本篇是ES6小册子的第三篇文章,先感谢所有订阅的朋友,我会尽可能的挤出时间完成文章。这一章的主题是对象,对象是JavaScript语言的基础数据类型,相信没有前端开发者没有用过对象。今天我来和大家介绍一下ES6中对象的新特性。
1.属性初始值的简写
ES5中使用构造函数生成对象的方式应该是这样:
var genObj = function(name,num){ return { name: name, num: num
}
}ES6中可以只初始化属性名称,JavaScript引擎会去寻找同名的变量。就拿上面的例子来说,可以在ES6中写成:
let genObj = function (name, num){ return {name,num}
}另外函数可以不写成键值对的形式。
let obj = { test: "123", testFunc(){console.log("")}
}相等于:
let obj = { test: "123", testFunc: function(){console.log("")}
}2.可计算属性名
之前对象的键值只能是常量,ES6支持变量作为键值。我们举个栗子就好明白了。
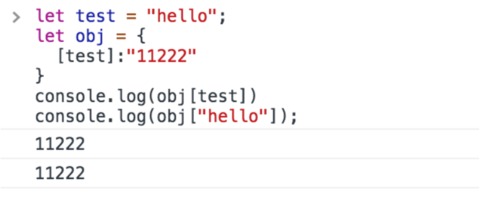
let test = "hello";let obj = {
[test]:"11222"}
console.log(obj[test])
console.log(obj["hello"]);image
所以使用变量和常量都是可以获取到value的值。其实这里也只是做了一个转换,真正的键值还是变量的值。
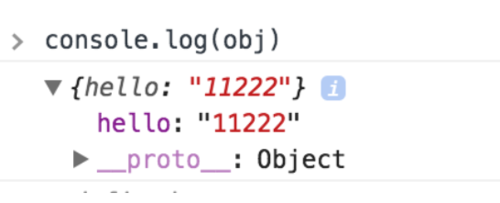
image
3.Object.is()
Object.is()方法接受两个参数,判断两个参数的类型和值是否都相等。作用和恒等<code>===</code>很类似。不同的地方有两点:
1.我们都知道在JavaScript中<code>NaN</code>是和任何值都不等的,包括其自身。但是Object.is(NaN, NaN)返回的值为true。
2.JavaScript判断正零<code>+0</code> 和 负零 <code>-0</code>是恒等的,即 <code>+0 === -0</code>。但是Object.is(+0, -0)返回的值为false。
使用恒等判断还是使用Object.is()判断取决于实际场景和个人喜好,不一定是Object.is()就一定优于恒等。
4.Object.assign()
这是一种可以复制对象属性到另一个对象的方法,专业的词叫做混合Mixin。类似的函数早就出现在了各种JavaScript库中,ES6中新增了官方版本的函数而已。
该函数可以接受任意多的源对象,第一个参数是待接收属性的对象,之后的参数都是提供属性的源对象。我们举个栗子演示一下:
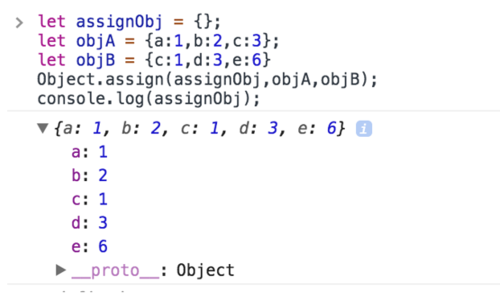
let assignObj = {};let objA = {a:1,b:2,c:3};let objB = {c:1,d:3,e:6}Object.assign(assignObj,objA,objB);console.log(assignObj);image
有一点不知道大家注意到没有,objA和objB都有属性c。但是最终整合到assignObj对象上的是objB的c属性,这说明后面的属性会覆盖已有的相同属性。
ES6中对对象还有一些改进比如定义了枚举自有属性的顺序,提供了改变对象原型的方法 setPrototypeof() 等等。总的来说这次对对象的改动不是很大,有兴趣的同学可以继续研究。
ES6小册子第三章到这里就结束了,欢迎你给我留言。如果你觉得文章还不错,欢迎推荐给你的朋友。
ES6小册子帮你用最短的时间掌握前端开发的核心语言~
作者:魏永_Owen_Wei
链接:https://www.jianshu.com/p/443ac3db2ad7
共同学习,写下你的评论
评论加载中...
作者其他优质文章