一、关于reset.css
因为不同的浏览器默认的样式不同,所以在着手项目开始前,我们需要引入reset.css,将所有html标签的默认样式统一化。我这里推荐一个下载reset.css的网站:https://cssreset.com/,里面还有一些normalize.css之类的,大家有兴趣可以研究。
二、关于1px边框问题
因为自从retina屏以来,不同的手机又不同的像素密度,css中的1px并不等于移动设备中的1px, 最直接的表现就是1px边框问题;简单说就是你给border的css写个1px,到手机上却变粗了显示成2px。
所以在项目中我们引入一个border.css解决这个问题。
三、项目中引入
1、新建styles文件夹
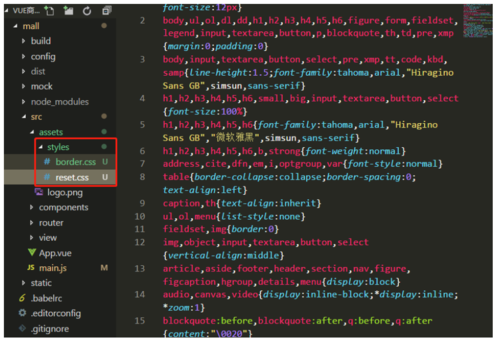
把reset.css和border.css粘贴到此:
reset.css
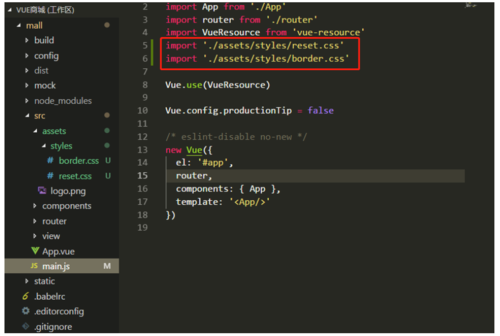
2、main.js中引入
main.js
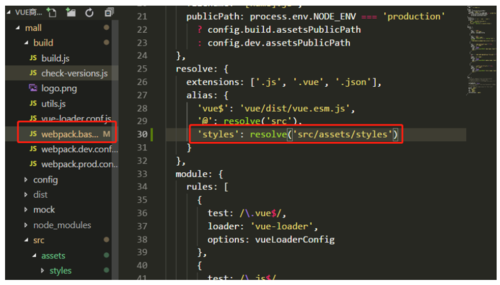
3、配置路径
我觉得'./assets/styles/reset.css'这个路径太长了,所以我们在webapck.base.conf.js中的alias中配置下路径
配置路径
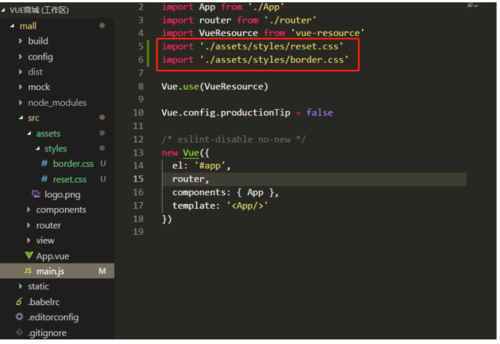
4、main.js中简化下路径引入
main.js
上面步骤完成以后,因为修改了webpack里面的配置,所以我们需要npm run dev重启一下服务,ok。
作者:Ewall_
链接:https://www.jianshu.com/p/03172908d344
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