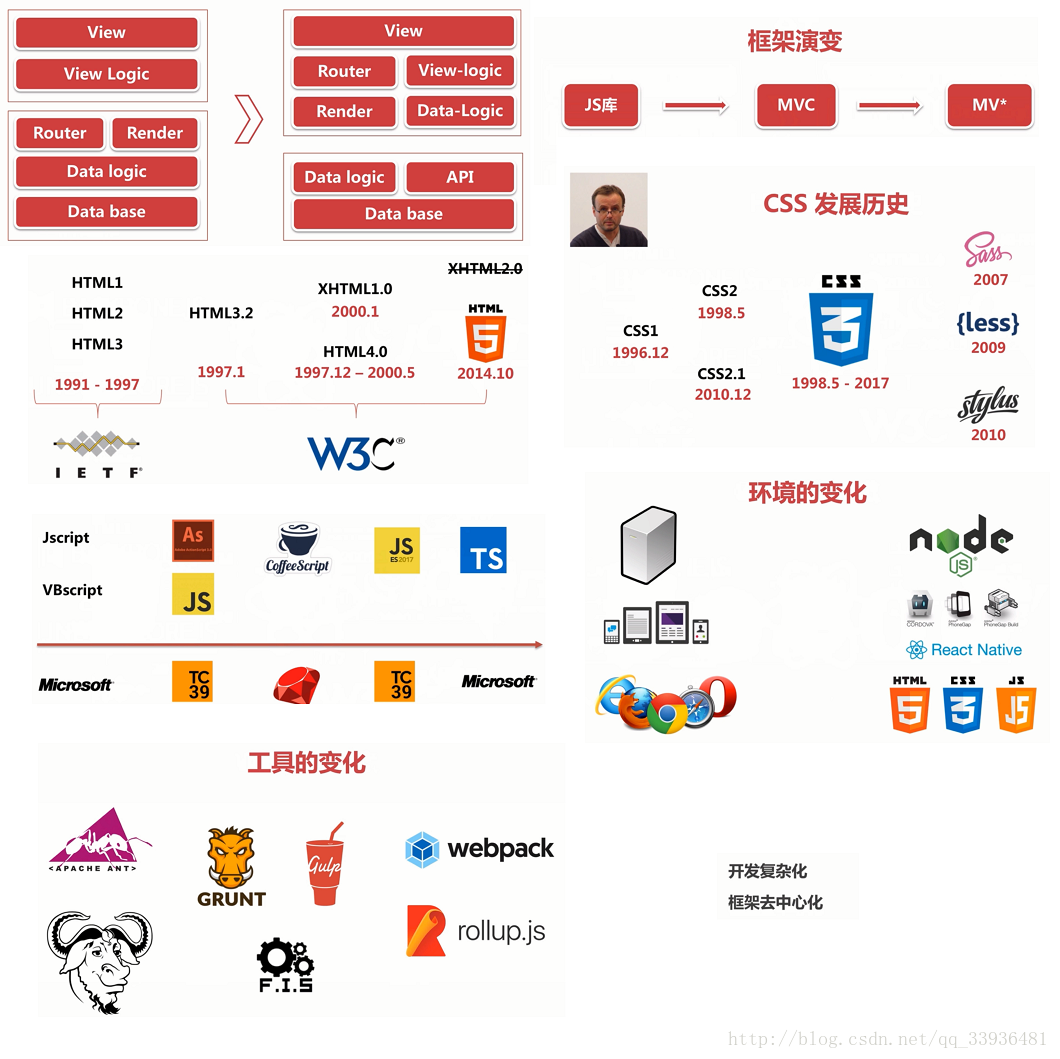
为什么前端会出现”构建“?
