Node搞定以后配置nginx, 安装nginx很简单
第一步,先安装nginx存储库 =>> yum install epel-release
第二步,安装nginx => yum install nginx ,对提示回答yes
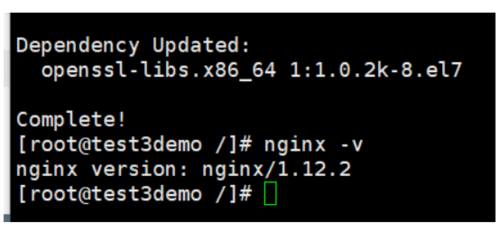
依旧,出现版本号说明安装成功了
nginx安装成功
然而nginx最难得地方不是安装, 是我不明白要怎么用.....在捣鼓了N久以后,我终于迷迷糊糊有些明白了.
安装好node, nginx后,直接点击应用的网址 =>>http://test3demo.applinzi.com/ ,显示502错误, 官方说网址的默认端口不是80,而是5050, 因此想通过这个网址访问自己的应用的话, 需要将自己的应用启动端口改为5050.
一开始我天真的认为,nginx既然是服务器代理, 那我要怎样才能使我express框架搭建的后台服务用上它呢. 在这个怪圈里我转悠了很久. 在多方尝试失败,无奈放弃之后,半夜躺在床上我辗转反侧,突然想通了.
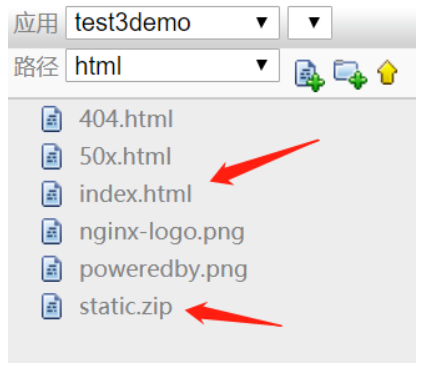
nginx是服务器代理, 但是代理的是客户端发过来的http请求, express作为后台程序,属于接收方. 那么用nginx的就应该是前端代码,也就是.html.js之类的文件, 想通这一点以后我一跃而起, 朝这个方向尝试, 首先为了保险起见, 我将vue打包之后的文件,上传到nginx的文件夹下,也就是/usr/share/nginx/html下,删掉原来的index.html,上传我自己的index.html和static压缩包,解压.zip文件需要安装unzip和zip,所以先执行yum install zip unzip, 安装成功之后cd到/usr/share/nginx/html文件夹下, 执行unzip static.zip
上传前端代码
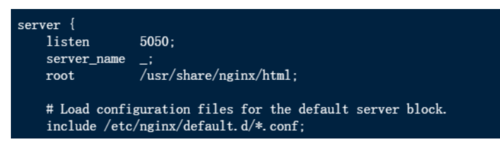
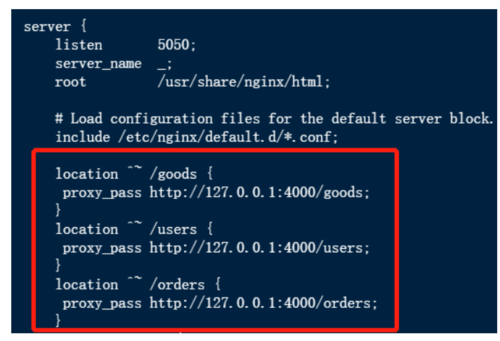
解压成功之后,确认nginx中端口号已经改为5050,这里server就是需要转发的网址的意思,_代表当前域名,也就是我的test3demo.applinzi.com. root 是nginx服务的运行目录, 也可以换成你想使用nginx代理的其他应用文件夹.
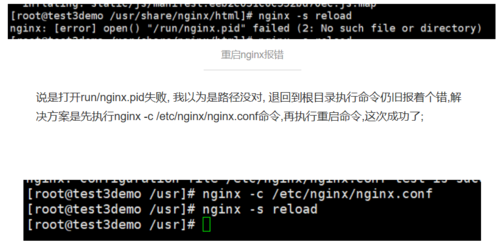
执行重启nginx的命令=>nginx -s reload,之前重启时都直接成功了,写这博客的时候报了个没见过的错,也顺便做个记录
重启成功后,我还特意去/run/nginx.pid看了一眼,只多了个260的内容,不知道是什么意思.......
