说到 ViewPager 指示器,想必大家都不陌生,绝大部分应用中都有这个。使用频率非常之高。但系统对它的支持并不好,自带的 PagerTabStrip 和 PagerTitleStrip 太弱,很难满足需求。当然也有第三方框架诸如 Jake Wharton 大神的 ViewPagerIndicator , PagerSlidingTabStrip 等,我曾经尝试着使用它们,但还是被它们的可定制能力给吓退了。
背景
近期交互改版,需要在指示器上增加吸附效果,刚开始我有点懵逼,因为之前的指示器只是简单的使用了 HorizontalScrollView + 横向 LinearLayout ,向 LinearLayout 里面添加一些 TextView 当做标题,选中的时候只是简单的改变 TextView 的颜色,没有任何动画,因此实现起来相对简单(项目前期时间紧迫)。这估计也是大部分应用的做法吧。
考虑到后面如果交互再改版,那我又会懵逼了,所以干脆自己来打造一个可扩展、可定制能力 很强 真TM强 的 ViewPager 指示器框架 —— MagicIndicator 。
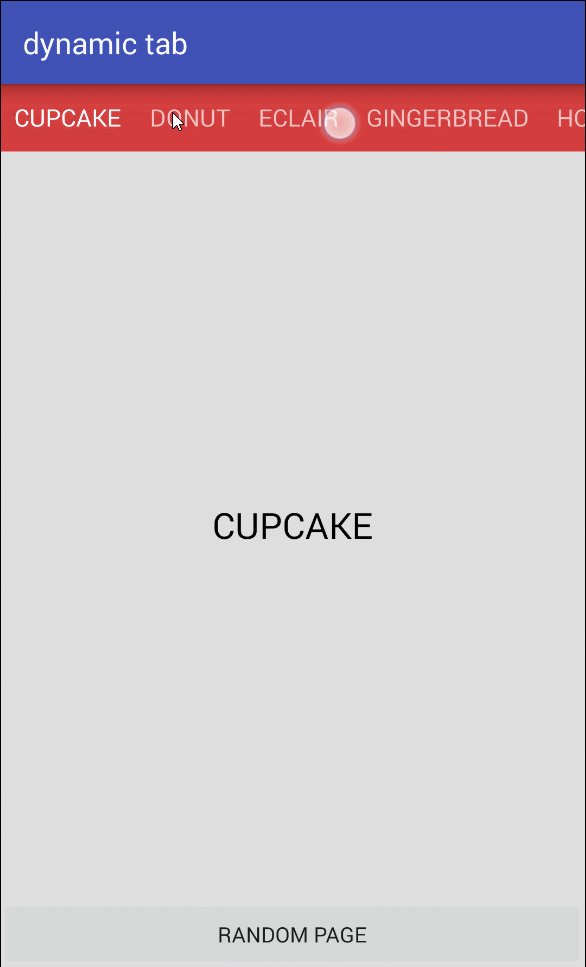
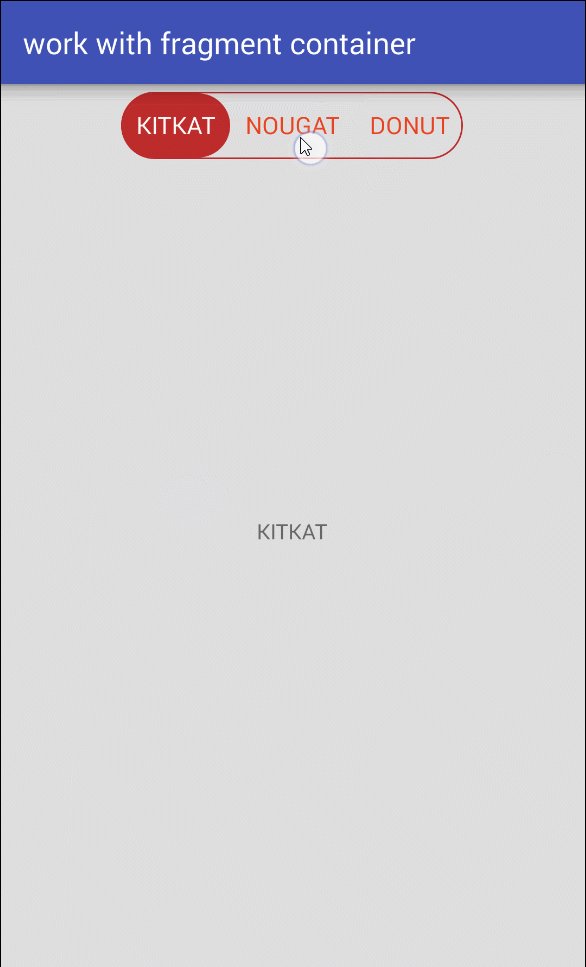
magicindicator.gif
关于命名
之所以叫 MagicIndicator,是因为 鸿神 之前搞了一个 MagicViewPager, 我觉得这两个可以很好的搭配使用,并且正如大家看到的,它确实比较 Magic。
如何使用
这期就不打算给大家讲原理性文章了,只讲如何集成(主要是这两天都在写这个,被媳妇骂惨了,没时间写了),后面我会有一个系列的文章来讲这个,涉及到的内容大概有:
MagicIndicator 原理
如何扩展 MagicIndicator 打造任意的切换效果
如何使用 MagicIndicator 来打造主流应用(诸如微信主页的切换)的指示器效果
好,我们开始。
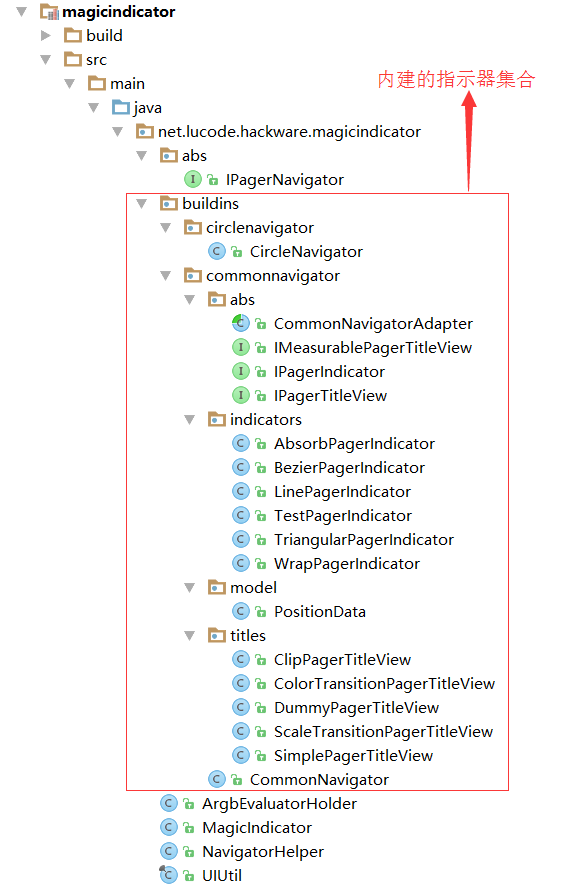
首先,你需要从我的 Github 上将工程代码 check 下来,直接导入即可运行,里面包含源码和 demo。工程中有个 Module 叫做 magicindicator,直接拷到你的项目中即可。包结构如下:
Paste_Image.png
不要忘了添加依赖哦:
dependencies {
compile project(':magicindicator')
}导入成功后,就可以使用啦。你需要先在布局文件里引入 MagicIndicator:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="net.lucode.hackware.magicindicatordemo.MainActivity"> <net.lucode.hackware.magicindicator.MagicIndicator android:id="@+id/magic_indicator" android:layout_width="match_parent" android:layout_height="@dimen/navigator_common_height" android:background="#d43d3d" /> <android.support.v4.view.ViewPager android:id="@+id/view_pager" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="@android:color/white" /> </LinearLayout>
再在代码里面找到它,并进行简单设置:
final MagicIndicator magicIndicator = (MagicIndicator) findViewById(R.id.magic_indicator);
final CommonNavigator commonNavigator = new CommonNavigator(this);
commonNavigator.setAdapter(new CommonNavigatorAdapter() {
@Override
public int getCount() {