开局一条鲲
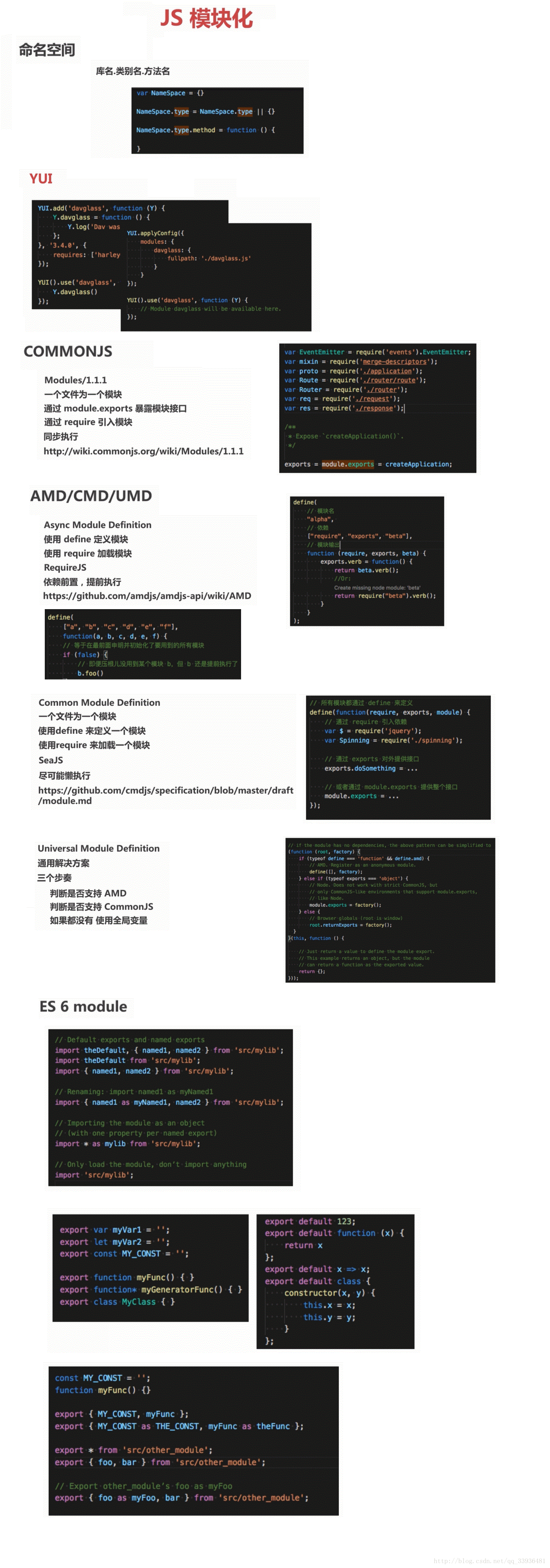
JS模块化的魔法家族 AMD/CMD/UMD/ES6
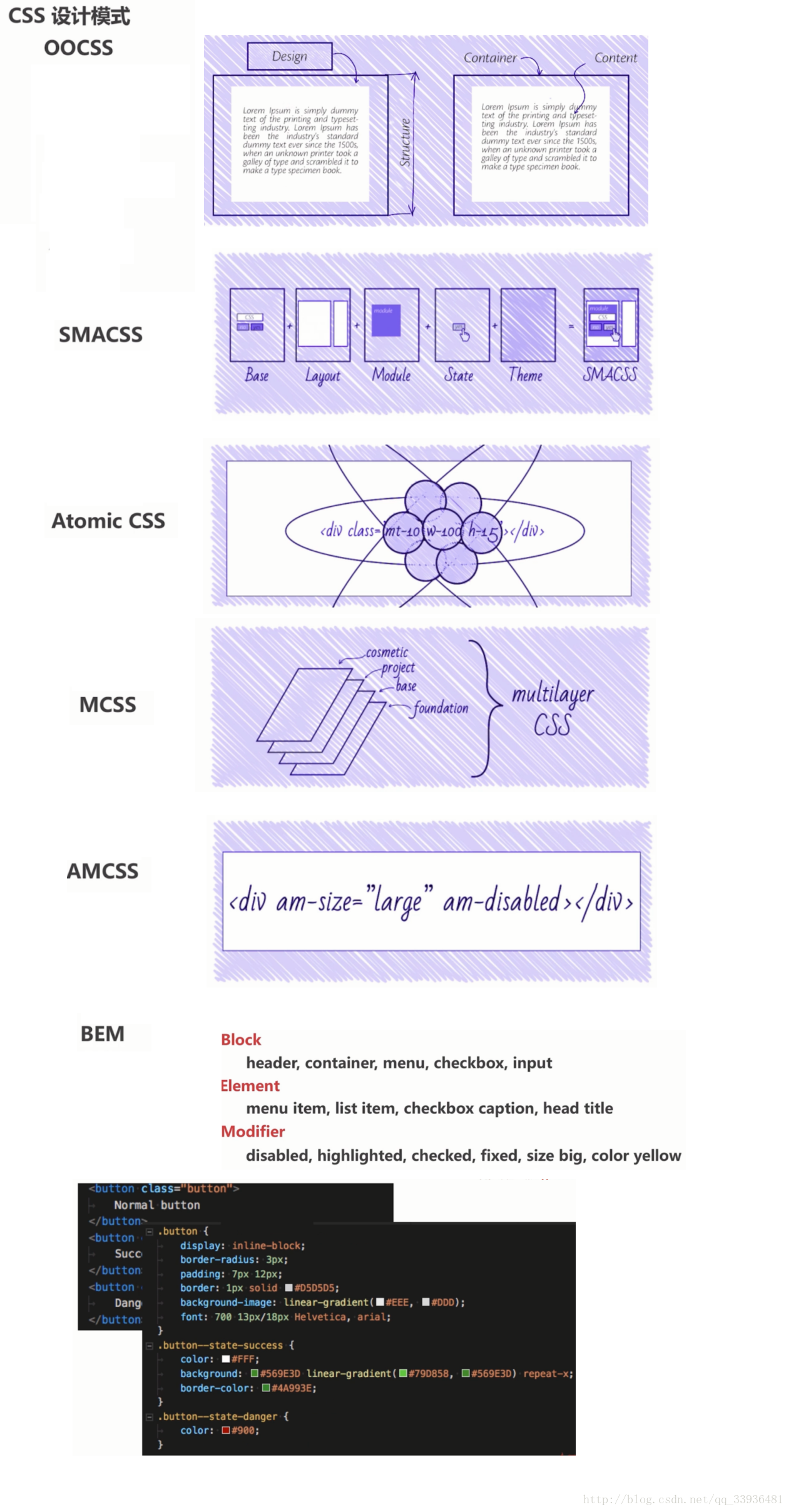
CSS模块化的魔法家族
- OOCSS 面向对象CSS
- 结构和设计分离,容器和内容分离
- 在不同地方使用公共的css类
- SMACSS 可扩展,模块化结构
- 减少代码量,易维护
- Atomic css
- 视觉功能小,单用途的css
- MCSS 多层
- AMCSS 属性编码CSS
- BEM
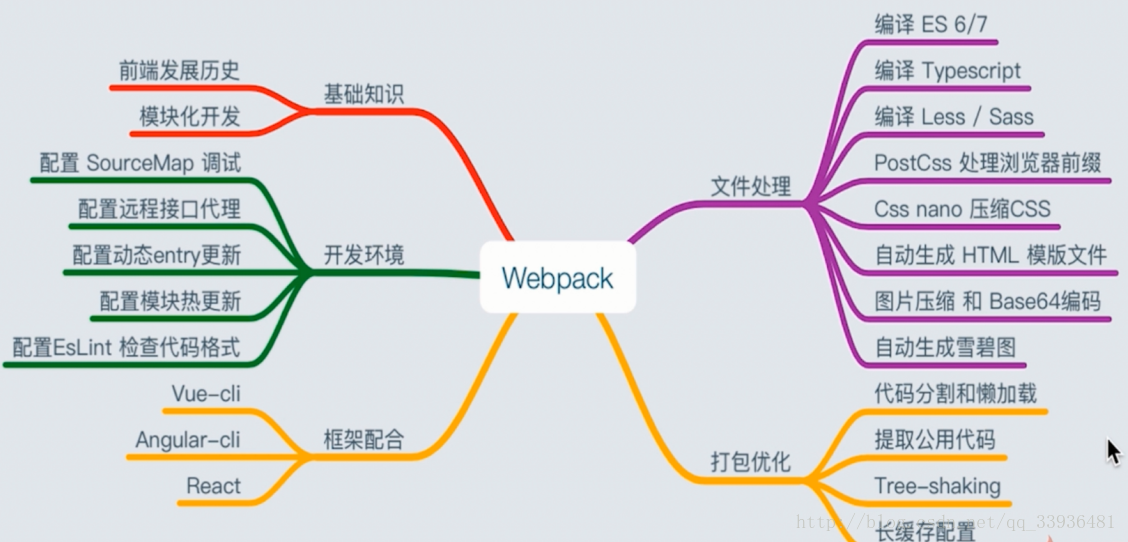
请用一句话形容webpack
- 一切皆模块
- 急速调试响应速度
- 优化应该自动完成
- 提取不同Chunk之间相同的代码的
- 混淆压缩代码
- CSS提取出成为单独文件
- 生成html
- 热更新
- 拷贝第三方文件
入门
webpack -h
webpack-v
webpack <entry>[<entry>]<output>
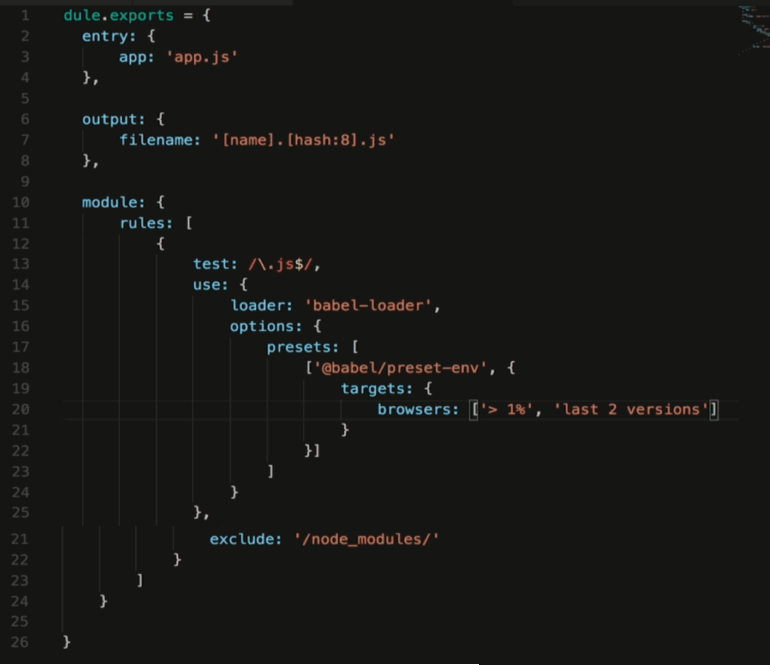
编译ES6
Npm I babel-loader babel-core --save-dev
Generator,Set,Map,Array.from,Array.prototype.includes
Npm install @babel/preset-env --save-dev (最新版)
