学习 JavaScript (三)核心概念:语法、变量、数据类型
JavaScript 的核心概念主要由语法、变量、数据类型、操作符、语句、函数组成,这篇文章主要讲解的是前面三个,后面三个下一篇文章再讲解。
01 语法
熟悉 JavaScript 历史的人应该都知道,JavaScript 的很多语法和 Java、C 语言类似,所以一些做后端的程序员上手前端很快。但是,毕竟是另一门语言,随着时间的推移,很多灵活的特性是 Java 或者 C 语言不能满足的。同样的,学完 JavaScript 的人去看其他语言也会比刚接触编程的人要容易。
如果要推荐一门语言,我的建议是学 JavaScript。
区分大小写
ECMAScript 中的一切(变量、函数名、操作符)都要区分大小写。
标识符
标识符指的是变量、函数、属性的名字,或者函数的参数。我们中国人取名字不能叫李 C ,不符合规则,在 JS 中,我们在构造标识符的时候,也要遵循一定规则:
第一个字符必须是字母(aA)、**下划线(_)、美元符号$**。比如 abc,_a12,$123
其他位置的字符除了第一点中的三个类型外,还可以是数字
使用驼峰式命名方法:第一个字母小写,其他有意义的单词首字母大写,比如 oneYear
不能使用关键字、保留字、true、false、null作为标识符。
注释
//这是单行注释 /** 这是多行* 注释 */
严格模式
ES5 引入了严格模式( strict mode ),使用方法是在 <script> 内的代码顶部添加:
"use strict"
或者,在函数体内:
function justDisplay(){ "use strict"; //其余代码}在严格模式下,一些 ES3 中的一些不确定行为会得到相应的处理,对一些不安全的操作也会抛出相应的错误,说白了就是规则更加清楚,哪些代码可以存在,哪些不可以存在。
语句
JS 代码以“;”结尾,也可以不写,建议写上。
02 定义变量
JavaScript 的变量是松散类型的,可以用来保存任何类型的数据,也就是每个变量可以理解为临时工,占着一个工位,等招聘到合适的员工的时候,新来的员工就取代原来的临时工。ES6 的新特性引入了 let 和 const 两个操作符,用来区别常量和变量,具体的细节在后续的 ES6 新特性中会阐述,如下所示:
let a;
这个时候,初始变量 a 代表的是一个特殊的值——undefined,a 这个临时工在内存空间占据了一个工位,接下来就等着正式员工进来取代它。比如这样:
let a;a = "hi";
或者直接简洁一点,直接写成:
let a = "hi";
const 则规定了一个变量的值在给定后就不能再赋值给它,可以理解成经过 const 操作后,变量变成只读。
const b = 'hi' b = 'world' //报错:TypeError: Assignment to constant variable.
03 数据类型
5 种简单数据类型:Undefined(未定义),Null(空对象),Boolean(布尔值),Number(数字),String(字符串)。
1 种复杂数据类型:Object(对象),无序的名值对,也叫键值对。
面量?
