之前一直是知道盒子模型分为两种,IE盒子模型 和 标准盒子模型,但敲代码的过程中总感觉不对,今天才实测了一下
IE 盒子模型:width 和 height 包括 border,padding
标准盒子模型:width 和 height 不包括 border,padding
先放结论:
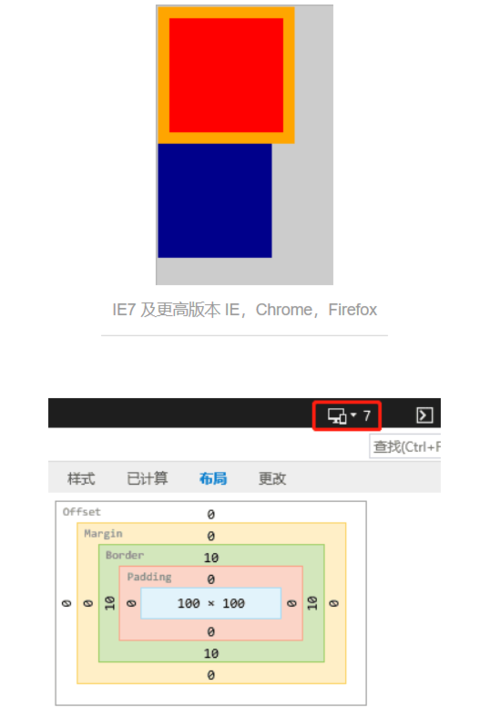
IE7 开始已经没有 IE 的盒子模型,全部(IE,Chrome,FireFox)为标准盒子模型(IE6 不知道)
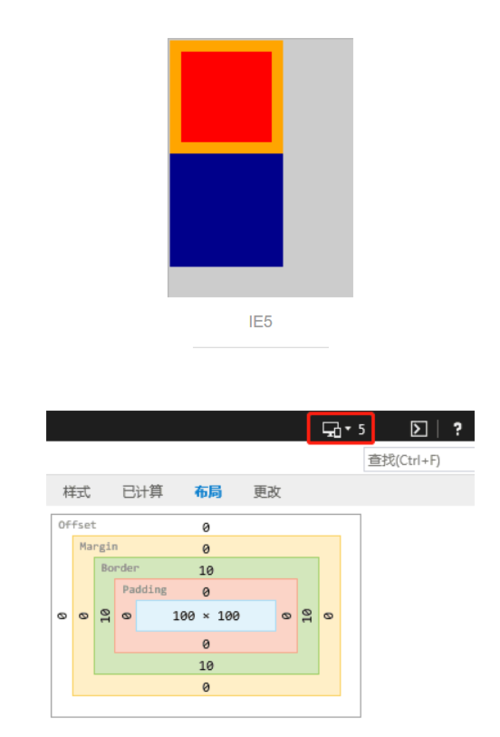
经测试,IE5 为 IE 盒子模型
所有浏览器(IE,包括IE5,Chrome,Firefox)的 box-sizing 默认均为 content-box
/******** css ********/.aaa{ height:100px;
width:100px;
background: red;
border:10px solid orange;
}
.bbb{ width:100px;
height:100px;
background: darkblue;
}/******** html ********/<div class="aaa"></div><div class="bbb"></div>IE5
IE5(2)
IE7 及更高版本 IE,Chrome,Firefox
IE7 及更高版本 IE
作者:_我亦飘零
链接:https://www.jianshu.com/p/eae838c54e7b
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