全局垫片(为应用准备)
Npm install babel-polyfill --save
Import "babel-polyfill"
局部垫片(为开发框架准备)
不会污染全局
Npm install babel-plugin-transform-runtime --save-dev
Npm install babel-runtime --save
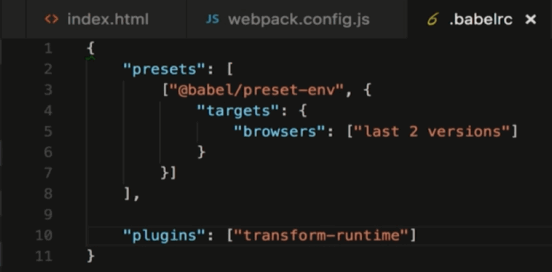
然后在.babelrc设置相关配置
babel presets
- es2015
- es2016
- es2017
- env
- babel-preset-react
- babel-preset-stage 0-3
- targets
- targets.browsers
- targets.browsers:“last 2 versions”
- targets.browsers:">1%"
- browserslist
- Can I use
- Babel Polyfill (全局垫片,为应用准备)这两个插件可以支持浏览器不支持的函数和方法
npm i babel-polyfill -save- Babel Runtime Transform(局部垫片,为开发框架准备,可以复用代码)
- 然后import 就可以使用了
npm install babel-plugin-transform-runtime-save-devnpm install babel-runtime-save- 然后在.babelrc设置相关配置
