢原因之一。简单点说,把你现有的“.css”文件直接修改成“.scss”即可使用。
Mac下安装SASS
首先你需要在终端中检查有没有安装ruby,命令行如下:
ruby -v
如果出现类似代码,就说明已经安装了。
ruby 2.0.0p645 (2015-04-13 revision 50299) [universal.x86_64-darwin15]
从上面可以知道,我的ruby的版本。
没有安装ruby,先安装ruby
接下来安装sass
sudo gem install sass
安装成功后,查看sass版本号
sass -v
当sass版本滞后时,如何更新sass?
gem update sass
在常期使用的时候难免会碰到无法解决的问题,有时候可能需要卸载 Sass,然后再重新安装 Sass。如何卸载?
gem uninstall sass
Sass编译
Sass 的编译有多种方法:
命令编译
GUI工具编译
自动化编辑
命令编译
命令编译是指使用你电脑中的命令终端,通过输入 Sass 指令来编译 Sass。这种编译方式是最直接也是最简单的一种方式。因为只需要在你的命令终端输入:
sass <要编译的Sass文件路径>/style.scss:<要输出CSS文件路径>/style.css
这是对一个单文件进行编译,如果想对整个项目所有 Sass 文件编译成 CSS 文件,可以这样操作:
sass sass/:css/
缺点及解决方法:
在实际编译过程中,你会发现上面的命令,只能一次性编译。每次个性保存“.scss”文件之后,都得重新执行一次这样的命令。如此操作太麻烦,其实还有一种方法,就是在编译 Sass 时,开启“watch”功能,这样只要你的代码进行任保修改,都能自动监测到代码的变化,并且给你直接编译出来:
sass --watch <要编译的Sass文件路径>/style.scss:<要输出CSS文件路径>/style.css
SASS基本特性
声明变量
sass变量包含三个部分:
1.声明变量的符号‘$’
2.变量名称
3.赋予变量的值
下面看个例子:
$color:red;
body { color:$color;
}编译结果:
body { color: red;
}如果值后面加上!default则表示默认值。!default用于变量,含义是:如果这个变量被声明赋值了,那就用它声明的值,否则就用这个默认值。sass 的默认变量一般是用来设置默认值,然后根据需求来覆盖的,覆盖的方式也很简单,只需要在默认变量之前重新声明下变量即可。下面看个例子:
$color:red;
$color:blue;
body { color:$color;
}
body { color: blue;
}加了!default,前一个$color不会被覆盖,代码如下
$color:red;
$color:blue !default;
body { color:$color;
}编译结果如下:
body { color: red;
}[Sass]局部变量和全局变量
先看个例子:
//SCSS $color: orange !default;//定义全局变量(在选择器、函数、混合宏...的外面定义的变量为全局变量)
$color:red !default;
body {
color:$color;
$color:blue;
div {
color:$color;
}
}编译结果:
body { color: red;
}body div { color: blue;
}上面的示例演示可以得知,在元素内部定义的变量不会影响其他元素。如此可以简单的理解成,全局变量就是定义在元素外面的变量,如下代码:第一个$color 就是一个全局变量,而定义在元素内部的变量,是一个局部变量。
当在局部范围(选择器内、函数内、混合宏内...)声明一个已经存在于全局范围内的变量时,局部变量就成为了全局变量的影子。基本上,局部变量只会在局部范围内覆盖全局变量。
<strong>什么时候声明变量?</strong>
我的建议,创建变量只适用于感觉确有必要的情况下。不要为了某些骇客行为而声明新变量,这丝毫没有作用。只有满足所有下述标准时方可创建新变量:
1.该值至少重复出现了两次;
2.该值至少可能会被更新一次;
3.该值所有的表现都与变量有关(非巧合)。
基本上,没有理由声明一个永远不需要更新或者只在单一地方使用变量。
[SASS]嵌套
1.[Sass]嵌套-选择器嵌套
nav {
a {
color: red;
header & {
color:green;
}
}
}编译结果:
nav a { color:red;
}header nav a { color:green;
}2.[Sass]嵌套-属性嵌套
Sass 中还提供属性嵌套,CSS 有一些属性前缀相同,只是后缀不一样,比如:border-top/border-right,与这个类似的还有 margin、padding、font 等属性。假设你的样式中用到了:
.box { font: {
size: 12px; weight: bold;
}
}编译结果:
.box { font-size: 12px; font-weight: bold;
}3.[Sass]嵌套-伪类嵌套
其实伪类嵌套和属性嵌套非常类似,只不过他需要借助&符号一起配合使用。
.box{
&:before { content:"伪元素嵌套";
}
}编译结果:
.box:before { content: "伪元素嵌套";
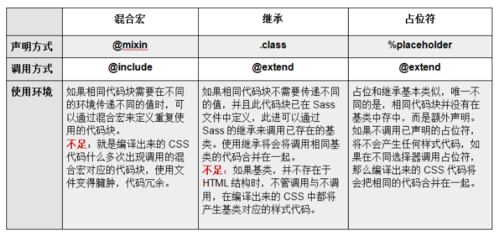
}[Sass]混合宏-声明混合宏
如果你的整个网站中有几处小样式类似,比如颜色,字体等,在 Sass 可以使用变量来统一处理,那么这种选择还是不错的。但当你的样式变得越来越复杂,需要重复使用大段的样式时,使用变量就无法达到我们目了。这个时候 Sass 中的混合宏就会变得非常有意义。
1、声明混合宏
<strong>不带参数混合宏:
在 Sass 中,使用“@mixin”来声明一个混合宏</strong>
@mixin border-radius{ -webkit-border-radius: 5px; border-radius: 5px;
}其中 @mixin 是用来声明混合宏的关键词,有点类似 CSS 中的 @media、@font-face 一样。border-radius 是混合宏的名称。大括号里面是复用的样式代码。
<strong>带参数混合宏:</strong>
除了声明一个不带参数的混合宏之外,还可以在定义混合宏时带有参数,如:
@mixin border-radius($radius:5px){
-webkit-border-radius: $radius;
border-radius: $radius;
}<strong>复杂的混合宏:</strong>
Sass 中的混合宏还提供更为复杂的,你可以在大括号里面写上带有逻辑关系,帮助更好的做你想做的事情,如:
@mixin box-shadow($shadow...) {
@if length($shadow) >= 1 {
@include prefixer(box-shadow, $shadow);
} @else{
$shadow:0 0 4px rgba(0,0,0,.3);
@include prefixer(box-shadow, $shadow);
}
}这个 box-shadow 的混合宏,带有多个参数,这个时候可以使用“ … ”来替代。简单的解释一下,当 $shadow 的参数数量值大于或等于“ 1 ”时,表示有多个阴影值,反之调用默认的参数值“ 0 0 4px rgba(0,0,0,.3) ”。
[Sass]混合宏-调用混合宏
在 Sass 中通过 @mixin 关键词声明了一个混合宏,那么在实际调用中,其匹配了一个关键词“@include”来调用声明好的混合宏。例如在你的样式中定义了一个圆角的混合宏“border-radius”:
@mixin border-radius{ -webkit-border-radius: 3px; border-radius: 3px;
}调用宏
button { @include border-radius;}
编译结果:
button { -webkit-border-radius: 3px; border-radius: 3px;
}[Sass]混合宏的参数--传一个不带值的参数
在 Sass 的混合宏中,还可以给混合宏的参数传一个默认值,例如:
@mixin border-radius($radius:3px){
-webkit-border-radius: $radius;
border-radius: $radius;
}在混合宏“border-radius”传了一个参数“$radius”,而且给这个参数赋予了一个默认值“3px”。
在调用类似这样的混合宏时,会多有一个机会,假设你的页面中的圆角很多地方都是“3px”的圆角,那么这个时候只需要调用默认的混合宏“border-radius”:
.btn { @include border-radius;
}编译出来的 CSS:
.btn { -webkit-border-radius: 3px; border-radius: 3px;
}但有的时候,页面中有些元素的圆角值不一样,那么可以随机给混合宏传值,如:
.box { @include border-radius(50%);
}编译出来的 CSS:
.box { -webkit-border-radius: 50%; border-radius: 50%;
}[Sass]混合宏的参数--传多个参数
Sass 混合宏除了能传一个参数之外,还可以传多个参数,如:
@mixin center($width,$height){ width: $width; height: $height; position: absolute; top: 50%; left: 50%;
margin-top: -($height) / 2;
margin-left: -($width) / 2;
}在混合宏“center”就传了多个参数。在实际调用和其调用其他混合宏是一样的:
.box-center {
