使用js FormData传文件流,传json(重点)
先介绍js的FormData,FormData是XMLHttpRequest Level 2新增的一个接口,利用FormData对象,我们可以通过JavaScript用一些键值对来模拟一系列表单控件,我们还可以使用ajax方法来异步的提交这个"表单".使用FormData的最大优点就是我们可以异步上传一个二进制文件.
这里说下FormData的append方法,
给当前FormData对象添加一个键/值对(append)
void append(DOMString name, Blob value, optional DOMString filename);void append(DOMString name, DOMString value);
参数值
name
字段名称.
value
字段值.可以是,或者一个字符串,如果全都不是,则该值会被自动转换成字符串.
filename
(可选) 指定文件的文件名,当value参数被指定为一个Blob对象或者一个File对象时,该文件名会被发送到服务器上,对于Blob对象来说,这个值默认为"blob".
这里要注意下value字段,如果你要填入的是一个对象,会将它转换成字符串,也就是最后传给后台的都是[object object],这样后台当然是无法解析的。下边举个例子,大家就明白了
好了,请上我们的两位同学,小明和胖虎,你们就不用发言了,我会以json的形式介绍你们的情况和个人癖好,请坐。
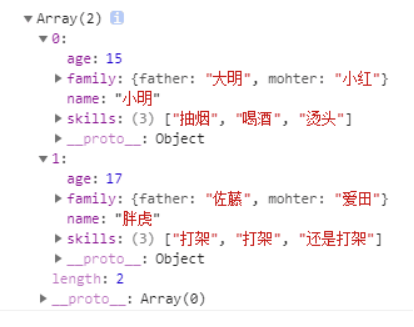
var json=[
{'name':'小明','age':15,'skills':['抽烟','喝酒','烫头'],'family':{'father':'大明','mohter':'小红'}},
{'name':'胖虎','age':17,'skills':['打架','打架','还是打架'],'family':{'father':'佐藤','mohter':'爱田'}},
]首先我们先试一下,把小明的family对象传给后台。
var data=new FormData()
data.append('family',json[0].family)
$.ajax({ url:'demo.php', type: "Post", dataType: "json", cache: false,//上传文件无需缓存
processData: false,//用于对data参数进行序列化处理 这里必须false
contentType: false, //必须
data:data, success:function (res) { console.log(res);
}, error:function (error) { console.log(error);
}
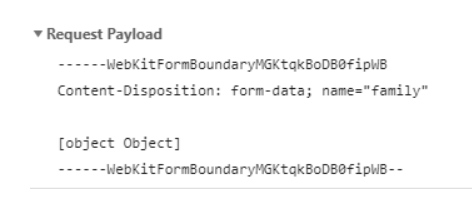
})结果:
被解析成了object object,有人该说了,你把它用JSON.stringify序列化之后不就行了,然后后端配合,再解码成json,对,这样确实行,但不要忘了,咱们还是需要传文件流的,文件流被序列化之后会被转化成一个空对象,这样后台就无法识别。由于时间原因,这里就不演示反面案例了。
这里我们要用两个语法
1.a['b']等于a.b
2.c[0]取得是c数组的第一项
正确方法:
var data=new FormData()for(var i=0,len=json.length;i<len;i++){
data.append('json['+i+'][name]',json[i].name)
data.append('json['+i+'][age]',json[i].age)
data.append('json['+i+'][family][father]',json[i].family.father)
data.append('json['+i+'][family][mother]',json[i].family.mohter) for(var j=0,len2=json[i].skills.length;j<len2;j++){
data.append('skills['+i+']['+j+']',json[i].skills[j])
}
}
$.ajax({ url:'demo.php', type: "Post", dataType: "json", cache: false,//上传文件无需缓存
processData: false,//用于对data参数进行序列化处理 这里必须false
contentType: false, //必须
data:data, success:function (res) { console.log(res);
}, error:function (error) { console.log(error);
}
})之后,我们再给小明和胖虎每人上传一张个人写真照(利用input
file,文件流)
这里我们利用input上传时的file对象,
附上代码:
<input type="file" id="upload">
$('#upload').on('change',function (e) { var file = e.target.files[0]; console.log(file);
data.append('json[0][image]',file)
})这个file对象是一个含有二进制文件,打印为:
这个对象如果直接序列化,会被转化为一个空对象,后台无法识别,最后附上vue版代码:
<input type="file" @click="upload" id="upload">
upload:function (e) { var file = e.target.files[0]; //由于时间和条件原因,这里只给小明上传一张写真照
data.append('json[0][image]',file) for(var i=0,len=json.length;i<len;i++){
data.append('json['+i+'][name]',json[i].name)
data.append('json['+i+'][age]',json[i].age)
data.append('json['+i+'][family][father]',json[i].family.father)
data.append('json['+i+'][family][mother]',json[i].family.mohter) for(var j=0,len2=json[i].skills.length;j<len2;j++){
data.append('skills['+i+']['+j+']',json[i].skills[j])
}
}
axios.post(api.sendJSON,data,{ headers: { "Content-Type": "multipart/form-data"
}
}).then(function (res) { console.log(res);
}).catch(function (error) { console.log(error);
})
},
作者:李佳明同学
链接:https://www.jianshu.com/p/80e133a16d5e
共同学习,写下你的评论
评论加载中...
作者其他优质文章