- 浏览器不支持的方法和函数
- Generator
- Set
- Map
- Array.from
- Array.prototype.includes
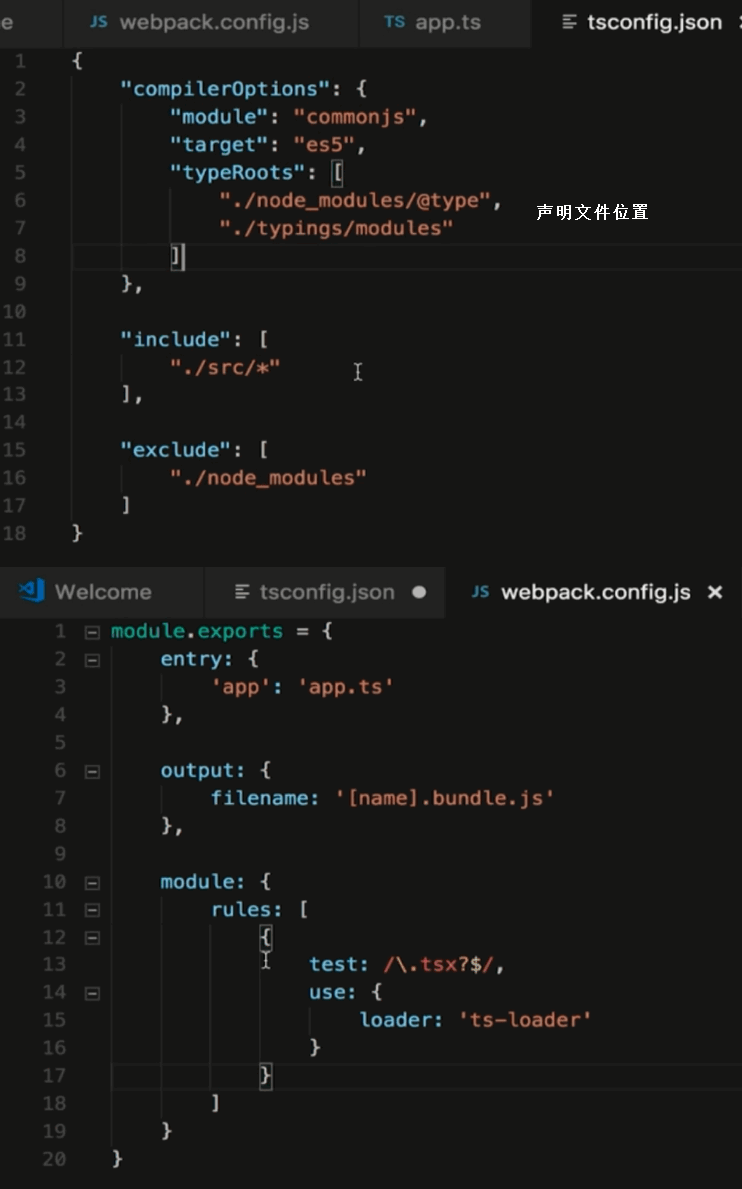
编译 typescripts(JS超集)
Npm i typescript ts-loader --save-dev 官方
Npm i typescript awesome-typescript-loader --save-dev 三方
声明文件
npm i @types/lodash
npm i @types/vue
或者
npm i typings
typings i lodash
配置
tsconfig.json
常用选项
compilerOptions
include
exclude
配置文件
webpack.config.js
声明文件 (编译及时报错)
Npm I @types/lodash 或者
npm install typings typings install lodash
不过我们需要再ts文件中添加typeRoots
提取公共代码
- 减少代码冗余
- 提高加载速度
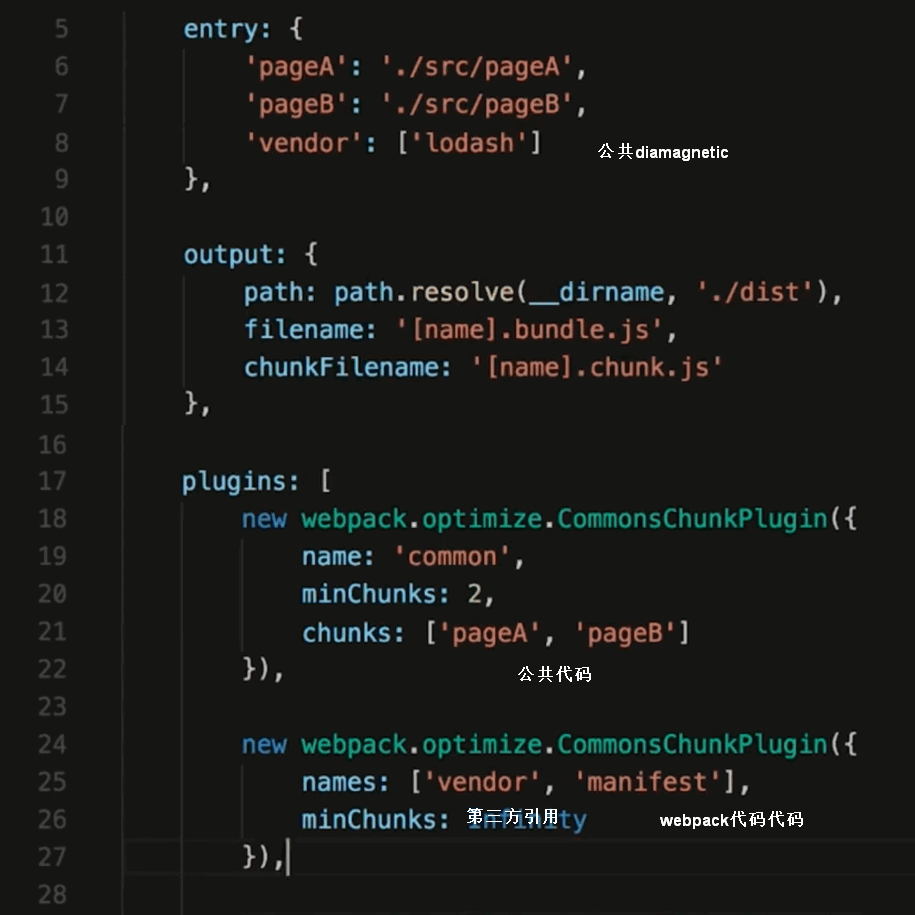
webpack.optimize.CommonsChunkPlugin
{
plugins:[