return mDataList == null ? 0 : mDataList.size();
}
@Override
public IPagerTitleView getItemView(Context context, final int index) {
ClipPagerTitleView clipPagerTitleView = new ClipPagerTitleView(context);
clipPagerTitleView.setText(mDataList.get(index));
clipPagerTitleView.setTextColor(Color.parseColor("#f2c4c4"));
clipPagerTitleView.setClipColor(Color.WHITE);
clipPagerTitleView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mPager.setCurrentItem(index);
}
});
return clipPagerTitleView;
}
@Override
public IPagerIndicator getIndicator(Context context) {
return null; // 没有指示器,因为title的指示作用已经很明显了
}
});
magicIndicator.setNavigator(commonNavigator);这样,你就可以轻松的实现效果图中 今日头条 式(效果图中第一个)切换效果。
额,上面这代码明显没有和 ViewPager 相关联,因此滑动 ViewPager 时是看不到切换效果的,我们给 ViewPager 添加一个监听器:
mPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
magicIndicator.onPageScrolled(position, positionOffset, positionOffsetPixels);
}
@Override
public void onPageSelected(int position) {
magicIndicator.onPageSelected(position);
}
@Override
public void onPageScrollStateChanged(int state) {
magicIndicator.onPageScrollStateChanged(state);
}
});
mPager.setCurrentItem(1);这样, MagicIndicator 就算成功引入项目啦。
注意,以上代码明显没有和 ViewPager 强关联,因此在不使用 ViewPager 的情况下,仍然可以使用 MagicIndicator。只是需要你手动调用 onPageXXX 系列方法回调即可。当然,后续我会提供帮助类来简化这个过程。
等 MagicIndicator 基本稳定、成型后,我会把它提交到 MavenCenter 和 JCenter 中,方便大家使用。
内建的指示器
MagicIndicator 目前内建了好几种指示器,基本可以满足绝大部分需求,并且每一种指示器都支持通过 插值器(Interpolator) 来微调效果(如果你还不会 巧用插值器,可以参考我的前一篇博文 Android水波纹特效的简单实现 ),后面我还会不定期的往里面添加更多炫酷的效果,敬请期待。下面演示一下使用内建的指示器实现效果图中的 小尖角 式切换效果:
final MagicIndicator magicIndicator = (MagicIndicator) findViewById(R.id.magic_indicator);
final CommonNavigator commonNavigator = new CommonNavigator(this);
commonNavigator.setAlwaysScrollToCenter(true);
commonNavigator.setAdapter(new CommonNavigatorAdapter() {
@Override
public int getCount() {
