详解JS中DOM 元素的 attribute 和 property 属性
一、'表亲戚':attribute和property
为什么称attribute和property为'表亲戚'呢?因为他们既有共同处,也有不同点.
attribute 是 dom 元素在文档中作为 html 标签拥有的属性;property 是 dom 元素在 js 中作为对象拥有的属性。
从定义上可以看出:
对于 html 的标准属性来说,attribute 和 property 是同步的,是会自动更新的
但是对于自定义的属性来说,他们是不同步的.(自定义属性不会自动添加到property)
property 的值可以改变;attribute 的值不能改变
二、 两者输出形式
分别打印两个值
打印attribute属性
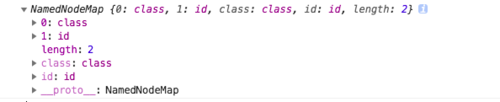
//html<div class="divClass" id="divId" ></div>//jswindow. = function(){ var divId = document.getElementById('divId'); console.log(divId.attributes);
}可以看见attributes对应的值,我们打印一下:
console.log(divId.attributes[0]); //打印 class="divClass"console.log(divId.attributes.class) //打印 class="divClass"console.log(divId.getAttribute('class')) //打印divClassconsole.log(divId.getAttribute('id')) //打印divId发现上面两组值是相等的.
虽然都可以取值,但《js高级程序设计》中提到,为了方便操作,建议大家用setAttribute()和getAttribute()来操作即可。
打印property
html自带的dom属性会自动转换成property,但是自定义的属性没有这个'权利'
直接把div标签当作对象,用'.'输出即是property属性
但是注意!property是不能输出自定义属性的
<div class="divClass" id="divId" addUserDefine="zidingyi"></div>console.log(divId.class); //打印 divClassconsole.log(divId.addUserDefine) //打印 undefined
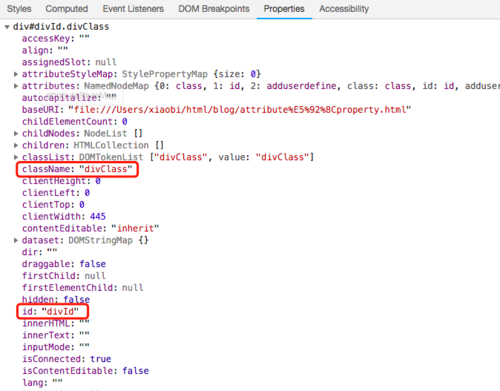
打开Elements的properties可以看到,dom存在的属性,property同样继承了,而addUserDefine却没有出现在property中
property:
var obj = {};Object.defineProperty(obj,'name',{ value:'Property'})console.log(obj.name) //打印 Property三、用例子解析两者赋值
如果我们修改了property的值
//html<input value="initValue" id="ipt"/>//jswindow. = function(){ var ipt = document.getElementById('ipt');
ipt.value = 'changeValue'
console.log(ipt.value); console.log(ipt.getAttribute('value'));
}猜一下结果??
答案是:
console.log(ipt.value); //changeValueconsole.log(ipt.getAttribute('value')); //initValue我们再来看看input的值
难以置信?
我们再来看看从修改attribute入手
//html<input value="initValue" id="ipt"/>//jswindow. = function(){ var ipt = document.getElementById('ipt');
ipt.setAttribute('value','changeValue') console.log(ipt.value); console.log(ipt.getAttribute('value'));
}输出:
console.log(ipt.value); //changeValueconsole.log(ipt.getAttribute('value')); //changeValue总结如下:
property比attribute'霸道',估计是'表哥'
property和attribute两者是属于单方面通信,即:
1.property能够从attribute中得到同步;2.attribute不会同步property上的值;
再啰嗦一句:
对属性Property可以赋任何类型的值,而对特性Attribute只能赋值字符串!
//jsvar obj = { value : false,
}var ipt = document.getElementById('ipt');
obj.value = true; //property更改ipt.setAttribute('value',true) //attribute更改console.log(typeof obj.value); //booleanconsole.log(obj.value) //trueconsole.log(typeof ipt.value) //stringconsole.log(ipt.value); //true大吉大利,感谢阅读,欢迎纠正!
原文出处:https://www.cnblogs.com/soyxiaobi/p/9581851.html
共同学习,写下你的评论
评论加载中...
作者其他优质文章