new webpack.optimize.CommonsChunkPlugin(option)
]
}
其中的option是
options.name or options.names 表示chunk名称
options.filename 公用代码文件名
options.minChunks 可以是数字(出现次数),函数(自定义逻辑),特殊值(不会打包任何模块)
options.chunks (提取代码范围)
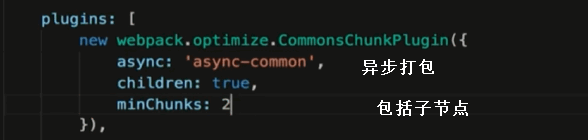
options.children
options.deepChildren
options.async (创建一个异步的公共代码流)
设置单个entry无法提取公共代码
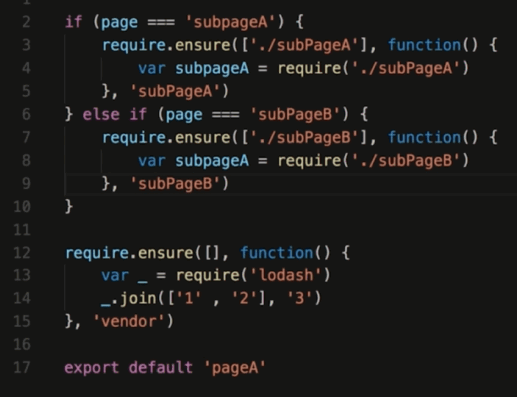
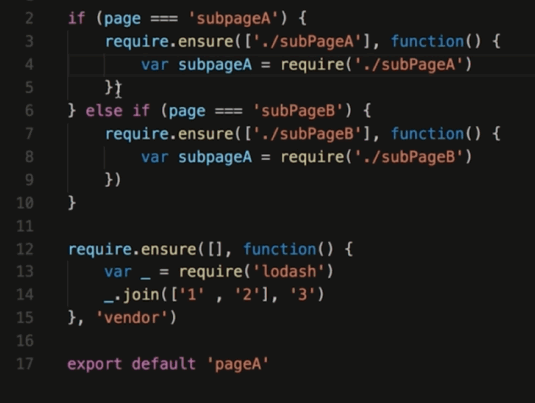
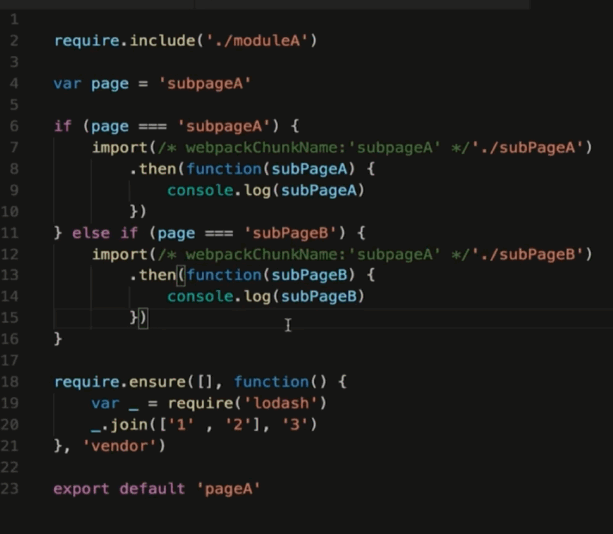
代码分割 和 懒分割 ()
第二种方式: ES 2015 Loader Spec 动态import
System.import()->import)
import()->Promise
importO.then()
通过注释的方法设置
import(
/*webpackChunkName:async-chunk-name */
/*webpackMode:lazy*/
modulename
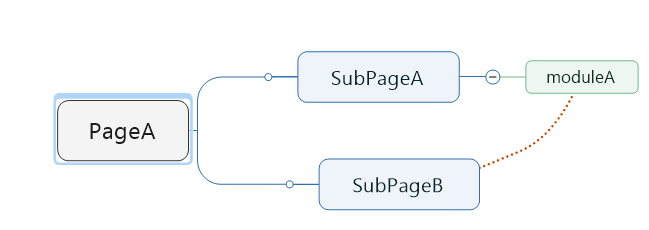