@include center(500px,300px);
}编译出来 CSS:
.box-center { width: 500px; height: 300px; position: absolute; top: 50%; left: 50%; margin-top: -150px; margin-left: -250px;
}有一个特别的参数“…”。当混合宏传的参数过多之时,可以使用参数来替代,如:
@mixin box-shadow($shadows...){
@if length($shadows) >= 1 {
-webkit-box-shadow: $shadows;
box-shadow: $shadows;
} @else {
$shadows: 0 0 2px rgba(#000,.25);
-webkit-box-shadow: $shadow;
box-shadow: $shadow;
}
}在实际调用中:
.box {@include box-shadow(0 0 1px rgba(#000,.5),0 0 2px rgba(#000,.2));
}编译出来的CSS:
.box { -webkit-box-shadow: 0 0 1px rgba(0, 0, 0, 0.5), 0 0 2px rgba(0, 0, 0, 0.2); box-shadow: 0 0 1px rgba(0, 0, 0, 0.5), 0 0 2px rgba(0, 0, 0, 0.2);
}[Sass]扩展/继承
在 Sass 中也具有继承一说,也是继承类中的样式代码块。在 Sass 中是通过关键词 “@extend”来继承已存在的类样式块,从而实现代码的继承。如下所示:
//SCSS
.btn {
border: 1px solid #ccc;
padding: 6px 10px;
font-size: 14px;
}
.btn-primary {
background-color: #f36;
color: #fff; @extend .btn;}
.btn-second {
background-color: orange;
color: #fff; @extend .btn;}编译出来之后:
//CSS.btn, .btn-primary, .btn-second {
border: 1px solid #ccc;
padding: 6px 10px;
font-size: 14px;
}
.btn-primary {
background-color: #f36;
color: #fff;}
.btn-second {
background-clor: orange;
color: #fff;}从示例代码可以看出,在 Sass 中的继承,可以继承类样式块中所有样式代码,而且编译出来的 CSS 会将选择器合并在一起,形成组合选择器:
.btn, .btn-primary, .btn-second { border: 1px solid #ccc; padding: 6px 10px; font-size: 14px;
}[Sass]占位符 %placeholder
Sass 中的占位符 %placeholder 功能是一个很强大,很实用的一个功能,这也是我非常喜欢的功能。他可以取代以前 CSS 中的基类造成的代码冗余的情形。因为 %placeholder 声明的代码,如果不被 @extend 调用的话,不会产生任何代码。来看一个演示:
%mt5 { margin-top: 5px;
}
%pt5{ padding-top: 5px;
}这段代码没有被 @extend 调用,他并没有产生任何代码块,只是静静的躺在你的某个 SCSS 文件中。只有通过 @extend 调用才会产生代码:
//SCSS%mt5 {
margin-top: 5px;
}
%pt5{
padding-top: 5px;
}
.btn { @extend %mt5; @extend %pt5;
}
.block { @extend %mt5;
span { @extend %pt5;
}
}编译出来的CSS:
//CSS.btn, .block {
margin-top: 5px;
}
.btn, .block span {
padding-top: 5px;
}从编译出来的 CSS 代码可以看出,通过 @extend 调用的占位符,编译出来的代码会将相同的代码合并在一起。这也是我们希望看到的效果,也让你的代码变得更为干净。
sass.jpg
[Sass]插值#{}
使用 CSS 预处理器语言的一个主要原因是想使用 Sass 获得一个更好的结构体系。比如说你想写更干净的、高效的和面向对象的 CSS。Sass 中的插值(Interpolation)就是重要的一部分。让我们看一下下面的例子:
$properties: (margin, padding);
@mixin set-value($side, $value) {
@each $prop in $properties { #{$prop}-#{$side}: $value;
