先上效果图
看到这样的一个设计图, 首先是拆分到底怎么来画这个图。
1,一个进度的圆。
2 ,2个有半圆的进度,一个实心,一个空心
3,下面的半圆进度显示(文字 和 背景框)
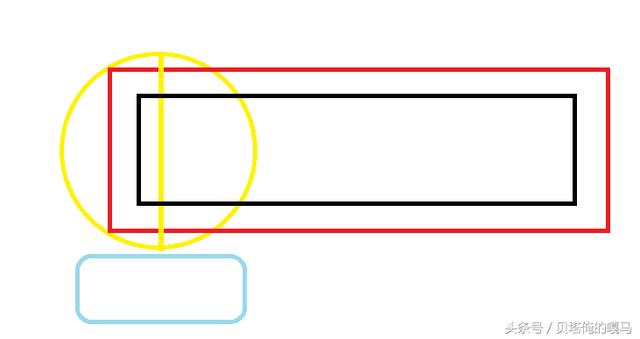
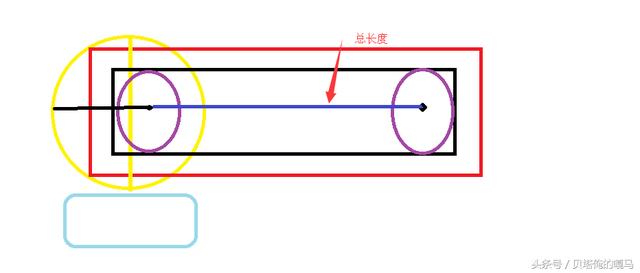
初步坐标稿
了解这些了,就开始计算具体的坐标,
自定义view第一步
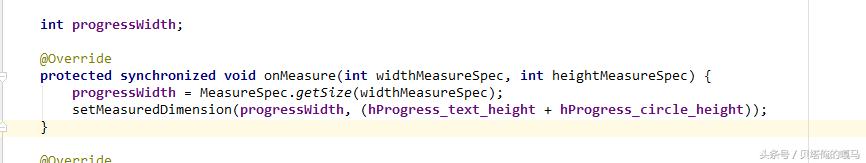
onMeasure
把整个看成一个控件,那么他的高度,就是进度圆的高度,和下面进度文字背景框的高度。
宽度就是外面空心进度条的宽度。
然后onDraw
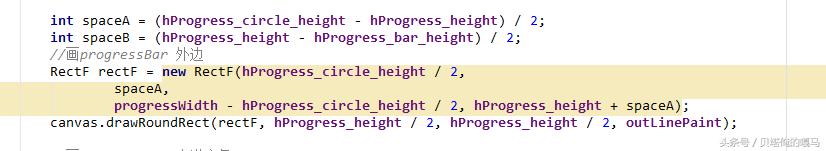
1 先画外面空心的进度(设计稿中红色的那部分)
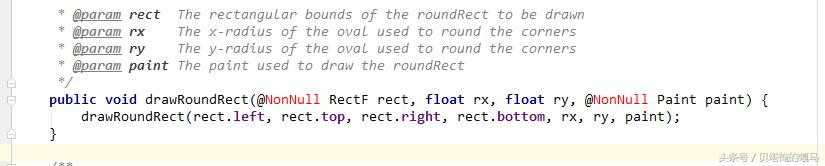
画一个2边都是半圆的方法
RectF 矩形 参赛
left、top、right、bottom的值是:
left:是矩形距离左边的X轴 ( 进度圆的一半)
top:是矩形距离上边的Y轴 (这个高度是进度圆的半径减去空心进度的高度的一半)
right:是矩形距离右边的X轴(控件的宽度减去进度圆的一半)
bottom:是矩形距离下边的Y轴(进度圆的一半加上空心进度的高度的一半)
参赛 rx是指在x轴的幅度,同理 ry在Y轴上的幅度(这里都设置为空心进度条的高度的一半)
因为是空心的 paint必须设置为空心
outLinePaint.setStyle(Paint.Style.STROKE);
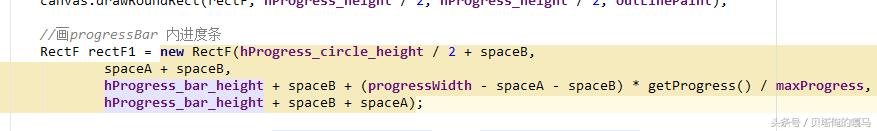
然后画内进度条
步骤一样,只是参数有点变动
相对外进度 它的左右上下都 向内移动的相同的距离(外进度的高度 减去内进度的高度, 然后在取值的一半))
所以RectF 的left top 加上上面所说的距离 bottom 减去距离
right 由于内进度要一直变动,那么他的right就要重新计算。
看图,我们把箭头所指示的线的长度设置为进度总长度,那么他的长度就是
进度条高度+偏移量+(view的总长度-spaceA -spaceB)*进度
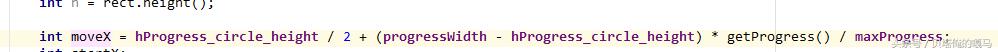
3 画圆。
canvas.drawCircle(x,y,radius,paint)
y固定,圆的一般,radius 也是固定
x要计算
当进度为0的时候 x在 x=radius 在x=100的时候 x=View的宽度-radius
那么 x=radius+(view的宽度-radius)*进度
下面画字,记住进度字的背景框的坐标中心和随着圆的中心在同一个x坐标上,就Y坐标不一样而已
(注意 当开始和结尾的时候,由于字体的背景框的长度大于进度圆的直径,所有开始和结尾要判断,当前的进度圆的中心时候大于进度字的背景框的长度的一般。然后在做处理)
字体居中画就ok了,居然就看代码的实现。
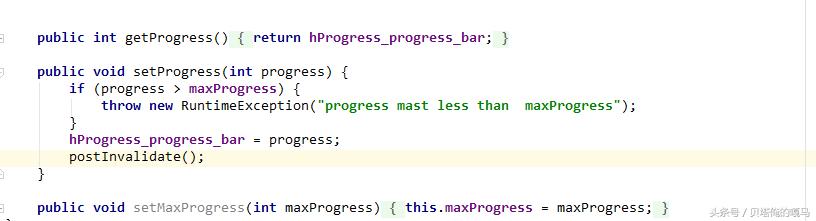
另外 设置progress的时候刷新控件就行了
最后github路径
https://github.com/CQBOBOZHU/NumberProgress
共同学习,写下你的评论
评论加载中...
作者其他优质文章