- 分离业务代码和第三方依赖
- 分离业务代码和业务公共代码和第三方依赖
- 分离首次加载和访问后加载的代码
处理CSs
- style-loader 创建标签
- style-loader/url 不推荐使用
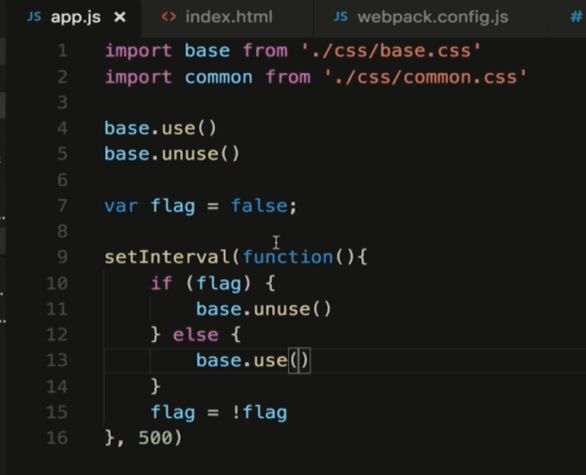
- style-loader/useable
- css-loader 如何让js import css
style-loader/useable
options
- insertAt(插入位置)
- insertinto(插入到dom)
- singleton(是否只使用一个style标签)
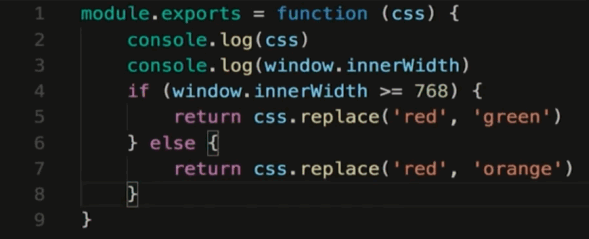
- transform(转化,浏览器环境下,插入页面前执行)
Post CSS
放在css-loader之后,预处理语言之前
PostCSS
打包时期
- 安装
- postcss
- postcss-loader
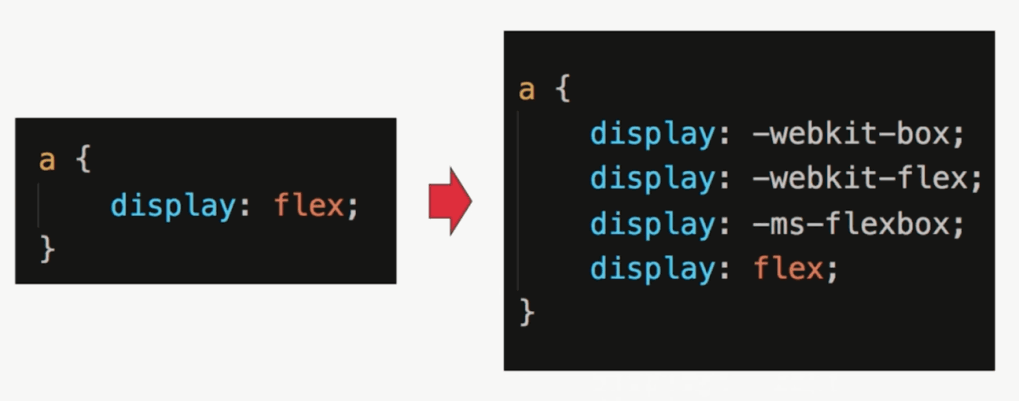
- Autoprefixer
- postcss-cssnano
- postcss-cssnext
A tool for transforming CSS with JavaScript
Autoprefixer
CSS-nano
压缩
CSS-next
Use tomorrow’s CSS syntax,today.
