一,需求分析
1,react native保存网络图片到相册,iOS端可以用RN自带的CameraRoll完美解决,但是android端不支持从网络保存图片。
2,只保存一张图片到本地相册(比如生成的邀请卡 付款码等)
二,介绍与iOS简单配置
2.1 介绍
saveToCameraRoll(tag, type?)方法介绍
(1)这个是 CameraRoll 的一个静态方法,作用是保存一张图片到相册。
(2)参数 tag 是图片的地址,为字符串类型。其内容根据不同的设备也有所不同:
在 Android 上:tag 是本地地址,例如:"file:///sdcard/img.png"
在 iOS 上:tag 可以是 url、assets-library、内存图片中的一种。
(3)参数 type 不是必须的,可选值是'photo' 或 'video'。用来表示存的是图片还是视频。不指定的话程序也会根据后缀自行判断。(结尾为 .mov 或 .mp4 为视频,其它为图片)
2.2 CameraRoll API iOS链接配置
第一步
添加CameraRoll库(node_modules/react-native/Libraries/CameraRoll/RCTCameraRoll.xcodeproj)到XCode的Libraries分组里
第二步
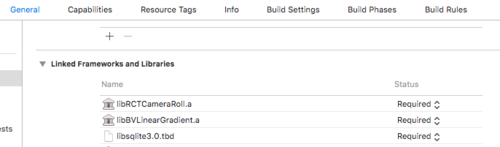
将 RCTCameraRoll.xcodeproj下的Products文件夹中的静态库文件(.a文件,拖到Xcode General--Linked FrameworksLibraries下。
第三步
配置访问相册的权限,如果不配置Privacy - Photo Library Additions Usage Description到Info.plist下,会出现闪退情况。在Info.plist添加如下:
1 <key>NSPhotoLibraryAddUsageDescription</key>2 <string>使用相册</string>3 <key>NSPhotoLibraryUsageDescription</key>4 <string>使用相册</string>
Android可以直接访问CameraRoll API
1 import { Platform, CameraRoll } from 'react-native';2 import RNFS from 'react-native-fs';三,应用实例
3.1 网络图片保存到相册(支持iOS Android)
下载网络图片,并保存到相册中:
1 /** 2 * 下载网页图片 3 * @param uri 图片地址 4 * @returns {*} 5 */ 6 export const DownloadImage=(uri)=> { 7 if (!uri) return null; 8 return new Promise((resolve, reject) => { 9 let timestamp = (new Date()).getTime();//获取当前时间错10 let random = String(((Math.random() * 1000000) | 0))//六位随机数11 let dirs = Platform.OS === 'ios' ? RNFS.LibraryDirectoryPath : RNFS.ExternalDirectoryPath; //外部文件,共享目录的绝对路径(仅限android)12 const downloadDest = `${dirs}/${timestamp+random}.jpg`;13 const formUrl = uri;14 const options = {15 fromUrl: formUrl,16 toFile: downloadDest,17 background: true,18 begin: (res) => {19 // console.log('begin', res);20 // console.log('contentLength:', res.contentLength / 1024 / 1024, 'M');21 },22 };23 try {24 const ret = RNFS.downloadFile(options);25 ret.promise.then(res => {26 // console.log('success', res);27 // console.log('file://' + downloadDest)28 var promise = CameraRoll.saveToCameraRoll(downloadDest);29 promise.then(function(result) {30 // alert('保存成功!地址如下:\n' + result);31 }).catch(function(error) {32 console.log('error', error);33 // alert('保存失败!\n' + error);34 });35 resolve(res);36 }).catch(err => {37 reject(new Error(err))38 });39 } catch (e) {40 reject(new Error(e))41 }42 43 })44 45 }使用实例
1 //保存图片 2 DownloadImage=(uri)=>{ 3 Download.DownloadImage(uri).then((res)=>{ 4 if(res.statusCode==200){ 5 Toast.show('图片保存成功') 6 }else{ 7 Toast.show('图片保存失败') 8 } 9 })10 .catch((error)=>{11 Toast.show('图片保存失败')12 console.log(error)13 })14 }3.2 内存图片保存到相册(支持iOS Android)
将内存图片保存到相册中:
1 /** 2 * 保存图片到相册 3 * @param ImageUrl 图片地址 4 * @returns {*} 5 */ 6 export const DownloadLocalImage=(ImageUrl)=> { 7 if (!ImageUrl) return null; 8 return new Promise((resolve, reject) => { 9 try {10 var promise = CameraRoll.saveToCameraRoll(ImageUrl);11 promise.then(function(result) {12 resolve({statusCode:200});13 //alert('保存成功!地址如下:\n' + result);14 }).catch(function(error) {15 console.log('error', error);16 // alert('保存失败!\n' + error);17 });18 } catch (e) {19 reject(new Error(e))20 }21 22 })23 24 }原文出处:https://www.cnblogs.com/jackson-zhangjiang/p/9556468.html
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