}
}
.login-box {
@include set-value(top, 14px);
}它可以让变量和属性工作的很完美,上面的代码编译成 CSS:
.login-box { margin-top: 14px; padding-top: 14px;
}这是 Sass 插值中一个简单的实例。当你想设置属性值的时候你可以使用字符串插入进来。另一个有用的用法是构建一个选择器。可以这样使用:
@mixin generate-sizes($class, $small, $medium, $big) {
.#{$class}-small { font-size: $small; }.#{$class}-medium { font-size: $medium; }.#{$class}-big { font-size: $big; }}
@include generate-sizes("header-text", 12px, 20px, 40px);编译出来的 CSS:
.header-text-small { font-size: 12px; }.header-text-medium { font-size: 20px; }.header-text-big { font-size: 40px; }个人总结:插值可以能用在属性名中,即:的左边。还可以用在@extend 中。例如:
%updated-status {
margin-top: 20px; background: #F00;}
.selected-status {
font-weight: bold;
}
$flag: "status";
.navigation {
@extend %updated-#{$flag};
@extend .selected-#{$flag};}上面的 Sass 代码是可以运行的,因为他给了我们力量,可以动态的插入 .class 和 %placeholder。当然他们不能接受像 mixin 这样的参数,上面的代码编译出来的 CSS:
.navigation { margin-top: 20px; background: #F00;
}.selected-status, .navigation { font-weight: bold;
}[Sass]注释
在 Sass 中注释有两种方式:
1、类似 CSS 的注释方式,使用 ”/* ”开头,结属使用 ”*/ ”
2、类似 JavaScript 的注释方式,使用“//”
两者区别,前者会在编译出来的 CSS 显示,后者在编译出来的 CSS 中不会显示,来看一个示例:
//定义一个占位符%mt5 {
margin-top: 5px;
}/*调用一个占位符*/.box { @extend %mt5;
}编译出来的CSS
.box { margin-top: 5px;
}/*调用一个占位符*/[Sass]数据类型
Sass 和 JavaScript 语言类似,也具有自己的数据类型,在 Sass 中包含以下几种数据类型:
数字: 如,1、 2、 13、 10px;
字符串:有引号字符串或无引号字符串,如,"foo"、 'bar'、 baz;
颜色:如,blue、 #04a3f9、 rgba(255,0,0,0.5);
布尔型:如,true、 false;
空值:如,null;
值列表:用空格或者逗号分开,如,1.5em 1em 0 2em 、 Helvetica, Arial, sans-serif。
SassScript 也支持其他 CSS 属性值(property value),比如 Unicode 范围,或 !important 声明。然而,Sass 不会特殊对待这些属性值,一律视为无引号字符串 (unquoted strings)。
[Sass]字符串
SassScript 支持 CSS 的两种字符串类型:
有引号字符串 (quoted strings),如 "Lucida Grande" 、'http://sass-lang.com';
无引号字符串 (unquoted strings),如 sans-serifbold。
在编译 CSS 文件时不会改变其类型。只有一种情况例外,使用 #{ }插值语句 (interpolation) 时,有引号字符串将被编译为无引号字符串,这样方便了在混合指令 (mixin) 中引用选择器名。
@mixin firefox-message($selector) {
body.firefox #{$selector}:before {
content: "Hi, Firefox users!";
}
}
@include firefox-message(".header");编译为:
body.firefox .header:before { content: "Hi, Firefox users!";
}[Sass]值列表
所谓值列表 (lists) 是指 Sass 如何处理 CSS 中:
margin: 10px 15px 0 0
或者:
font-face: Helvetica, Arial, sans-serif