新语法
CSS Variables
custom selectors
calc()
浏览器要求
Broswerslist
所有插件都共用
package.json
.browserslistrc
postcss-import (使用方法:略)
postcss-url
postcss-assets
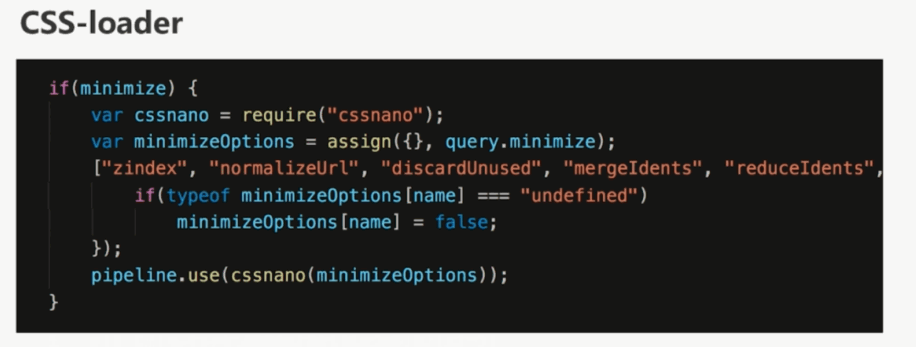
css-loader
- options
- alias(解析的别名)
- importLoader(@import)
- Minimize(是否压缩)
- modules(启用css-modules)
- css-modules
- :local 局部样式
- :global 全局样式
- compose 继承样式
- compose … from path 从文件引入样式
localldentName:‘[path][name]_[local]--[hash:base64:5]'定义文件命名
配置Less/Sass
npm install less-loader less--save-dev
npm install sass-loader node-sass--save-dev
提取CSS
- extract-loader
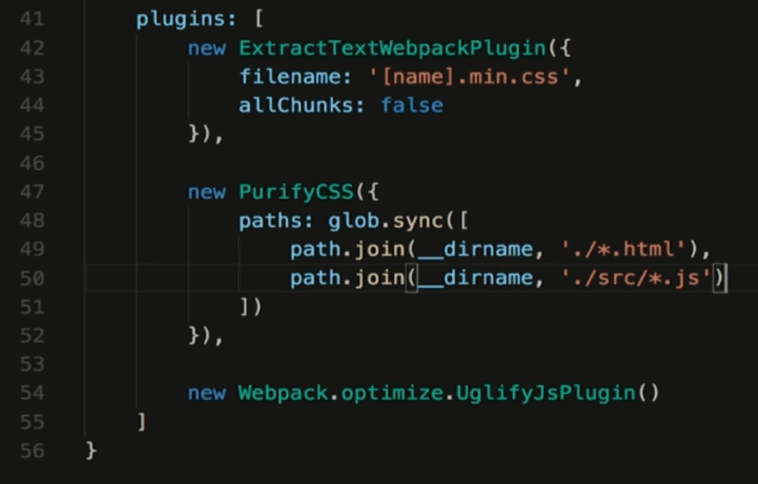
- ExtractTextWebpackPlugin
CSS Tree Shaking
- 常规优化
- 引入第三方库的某个功能
Webpack.optimize.uglifyJS
plugins: [
new webpack.optimize.UgLifyJsPlLugin)
]
- 有些功能比较新,有Bug,记得去github问答区看看
- Not working
- lodash-es Not working
- Babel-plugin-lodash working
CSS Tree Shaking
Purify CSS
https://github.com/purifycss/purifycss
purifycss-webpack
options
paths:glob.sync([])
npm i glob-all --save-dev
Webpack 小三:Vue-cli
npm install vue-cli-g
vue--help
vue list
模板
vue templates
simple
webpack
webpack-simple
browserify
browserify-simple
创建模板
vue init <template name><project name>
vue init <git repo><project name>
打包并分析代码
npm run build --report
面试官:请手写一段你常用的webpack的配置项
- 概念
- 配置
- 开发
- 优化
概念问题一:什么是webpack和grunt和gulp有什么不同?