return mDataList == null ? 0 : mDataList.size();
}
@Override
public IPagerTitleView getItemView(Context context, final int index) {
SimplePagerTitleView simplePagerTitleView = new SimplePagerTitleView(context);
simplePagerTitleView.setText(mDataList.get(index));
simplePagerTitleView.setNormalColor(Color.parseColor("#333333"));
simplePagerTitleView.setSelectedColor(Color.parseColor("#e94220"));
simplePagerTitleView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mPager.setCurrentItem(index);
}
});
return simplePagerTitleView;
}
@Override
public IPagerIndicator getIndicator(Context context) {
TriangularPagerIndicator indicator = new TriangularPagerIndicator(context);
indicator.setLineColor(Color.parseColor("#e94220"));
return indicator;
}
});
magicIndicator.setNavigator(commonNavigator);看到没有,如果你想换一个效果,只需在 getItemView 里返回不同的指示器标题(IPagerTitleView),在 getIndicator里返回不同的指示器(IPagerIndicator)就可以啦。
如何扩展
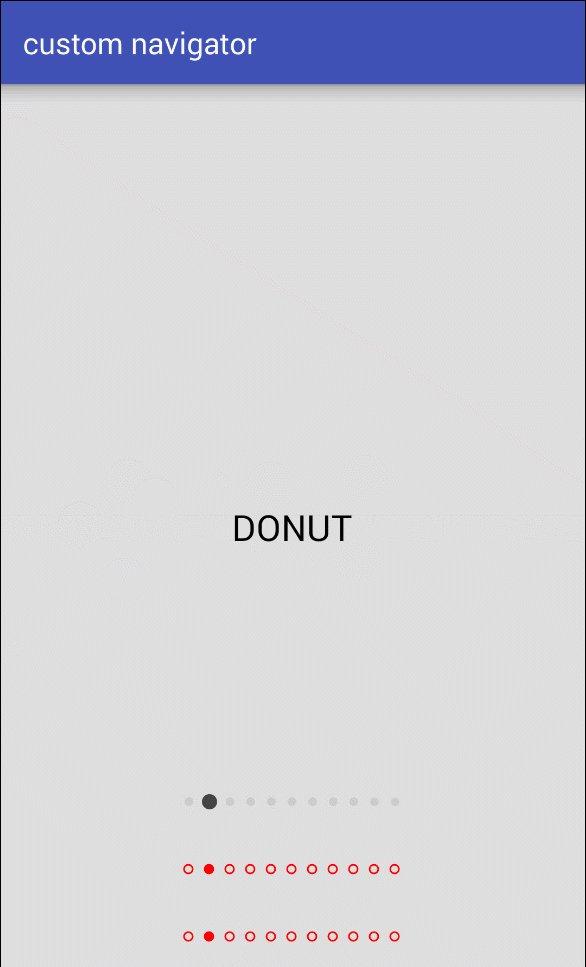
当内建的指示器不能满足你的需求时,你可以轻易的扩展,如果你的需求貌似可以使用 HorizontalScrollView + 横向 LinearLayout 方式实现,建议继承 IPagerTitleView 和 IPagerIndicator 即可,如果不行,那就完全自定义吧,继承 IPagerNavigator (导航器 —— 我觉得上面的那些效果本质是一个导航器,指示器只是包含在导航器中的一个元素而已) 吧。效果图中的最后一个效果就是如此:
final MagicIndicator magicIndicator = (MagicIndicator) findViewById(R.id.magic_indicator); final CircleNavigator circleNavigator = new CircleNavigator(this); circleNavigator.setCount(mDataList.size()); circleNavigator.setCircleColor(Color.RED); magicIndicator.setNavigator(circleNavigator);
当然,我可不希望每当内置指示器达不到你的需求时,你总是去继承这些个类,为了简化,我在最新的代码里增加了 CommonPagerTitleView,使用方法如下:
final MagicIndicator magicIndicator = (MagicIndicator) findViewById(R.id.magic_indicator);
CommonNavigator commonNavigator = new CommonNavigator(this);
commonNavigator.setAdapter(new CommonNavigatorAdapter() {
@Override
public int getCount() {
return mDataList == null ? 0 : mDataList.size();
}
@Override
public IPagerTitleView getItemView(Context context, final int index) {
