摘要:在使用kotlin开发android应用的过程中,anko这个框架能够帮助你省很多的事,让开发的过程变的更加轻松、简单。在这篇文章中,我将向大家讲述anko中几大模块(Anko Commons、Anko Layouts、Anko SQLite、Anko Coroutines),以及它们基本的使用方式。

Commons
依赖:
compile "org.jetbrains.anko:anko-commons:$anko_version"
说明:
Commons模块主要对一些常用代码的使用形式进行了简化,例如对话框(Dialog),意图(Intent)和日志(Logging)等等。
使用:
一、对话框(Dialog):toast,警告对话框(alert),多选对话框(selector),进度对话框(progressDialog)
toast("hello kotlin")
longToast("hallo.... kotlin")
alert("this is message","this is title"){
yesButton { //do something...
}
noButton { //do something...
}
}.show() val langList= listOf<String>("Java","Kotlin","Python","Swift") //多选框
selector("this is title",langList){ dialogInterface, i ->
toast("you like lang is ${langList[i]}")
} val dialog=progressDialog("this is message","this is title")
dialog.show()二、意图(Intent):使得活动之间的切换变的更加简洁。
//需要使用到Flag
startActivity(intentFor<MainActivity>( //需要通过Intent传递的数据
"id" to 5, "name" to "feint"
//Intent的Flag
).singleTop()) //不使用Flag
startActivity<MainActivity>("id" to 5)三、日志(Logging):简化了日志的写法,不用自己去定义TAG了。
info("hello")
debug("my God") warn(55555)
verbose { "A Kotlin world" }注意:如果你已经加入了Anko的Layout依赖,就没必要在加入这个依赖了,以上内容都包含在了Layout模块中。
Coroutine
依赖:
compile "org.jetbrains.anko:anko-coroutines:$anko_version"
说明:
Coroutine模块方便你执行异步任务。原来Android中的AsyncTask用起来的确是有些麻烦,添加了这个模块后,执行异步任务变的异常的简单。
使用:
async(UI){ //在这里写执行异步任务之前的操作
val data=bg{ //执行异步任务
} data.await() //在这里写异步任务执行完成之后的操作}辅助函数bg的返回值是Deferred<T>,其中的T的类型是你在bg后面的lambda表达中所返回的类型。Deferred执行await后的返回值的类型为T。
Layout
依赖:
compile "org.jetbrains.anko:anko-sdk25:$anko_version"compile "org.jetbrains.anko:anko-appcompat-v7:$anko_version"compile "org.jetbrains.anko:anko-sdk25-coroutines:$anko_version"compile "org.jetbrains.anko:anko-appcompat-v7-coroutines:$anko_version"
说明:
Anko的Layout模块让我们能够使用DSL来进行布局。咱使用了一段时间后感觉,对于一些经常使用到的布局使用DSL来定义,可以方便复用,这一点要比xml好。不过当布局较为复杂时,使用DSL的体验听糟糕的,特别是还不能对布局效果进行预览(尽管官方出了相应的插件,蛋疼的时它要求的Android studio的最低版本比mac上的最新版本还要高,除非使用3.0预览版)。
使用:
一、XML和DSL混合使用
setContentView(R.layout.activity_kotlin)val flMain = find<FrameLayout>(R.id.fl_main)
flMain.linearLayout {
orientation = LinearLayout.HORIZONTAL val name = editText()
button("Say Hello") {
onClick { toast("Hello, ${name.text}!") } //layoutparams
}.lparams {
gravity = Gravity.CENTER
width = dip(100)
height = dip(45)
}
}二、仅使用DSL
linearLayout {
orientation = LinearLayout.HORIZONTAL val name = editText()
button("Say Hello") {
onClick { toast("Hello, ${name.text}!") } //layoutparams
}.lparams {
gravity = Gravity.CENTER
width = dip(100)
height = dip(45)
}
}SQLite
依赖:
compile "org.jetbrains.anko:anko-sqlite:$anko_version"
说明:
SQLite模块,在创建数据表的时候,的确十分的强大。不过在查询的时候将数据行解析成对象的能力并不是十分突出,比使用Jackson将Json转换为对象的使用体验要差很多。但总体来说在增、删、改、查上还是要Android原生的那些方法要方便不少。
使用:
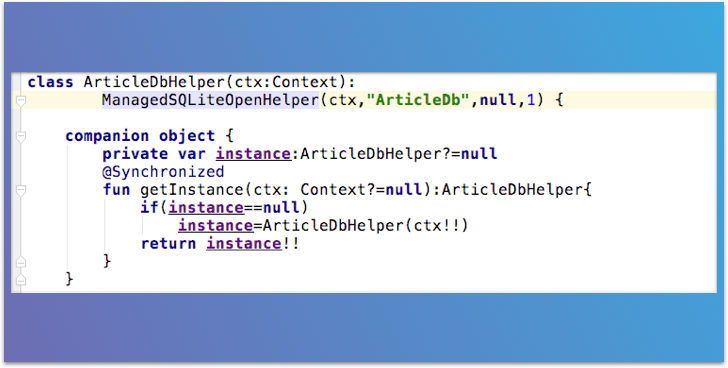
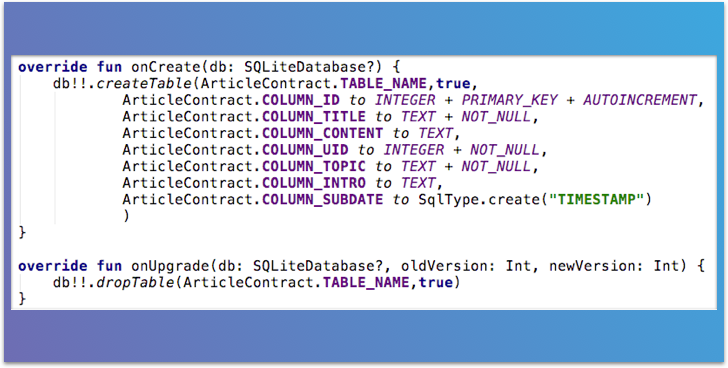
一、创建SQLite的帮助类