答案:Webpack是一个模块打包器,他可以递归的打包项目中的所有模块,最终生成几个打包后的文件。他和其他的工具最大的不同在于他支持 code-splitting、模块化(AMD,ESM,CommonJs)、全局分析
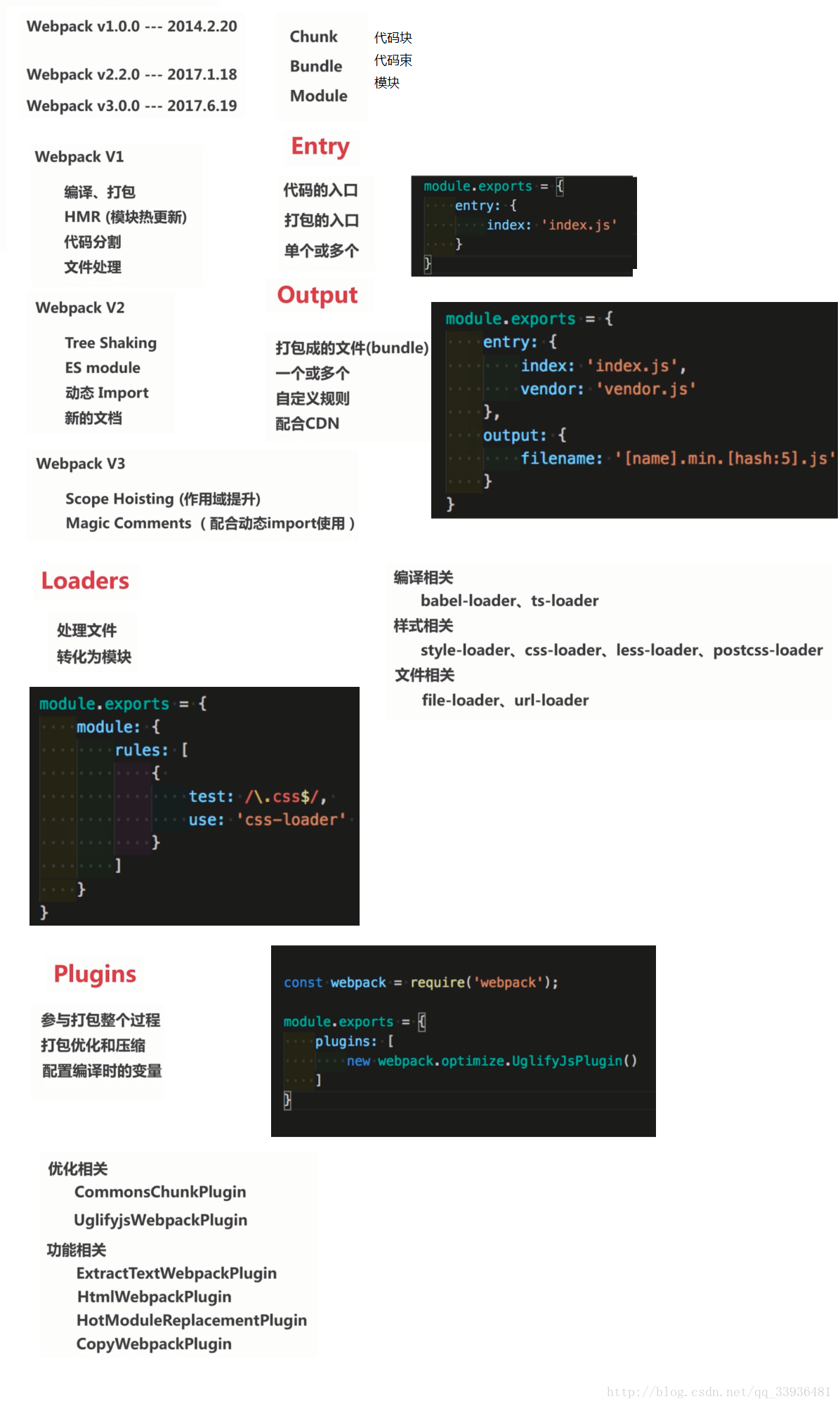
概念问题二:什么是bundle,什么是chunk,什么是module?
答案:bundle是由webpack 打包出来的文件,chunk是指webpack 在进行模块的依赖分析的时候,代码分割出来的代码块。module是开发中的单个模块。
概念问题三:什么是Loader?什么是Plugin?
答案:Loaders 是用来告诉 webpack如何转化处理某一类型的文件,并且引入到打包出的文件中。Plugin 是用来自定义webpack打包过程的方式,一个插件是含有apply方法的一个对象,通过这个方法可以参与到整个webpack 打包的各个流程(生命周期)。
配置问题:如何可以自动生成webpack配置?
答案:webpack-cli/vue-cli/et…脚手架工具
开发问题一:webpack-dev-server 和http 服务器如nginx有什么区别?
答案:webpack-dev-server 使用内存来存储webpack 开发环境下的打包文件,并且可以使用模块热更新,他比传统的http 服务对开发更加简单高效。
开发问题二:什么是模块热更新?
websocket回调
答案:模块热更新是webpack的一个功能,他可以使得代码修改过后不用刷新浏览器就可以更新,是高级版的自动刷新浏览器。
优化问题一:什么是长缓存?在webpack中如何做到长缓存优化?
答案:浏览器在用户访问页面的时候,为了加快加载速度,会对用
户访问的静态资源进行存储,但是每一次代码升级或是更新,都需要浏览器去下载新的代码,最方便和简单的更新方式就是引入新的文件名称。在webpack中可以在output给输出的文件指定chunkhash,并且分离经常更新的代码和框架代码。通过NamedModulesPlugin 或是HashedModuleldsPlugin 使再次打包文件名不变。
优化问题二:什么是Tree-shaking ?CSS可以Tree-shaking吗?
答案:Tree-shaking 是指在打包中去除那些引入了,但是在代码中
没有被用到的那些死代码。在webpack中Tree-shaking 是通过uglifyJSPlugin 来Tree-shaking JS。CSS 需要使用Purify-CSS
共同学习,写下你的评论
评论加载中...
作者其他优质文章