Material Design这种设计语言(风格)的提出已经有数个年头,但是开发的过程中却不是说经常使用到相关的控件,所以有些控件的使用并不是很熟练,所以萌发了复习的念头。我是2015年开始入门android的,那时候找了不少教程,其中包括Android5.0新特性的教学,也是那个时候刚接触Material Design的,该设计风格给我的第一印象是:简洁、用户体验良好、视觉效果震撼,尤其是那些转场动画,真的很炫酷。
关于Material Design相关控件的使用,现在决定写成一个系列。再次复习一下,正所谓“温故而知新”,在复习的过程中,也可以收获不少,而且又能帮助到其他人,何乐而不为呢。
什么是Material Design?
Material Design是谷歌在I/O 2014上发布的新的设计语言,旨在帮助设计师们创建易用性和实用性较强的网站和应用程序。这个概念基于一个不断更新的公开文档。该文档会随着域界以及技术更新而更新。
Material Design不仅是一种新理念,它可能让设计师们颠覆性地重新思考网页设计或程序设计。
Material Design的设计原则
材料即象征:视觉线索必须立足于现实。
醒目、形象、策划性:基本的设计原理(字体、网格、空间、尺度、色彩和图像的使用原则)必须引导视觉效果。
有意义的移动:移动的物体或动作不应该干扰用户体验,而是保证用户体验的连贯性。
Material Design的设计规范
Material design的设计规范包含很多方面。(其规范文档令人叹为观止。)它可以细分为大量的具体概念和处理办法。Google制定出的是一套如何创建动画,样式,布局,部件,图案及可用性的详细规范。
这些规范源于Material design提出的对基本物理特性、形变特征和运动特点的理解。其指导理论是将材料元素置于基于现实的、近似的3D空间内。从美学角度来说,Material design介于扁平与拟物之间。
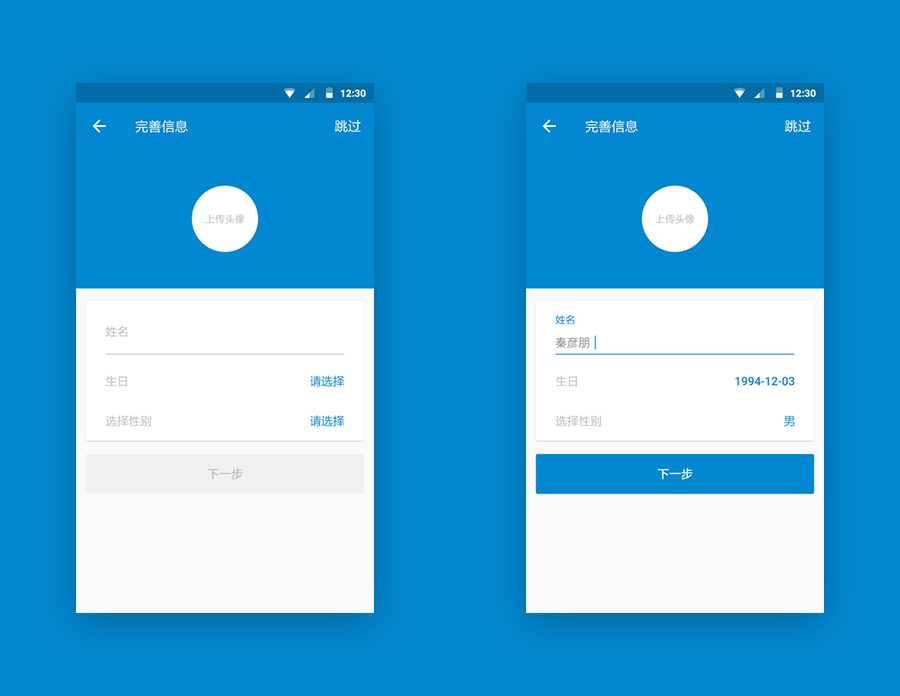
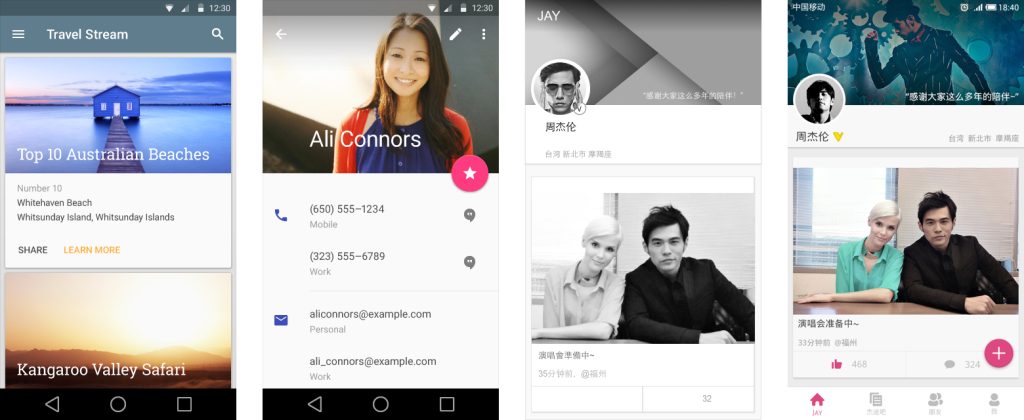
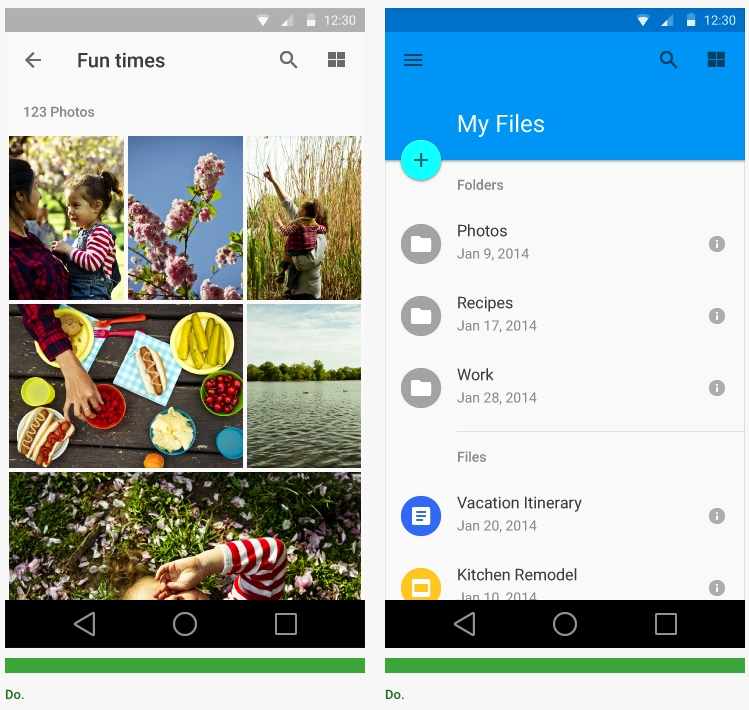
相关图片欣赏
相关网址介绍
共同学习,写下你的评论
评论加载中...
作者其他优质文章