现在再打开http://test3demo.applinzi.com就能访问我写的前端项目了
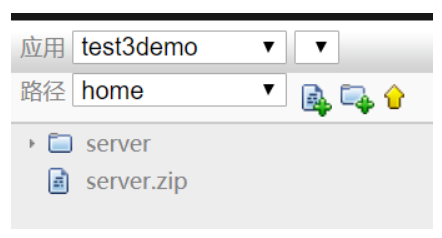
接下来,是最后一步, 部署我的后端代码. 我挑了个看的顺眼的文件夹路径,根目录下的/home,上传了我的后端server代码包, 依旧是使用上传zip然后解压, 毕竟连接FilezZilla太麻烦了...
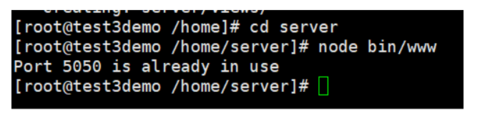
然后我们cd到server下,正常启动我们的后端服务,我是用的express生成的项目,所以执行node bin/www, 一般都是执行node/index.js或者node/app.js.
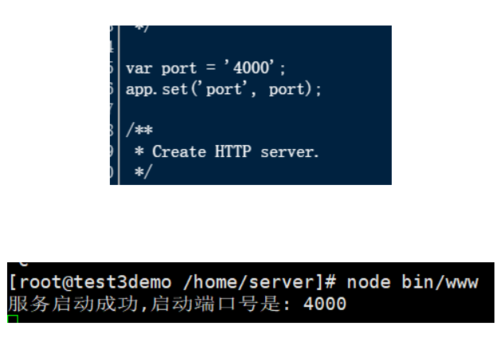
这里提示我5050端口已经被占用, 是因为5050端口已经被nginx进程占用了, 我们改一下自己的node服务启动的端口就行了. 改为4000或者其它未被占用的端口,重新启动node,此时已经能正常启动了;
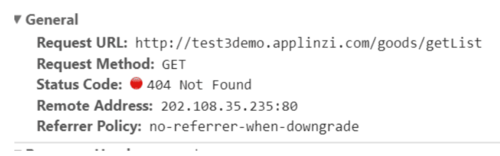
刷新网址,查看效果;
http请求跨域报错
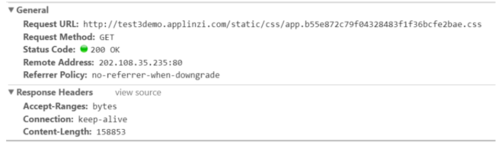
请求报404错误, 这是因为5050端口向4000端口发出http请求,跨域了, 走到这一步已经离胜利很接近了, 此时nginx代理转发的作用可以发挥出来了. 还是/etc/nginx/nginx.conf这个文件,添加代理转发的代码:
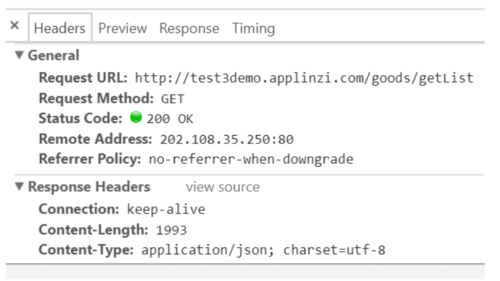
此时就能正常发出跨域的http请求了:
http跨域请求成功
这里需要注意两点:
1. 127.0.0.1是本服务器的回环地址, 换成网址http://test3demo.applinzi.com:4000/的话,是无法访问到这个端口的
2 这里localtion匹配路由可以采用正则匹配和绝对路径匹配,具体可以看这篇博客:
https://blog.csdn.net/mdjhzgj/article/details/78442422
整个过程再走一遍下来好像也没有昨天那么难,但是永远不会有白走的冤枉路, 就是不停的摸索不停地踩坑,才能将知识点由点到面的联系起来,然后深深地印在脑子里.-------来自一个稚嫩程序媛从泥坑里呐喊出的声音~~
作者:我是你的阿周哇
链接:https://www.jianshu.com/p/cc41424ba6b9
共同学习,写下你的评论
评论加载中...
作者其他优质文章