像上面这样通过空格或者逗号分隔的一系列的值。
事实上,独立的值也被视为值列表——只包含一个值的值列表。
Sass列表函数(Sass list functions)赋予了值列表更多功能(Sass进级会有讲解):
1.nth函数(nth function) 可以直接访问值列表中的某一项;
2.join函数(join function) 可以将多个值列表连结在一起;
3.append函数(append function) 可以在值列表中添加值;
4.@each规则(@each rule) 则能够给值列表中的每个项目添加样式。
值列表中可以再包含值列表,比如 1px 2px, 5px 6px 是包含 1px 2px 与 5px 6px 两个值列表的值列表。如果内外两层值列表使用相同的分隔方式,要用圆括号包裹内层,所以也可以写成 (1px 2px) (5px 6px)。当值列表被编译为 CSS 时,Sass 不会添加任何圆括号,因为 CSS 不允许这样做。(1px 2px) (5px 6px)与 1px 2px 5px 6px 在编译后的 CSS 文件中是一样的,但是它们在 Sass 文件中却有不同的意义,前者是包含两个值列表的值列表,而后者是包含四个值的值列表。
可以用 () 表示空的列表,这样不可以直接编译成 CSS,比如编译 font-family: ()时,Sass 将会报错。如果值列表中包含空的值列表或空值,编译时将清除空值,比如 1px 2px () 3px 或 1px 2px null 3px。
[Sass运算]加法
加法运算是 Sass 中运算中的一种,在变量或属性中都可以做加法运算。如:
.box { width: 20px + 8in;
}编译出来的 CSS:
.box { width: 788px;
}但对于携带不同类型的单位时,在 Sass 中计算会报错,如下例所示:
.box { width: 20px + 1em;
}编译的时候,编译器会报错:“Incompatible units: 'em' and ‘px'.”
[Sass运算]减法
Sass 的减法运算和加法运算类似,我们通过一个简单的示例来做阐述:
$full-width: 960px;$sidebar-width: 200px;
.content {
width: $full-width - $sidebar-width;
}编译出来的 CSS 如下:
.content { width: 760px;
}同样的,运算时碰到不同类型的单位时,编译也会报错。
[Sass运算]乘法
Sass 中的乘法运算和前面介绍的加法与减法运算还略有不同。虽然他也能够支持多种单位(比如 em ,px , %),但当一个单位同时声明两个值时会有问题。比如下面的示例:
.box { width:10px * 2px;
}编译的时候报“20px*px isn't a valid CSS value.”错误信息。
如果进行乘法运算时,两个值单位相同时,只需要为一个数值提供单位即可。上面的示例可以修改成:
box { width: 10px * 2;
}编译出来的 CSS:
.box { width: 20px;
}Sass 的乘法运算和加法、减法运算一样,在运算中有不同类型的单位时,也将会报错。
[Sass运算]除法
Sass 的乘法运算规则也适用于除法运算。不过除法运算还有一个特殊之处。众所周知“/”符号在 CSS 中已做为一种符号使用。因此在 Sass 中做除法运算时,直接使用“/”符号做为除号时,将不会生效,编译时既得不到我们需要的效果,也不会报错。一起先来看一个简单的示例:
.box { width: 100px / 2;
}编译出来的 CSS 如下:
.box { width: 100px / 2;
}这样的结果对于大家来说没有任何意义。要修正这个问题,只需要给运算的外面添加一个小括号( )即可:
.box { width: (100px / 2);
}编译出来的 CSS 如下:
.box { width: 50px;
}”/ ”符号被当作除法运算符时有以下几种情况:
• 如果数值或它的任意部分是存储在一个变量中或是函数的返回值。
• 如果数值被圆括号包围。
• 如果数值是另一个数学表达式的一部分。
Sass 的除法运算还有一个情况。我们先回忆一下,在乘法运算时,如果两个值带有相同单位时,做乘法运算时,出来的结果并不是我们需要的结果。但在除法运算时,如果两个值带有相同的单位值时,除法运算之后会得到一个不带单位的数值。
[Sass运算]数字运算
在 Sass 运算中数字运算是较为常见的,数字运算包括前面介绍的:加法、减法、乘法和除法等运算。而且还可以通过括号来修改他们的运算先后顺序。和我们数学运算是一样的,一起来看个示例。
.box { width: ((220px + 720px) - 11 * 20 ) / 12 ;
}编译出来的 CSS:
.box { width: 60px;
}
作者:我待前端如初恋
链接:https://www.jianshu.com/p/87e892871ad2
共同学习,写下你的评论
评论加载中...
作者其他优质文章