(应该还有 1 种: Array(数组))
### typeof 操作符
typeof 可以检查各个数据类型和函数,函数不是一种数据类型,然而函数确实有些特殊的属性和对象类似,所以我们有时候有必要用 typeof 检测以下数据的具体类型。使用起来非常简单,直接:
let a;typeof a;//Undefined
返回的就是对应的数据类型名称,如 Undefined。
未定义类型 Undefined
包含 Undefined 值的变量和没有定义的变量不一样的。比如:
let message;alert(message);alert(age) //会报错
通过显示地定义 Undefined 一个变量,就能够区分变量是否已经被定义了,下面这样做会省下我们排除错误的时间。
let message = Undefined;
空对象类型 NULLL
空指针对象,使用 typeof 检测,会返回 “object”。如果在将来,这个变量要保存 object,那么就最好将变量初始化为 null ,而不是其他值。这样检查一个对象是否是 null 就只可以确定这个对象有没有值。这跟上面的 Undefined 一个道理。
布尔类型 Boolean
| 数据类型 | 结果为 true | 结果为 fasle |
|---|---|---|
| Boolean | true | false |
| String | 任何空字符串 | “”(空字符串) |
| Number | 任何非零数字值 | 0 和 NaN |
| Object | 任何对象 | null |
| undefined | 不适用 | undefined |
注意:{} 转换成 Boolean 类型是 true。
以上规则在我们写判断条件的时候特别有用,程序自动将数据转换成 Boolean 类型,省掉了我们去判断一个变量是否为存在正常的值。
let message = "I am KurryLuo"if(message){
//直接利用 message 的值作为判断条件
}这也是一个小坑,加上 JavaScript 中的变量是弱类型,中间过程可能改变变量的类型,从而使得判断条件失效,需要我们在实际应用中多加小心。
数值型 Number
1.整数和浮点数
JavaScript 的数值型有两种:整数型(int)和浮点型(float)。
整数型的数值可以用十进制、八进制、十六进制来表示,八进制数值前面有“0”,而十六进制数值前面有“0x”。比如:
let a = 12; //十进制let b = 070; //八进制,转换成十进制为 56 let c = 0xA; //十六进制,转换成十进制为 10
浮点数也被称之为双精度数值,也就是我们平时见到的小数。比如:
let a = 0.1let b = 1.1
浮点数占用的内存是整数的两倍,所以 JavaScript 会抖机灵地把下面两种情况的浮点数当成是整数存起来:
小数点后面没有数字:
let a = 1.小数点后面是 0 :
let b = 1.0
这些都是我们比较普通的数值,如果遇到像十亿、百亿、千亿这样极大或者极小值,我们该如何表示?用浮点数 e 表示法!
e 表示法就是用 e 前面的数值乘以 10 的指数次幂。如:
123000: 1.23e5 0.0000456: 4.56e-5
浮点数有个很有趣的地方就是,其最高精度是 17 位小数,计算精度远远不如整数,因为整数计算根本用不到精度。然而,浮点 0.1 加上 0.2 ,并不等于 0.3,而是等于 0.30000000000000004。这就让下面的 if 条件失效:
if(0.1 + 0.2 == 0.3){ // 做点啥}不光 JavaScript ,其他编程语言也这个问题,这是基于 IEEE754 格式的浮点计算的通病。
2.数值的范围
JavaScript 在 Chrome 浏览器中,最小的值是:
> Number.MIN_VALUE> 5e-324
最大值:
> Number.MAX_VALUE> 1.7976931348623157e+308
超出最小值和最大值范围的,JavaScript 会转换成 -Infinity (无穷小)或者 Infinity(无穷大),对应的代码是 Number.NEGATIVE_INFINITY 和 Number.POSITIVE_INFINITY。使用 isFinite() 判断是否在合理的范围内,如果是则返回 true。
3.NaN
这是一个特殊的数值型,表示非数值。听起来有点晕乎,非数值怎么还叫数值型呢?原因是它本身想返回的是一个数值型的数据,但是没有返回成功,只能返回一个 NaN 告诉我们不能这么干。其他程序中,遇到这种情况直接停止运行,但是 JavaScript 灵活啊,不耽误其他程序的正常运行。
NaN 有两个重要的特点:
凡是涉及到 NaN 的运算操作,都会返回 NaN。
NaN 与任何值都不相等,包括它自己。(我就是我,不一样的烟火)