CommonPagerTitleView commonPagerTitleView = new CommonPagerTitleView(MainActivity.this);
commonPagerTitleView.setContentView(R.layout.simple_pager_title_layout);
// 初始化
final ImageView titleImg = (ImageView) commonPagerTitleView.findViewById(R.id.title_img);
titleImg.setImageResource(R.mipmap.ic_launcher);
final TextView titleText = (TextView) commonPagerTitleView.findViewById(R.id.title_text);
titleText.setText(mDataList.get(index));
commonPagerTitleView.setOnPagerTitleChangeListener(new CommonPagerTitleView.OnPagerTitleChangeListener() {
@Override
public void onSelected(int index) {
titleText.setTextColor(Color.RED);
}
@Override
public void onDeselected(int index) {
titleText.setTextColor(Color.BLACK);
}
@Override
public void onLeave(int index, float leavePercent, boolean leftToRight) {
titleImg.setScaleX(1.3f + (0.8f - 1.3f) * leavePercent);
titleImg.setScaleY(1.3f + (0.8f - 1.3f) * leavePercent);
}
@Override
public void onEnter(int index, float enterPercent, boolean leftToRight) {
titleImg.setScaleX(0.8f + (1.3f - 0.8f) * enterPercent);
titleImg.setScaleY(0.8f + (1.3f - 0.8f) * enterPercent);
}
});
commonPagerTitleView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mPager.setCurrentItem(index);
}
});
return commonPagerTitleView;
}
@Override
public IPagerIndicator getIndicator(Context context) {
return null;
}
});
magicIndicator.setNavigator(commonNavigator);效果图:
custom.gif
关于扩展 MagicIndicator,后面会有详细的博文来讲解,敬请留意。如果你扩展 MagicIndicator 实现了很炫酷的指示器效果,欢迎共享出来。
更多
MagicIndicator 同样考虑到了 ViewPager 内容变化的情况,当你的 ViewPager 内容发生变化时,除了调用 PagerAdapter.notifyDataSetChanged ,还记得先调用 IPagerNavigator.notifyDataSetChanged 哦:
mDataList.clear();
mDataList.add("欢迎关注");
mDataList.add("我的博客");
mDataList.add("hackware.lucode.net");
commonNavigator.notifyDataSetChanged();
mAdapter.notifyDataSetChanged();
共同学习,写下你的评论
评论加载中...
作者其他优质文章