image
昨天,微信公众平台开放了「云开发」的功能,对于开发者来说绝对是一个好消息,终于不需要自己搞个服务器,搞个域名,还要https了。
一些准备
今天正好不忙,所以看了看文档,先常常鲜。
首先需要升级下微信开发者工具,最新版才有云开发的功能哦。
image
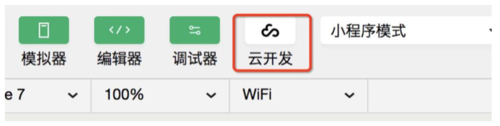
这里发现直接更新有点慢,直接下载最新版然后覆盖比较快,打开最新的开发者工具之后会发现多了个云开发:
image
点进去进行开通,开通的时候发现居然提示开通失败,有点泪崩,当然,这不影响我正常开通,可以发现下面有环境版本和每个月使用次数,相信未来还是会根据一定的标准进行收费的吧。
但对于个人来说,这些免费的量肯定够用啦。
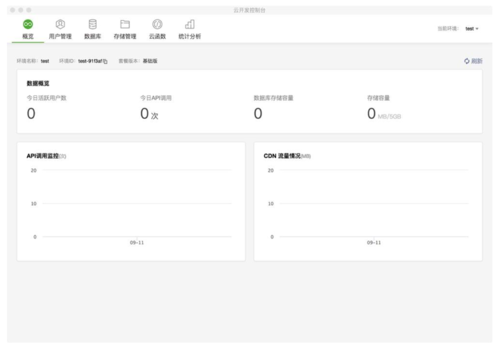
image
环境配置完成之后,就正式进入主界面了,云开发主要提供了三个功能,数据库,存储管理和云函数,大家可以根据文档进行实际操作。
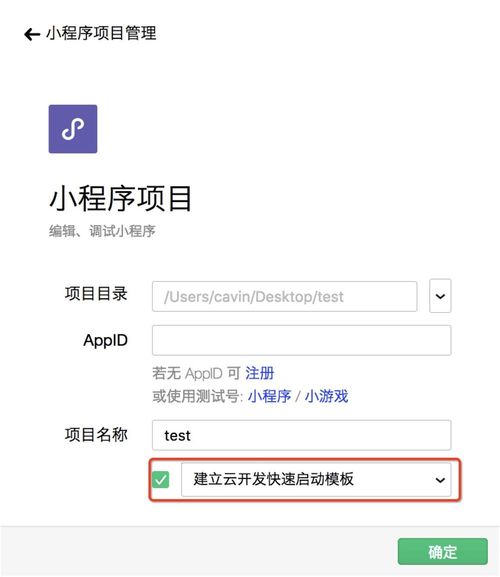
image
原本打算根据文档写个简单的demo的,可发现官方给到的demo已经很详细了,新建项目时选择建立云开发快速启动模板即可。
image
下面根据官方给到的demo简单介绍下三个功能。需要注意的是,在使用云功能之前,一定要开通云服务,也就是文章上面的步骤。
接着在小程序端使用时需要通过调用wx.cloud.init来初始化,可以看到官方demo中app.js中有这样一段代码:
//app.jsApp({ onLaunch: function () {
if (!wx.cloud) { console.error('请使用 2.2.3 或以上的基础库以使用云能力')
} else {
wx.cloud.init({ traceUser: true,
})
} this.globalData = {}
}
})数据库
首先是数据库,这应该是大多数人最想要的功能,毕竟不管什么应用都离不开数据,简单的CRUD还是必不可少的。
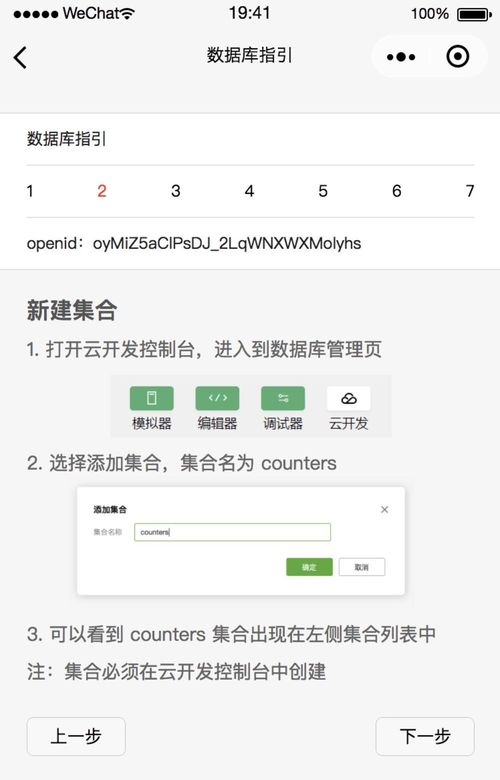
官方的demo很人性化,安装数据库指引一步一步操作即可,这里就不累赘重复了,简单说些重点,有兴趣的可以直接根据demo和官方文档进行学习
image
数据库操作代码部分开始比较简单的,类似调用接口一样,通过add,get,update和remove方法可以实现简单的增删改查,如下:
//初始化const db = wx.cloud.database()//新增操作db.collection('test_table').add({ data: { count: 1
}, success: res => { // 在返回结果中会包含新创建的记录的 _id
}, fail: err => {
}
})
//读取操作db.collection('test_table').doc('key').get({ success: function(res) { // res.data 包含该记录的数据
console.log(res.data)
}
})//更新操作db.collection('test_table').doc('key').update({ // data 传入需要局部更新的数据
data: { // 表示将 done 字段置为 true
done: true
}, success: function(res) { console.log(res.data)
}
})//删除操作db.collection('test_table').doc('key').remove({ success: function(res) { console.log(res.data)
}
})这里主要介绍下复杂查询,小程序提供了多种查询指令,指令都暴露在db.command对象上:
eq //字段是否等于指定值neq //字段是否不等于指定值lt //字段是否小于指定值lte //字段是否小于或等于指定值gt //字段是否大于指定值gte //字段是否大于或等于指定值in //字段值是否在指定数组中nin //字段是否大于指定值and //条件与,表示需同时满足另一个条件or //条件或,表示如果满足另一个条件也匹配
举个简单的例子,我需要查询年龄在18~20的男性:
const _ = db.command
db.collection('people').where({
age: _.gte(18).and(_.lte(20)),
sex: _.eq('男')
})但对于模糊查询,目前好像还不支持。更详细的介绍可以看下官方的API文档。
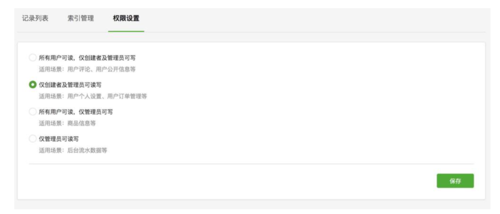
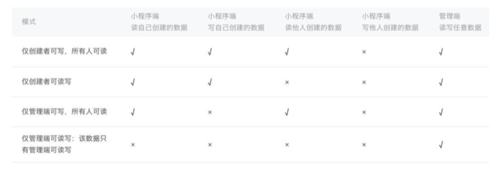
另外还需要了解下数据库的权限问题,在云开发控制台,可以设置每个集合的权限,官网也整理出了对应的权限表
image
image
存储管理
小程序给了一定的空间用于存储实际应用中的图片和文件等,用法还是比较简单的:
#上传文件wx.cloud.uploadFile({ cloudPath: 'example.png', // 上传至云端的路径
filePath: '', // 小程序临时文件路径
success: res => {
// 返回文件 ID
console.log(res.fileID)
}, fail: console.error})
#下载文件wx.cloud.downloadFile({ fileID: '', // 文件 ID
success: res => {
// 返回临时文件路径
console.log(res.tempFilePath)
}, fail: console.error})
#删除文件wx.cloud.deleteFile({ fileList: ['a7xzcb'],
success: res => {
// handle success
console.log(res.fileList)
}, fail: console.error})云函数
云函数即在云端(服务器端)运行的函数,这个用处很大,尤其对于前端来说,很多场景下,后端同学给到的接口不一定完全契合前端渲染,这部分转换后端可能不愿意做,而放在前端代码中又显得凌乱,这个时候定义个函数就比较方便啦。
而且根据官方文档,云函数之间也可互相调用,用起来还是挺爽的。可同时也有个疑问,一旦云函数管理不当,或者云函数过多,对于开发维护还是比较棘手的,尤其是没有一个统一规范的时候。
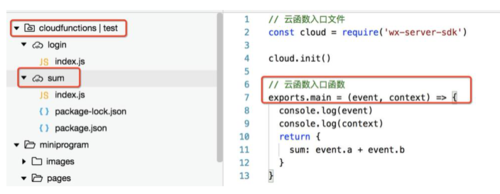
云函数的写法就不多说了,一个云函数的写法与一个在本地定义的 JavaScript 方法无异,代码运行在云端 Node.js 中。
正常编写完云函数之后,右击你的云函数,点击上传并部署就可以了,这样你在小程序端就可以调用了
image
//小程序端调用方法wx.cloud.callFunction({ // 云函数名称
name: 'sum', // 传给云函数的参数
data: { a: 1, b: 2,
}, success: function(res) { console.log(res.result) // 3
}, fail: console.error
})总结
总的来说,小程序的云开发对于开发者来说绝对是个福音,整体使用起来也比较方便。
最近整理些思路,准备做一个简单的小程序应用实战一把,希望我的学习进度能赶得上小程序的迭代速度,不多说了,赶紧学习去。
作者:Bug生活2048
链接:https://www.jianshu.com/p/1c1141697550
共同学习,写下你的评论
评论加载中...
作者其他优质文章