使用 isNaN() 判断某个参数是不是“不是数值”,其用法是:先尝试着将待判断的参数转换成数值型,如果能行,返回 false,否则 isNaN() 会彻彻底底地认为这个参数不是数值型。也就是,isNaN 会给某些戴着面具的参数一个改邪归正的机会。
isNaN(NaN); // trueisNaN("kurry"); // trueisNaN(10); // flaseisNaN("10"); // falseisNaN(true); // false(true 可以被转换成数字 1 )4.数值转换函数
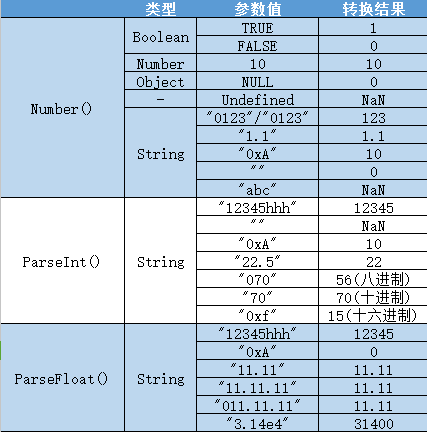
数值转换有三种方式:Number()、parseInt()、parseFloat()
规则比较复杂,我做了一个表,方便查阅。
关于这三个工具,我总结的几个要点:
Number 转换字符串过于复杂,一般采用 parseInt 比较合适,其他类型可以用 Number 转换。
parseInt() 对字符串转换时一般要加上第二个参数,最好是 10 ,形如:parseInt(字符串,10)。
parseFloat() 只对十进制进行转换,可以简单记忆成,专挑数字,只要数字。
字符串类型 String
字符串具有明显的标志就是 双引号 “” 或者 单引号‘’,两种表达方式都正确比如:
let a = 'bcd';let a = "bcd";
String 类型表示的是由 0 或者多个 16 位 Unicode 字符组成的字符串。
反斜杠 具有转义的作用,搭配有些字符,会让字符串表达独特的含义,比如 ‘\n’ 表达的是换行,‘\t’ 表达的是制表。这在字符串的使用过程中需要百般注意。
String 的长度可以通过 length 属性获得,比如:
let a = 'bcd'; a.length; // 3
如果字符内含有双字节字符(中文字),length 返回的长度可能不正确。
字符串的特点:
1.可以拼接:
let a = "kurry"; // kurrya = "kurry" + "luo"; //kurryluo
真实的过程不是强行接上尾巴,而是首先创建 "kurry" ,然后 "kurry" 和 "luo" 联合起来侵占了原本的位置,接着 JavaScript 在后台帮我们销毁了 “kurry” 和 "luo" 两个变量,新人胜旧人。
2.字符的转换
靠一个方法 toString(),注意不是函数,而是方法。用法如下:
let a = 1; a.toString(); // 'l'
方法可以理解为,是某个参数带有的属性。而像 Number() 是转换函数,参数本身不具备。可以形象地说,除了 Null 和 Undefined,其他参数都可以自己把自己变身成字符串。比如:
let a = true; a.toString(); // 'true'
括号可以填输出数值的基数,当我们需要把一个十进制的数字转换成八进制的“字符串”,我们可以这么做:
let a = 10; a.toString(8); //'12'
刚才说了,有两个不带变身技能的参数:Null 和 Undefined 有什么办法转换吗?
我们可以用 String() 函数,这个可以看作是 toString() 的升级版,不是特殊情况的参数,它会调用参数的 toString() 方法,然后返回结果;面对 Null 和 Undefined,它是这样处理的:
let a = null;let b = undefined;String(a); //'null'String(b); //'undefined'
还有个神操作,String 类型会感染其他值成为字符串类型,这也是一种转换方式:
let a = '1'; b = a + 2; // '12'
对象类型 Object
这里谈的 Object 类型是所有对象的基础,是源头。用一句概括:万物皆对象, ECMA-262 中规定的对象都由以下方法或者属性:
constructor:保存创造出对象的构造函数;
hasOwnProperty("属性名字"):检查创造出来的对象是否拥有某个属性;
isPrototypeOf(A):检查 A 是否是当前对象的原型,其中 A 是对象类型的数据;
propertyIsEnumerable('属性名'):检查创造出来的对象的属性是否可以使用 for-in 语句,用来遍历对象集合;
toString():返回对象的字符串表示;
toLocaleString:返回对象的字符串表示,和执行环境的地区对应;
valueOf():返回对象的字符串、数值、布尔值表示,通常和 toString() 方法的返回值相同
对象通过以下命令进行创建:
let o = Object();
后续会专门对各个数据类型进行展开,这里只介绍核心的概念。
原文出处;https://www.cnblogs.com/kurryluo/p/9572781.html
共同学习,写下你的评论
评论加载中...
作者其他优质文章