开发商业级的微信小程序是一种怎样的体验?
首先说一下这个是七月老师(个人认为慕课网比较出色的讲师之一)的课程,大家如果感兴趣可以去实战搜索然后买买买
开局一条鲲
买了课程先别看老师思路,自己按照设计图开发,再听课程,对比开发差异。(加强了印象,更有代入感) http://www.7yue.pro/#/home
商业级很重要的一点就是把控细节点,不求面面俱到,但是一定要有工匠精神。
- 微信小程序快捷键
- ctrl + p 快速打开文件
- ctrl + e 快速打开最近文件
- 开发规范
- https://shimo.im/docs/EZKacqyM018gmopv
Flex
- flex容器将消除item的块状特性
- flex-direction
- row-reverse 行倒叙排序
- column-reverse 列倒序排序
- justify-content (主轴(横轴) ,注意column-reverse对justify-content的影响)
- flex-start
- flex-end
- center
- space-between
- space-around 等距分布(item距两侧的距离均相等)
- align-items ( 交叉轴(竖轴)
- stretch 延申(没有高度)
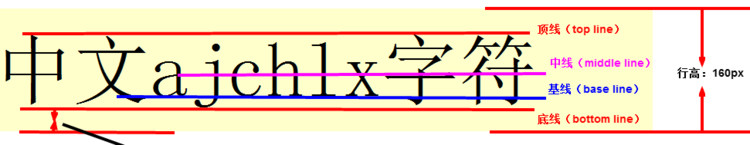
- baseline 基线对齐(文字)
- 主轴, 交叉轴和水平,垂直方向的对应关系取决于flex-direction(row)
- flex-wrap(换行)与消除间距
组件化开发
每个页面都是一个组件
- 如果设计师以iphone6(750px*1334px)的大小设置设计图时,CSS中rpx按照1:1填写,px按照1:2填写 (经验性原则)
- 安卓默认字体是思源,苹果默认字体是苹方(小扩展)
- 只有 font,color会从组件外继承到组件内
- 组件最好不要留有空白间距(比如消除文字上下的空白就要使用line-height,而不是bottom)
- 固定宽度组件化的适应能力要比自适应宽度(缺点当面临宽度临界状态跳动)弱一些,所以要衡量
- 组件化因素:封装性,开放性,粒度,复用性(难度大)与分离性
- Promise是解决异步回调地狱问题的,不要滥用,平常基本能用箭头函数能解决的用箭头函数解决
- 异步剥夺了函数return的能力,可以用promise解决
- 判断首字母 chatAt判断 升级为startWith
- setData主要是为了数据更新,而不是数据绑定(把更新data添加到data下)
- observer的妙用(略) 当属性修改触发
- behavior继承,多继承特质(优先规则,子类覆盖父类属性,最后父类覆盖之前父类属性),同样适用方法的定义和继承,但是生命周期函数,不会有覆盖的现象发生
错误写法
remotedb.alLDocs({
include_docs:true,
attachments:true
}).then(function(result){
var docs=result.rows;
docs.forEach(function(element){
localdb.put(eement.doc).then(function(response){
alert("Pulled doc with id"+element.doc._id+"and added to local db.");
}).catch(function(err){
if(err.status==409){
1ocaldb.get(element.doc._id).then(function (resp){
localdb.remove(resp._id,resp._rev).then(function(resp){
//et cetera..
正确写法
remotedb.alLDocs(...).then(function (resultOfAlLDocs){
return localdb.put(...);
}).then(function(resultofPut){
return localdb.get(...);
}).then(function(resultofGet){
return localdb.put(...);
}).catch(function(err){
console.log(err);
});
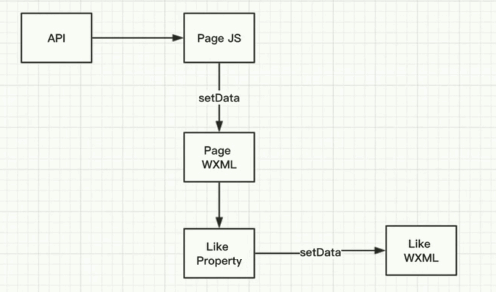
页面渲染简单流程
未完待续…
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