helper-1

helper-2
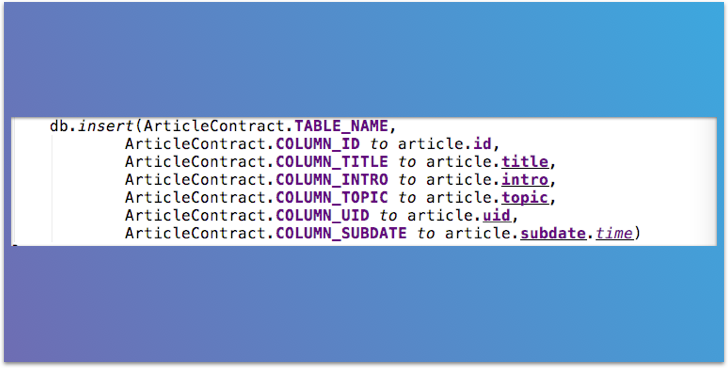
二、插入数据

insert
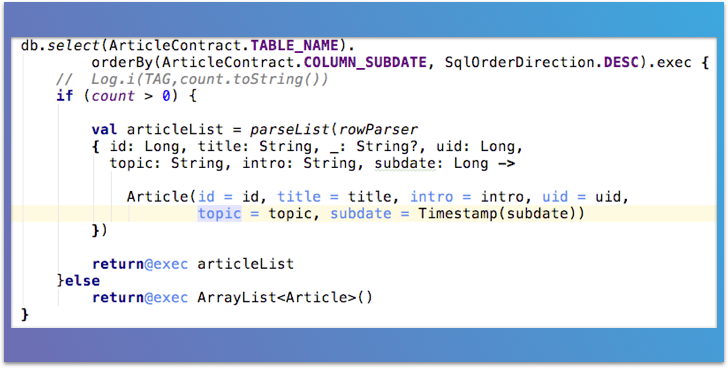
三、查询数据

select
结语:Anko框架的确是一个十分好用的东西,充分利用了Kotlin语法上的优势,让原来使用Java编写的冗杂的Android代码变的更加简洁。可能有人会说语法糖使用多了,代码的可读性就变差了。其实我觉得这完全是一个习惯问题,当你习惯了这充满语法糖的代码后,反而会觉得看起来更加舒适。
共同学习,写下你的评论
作者其他优质文章






非常好,非常感谢,好人一生平安。