继承于ProgressBar实现,保留了Progressbar的特性,源码在文尾。。
参数
| name | format | description |
|---|---|---|
| borderWidth | integer | 圆弧边框的宽度 |
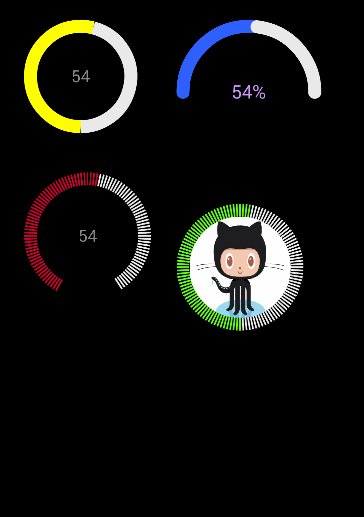
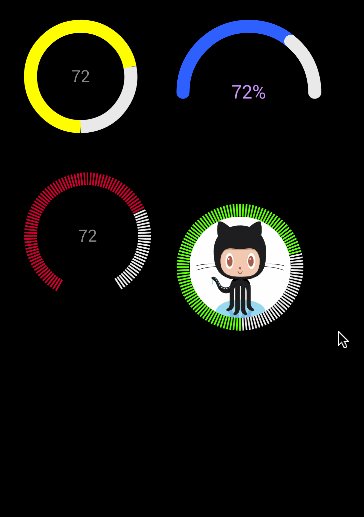
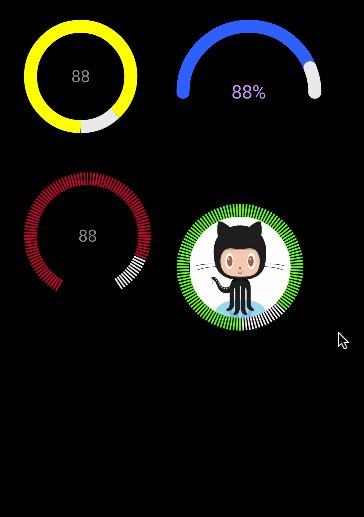
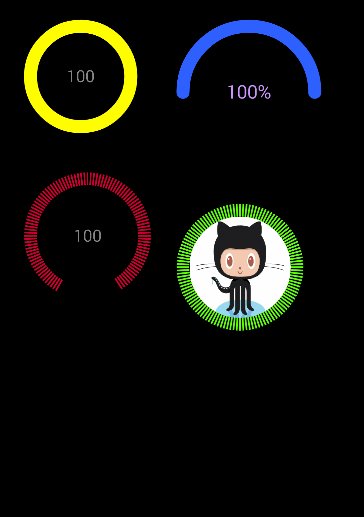
| progressStyle | tick/arc | 进度条类型,tick为带刻度的 |
| radius | integer | 半径 |
| arcbgColor | color | 圆弧的边框背景 |
| degree | integer | 弧度,设置为0即为圆形进度条,180为半圆 |
| tickWidth | integer | 刻度的宽度 |
| tickDensity | integer | 刻度的密度 2~8 越小越密 |
| bgShow | boolean | 是否显示圆弧边框背景 |
| arcCapRound | boolean | 圆弧的笔触是否为圆形,tick无效 |
interface
提供了绘制圆弧中间区域的一个接口 ,可根据自己的需求自由绘制
/**
*
* @param canvas
* @param rectF 圆弧的Rect
* @param x 圆弧的中心x
* @param y 圆弧的中心y
* @param storkeWidth 圆弧的边框宽度
* @param progress 当前进度
*/public interface OnCenterDraw { public void draw(Canvas canvas, RectF rectF, float x, float y,float storkeWidth,int progress);
}默认提供了两个实现
onImageCenter and OnTextCenter
Use
<com.czp.library.ArcProgress android:id="@+id/myProgress" android:layout_width="wrap_content" android:layout_height="wrap_content" app:degree="0" app:progressStyle="arc" />
<com.czp.library.ArcProgress android:id="@+id/myProgress01" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/myProgress" app:radius="80dp" app:progressColor="@color/progressColor" app:tickDensity="3" />
<com.czp.library.ArcProgress android:id="@+id/myProgress02" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/myProgress" app:radius="90dp" app:arcCapRound="true" app:degree="180" app:progressStyle="arc" app:progressColor="@color/progressColorBlue" app:tickDensity="3" />
mProgress.setOnCenterDraw(new ArcProgress.OnCenterDraw() { @Override
public void draw(Canvas canvas, RectF rectF, float x, float y, float storkeWidth,int progress) {
Paint textPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
textPaint.setStrokeWidth(35);
textPaint.setColor(getResources().getColor(R.color.textColor));
String progressStr = String.valueOf(progress+"%"); float textX = x-(textPaint.measureText(progressStr)/2); float textY = y-((textPaint.descent()+textPaint.ascent())/2);
canvas.drawText(progressStr,textX,textY,textPaint);
}
});依赖
dependencies {
compile 'com.czp.arcProgressBar:ArcProgressBar:1.0.1'
}写完搜了一下。。。貌似重复造了个轮子。。。
后续补上几个知识点~哇哈啊哈啊
源码下载地址
喜欢的不妨来个Star呀~
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