基本概念
1. 什么是屏幕尺寸、屏幕分辨率、屏幕像素密度?
屏幕尺寸是指屏幕对角线的长度。单位是英寸,1英寸=2.54厘米
屏幕分辨率是指在横纵向上的像素点数,单位是px,1px=1像素点,一般是纵向像素横向像素,如1280×720
屏幕像素密度是指每英寸上的像素点数,单位是dpi,即“dot per inch”的缩写,像素密度和屏幕尺寸和屏幕分辨率有关
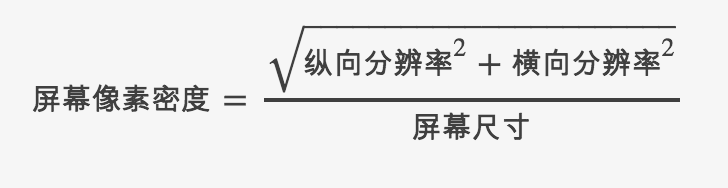
屏幕像素密度计算公式
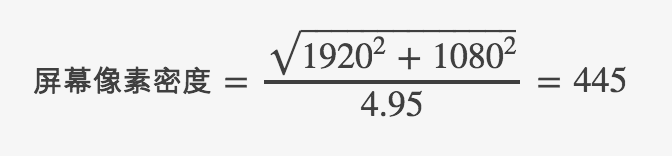
例如:计算Nexus5的屏幕像素密度:
屏幕尺寸:4.95inch、分辨率:1920×1080,屏幕像素密度:445
计算结果可以对应上,证明这个结论是OK的。
2. 什么是dp、dip、dpi、sp、px?
dp/dip----> dip和dp是一个意思,都是Density Independent Pixels的缩写,即密度无关像素,上面我们说过,dpi是屏幕像素密度,假如一英寸里面有160个像素,这个屏幕的像素密度就是160dpi,那么在这种情况下,dp和px如何换算呢?在Android中,规定以160dpi为基准,1dip=1px,如果密度是320dpi,则1dip=2px,以此类推。
dpi---> 屏幕像素密度的单位,“dot per inch”的缩写,上面有介绍
sp---> Scale-Independent Pixels的缩写,可以根据文字大小首选项自动进行缩放。Google推荐我们使用12sp以上的大小,通常可以使用12sp,14sp,18sp,22sp,最好不要使用奇数和小数。
px---> 像素,物理上的绝对单位
3. 什么是mdpi、hdpi、xdpi、xxdpi、xxxdpi?
| 名称 | 像素密度范围 | 图标尺寸 | 比例 |
|---|---|---|---|
| mdpi | 120dpi~160dpi | 48x48px | 1 |
| hdpi | 160dpi~240dpi | 72x72px | 1.5 |
| xhdpi | 240dpi~320dpi | 96x96px | 2 |
| xxhdpi | 320dpi~480dpi | 144x144px | 3 |
| xxxhdpi | 480dpi~640dpi | 192x192px | 4 |
在处理图标的时候,通过mdpi的48x48然后按照一定的比例制作对应的图标放入对应的文件夹下即可。
解决方案
1. 使用wrap_content、match_parent、layout_weight
wrap_content-------------------> 包裹内容
match_parent/fill_parent ---> 填满父布局
layout_weight-------------------> 布局权重
前面两个不同多讲,layout_weight
layout_weight只有在Linearlayout中才有效。之所以android:layout_weight会引起争议,是因为在设置该属性的同时,设置android:layout_width为wrap_content和match_parent会造成两种截然相反的效果。
公式:所占宽度=原来宽度+剩余空间所占百分比的宽度
一般情况,我们都是设置要进行比例分配的方向的宽度为0dp,然后再用权重进行分配
A.width:B.widht = A.layout_weight : B.layout_weight但是如果设置要进行比例分配的方向的宽度为match_parent,效果就截然相反。
A.width:B.widht = B.layout_weight : A.layout_weight
Google官方推荐,当使用weight属性时,将width设为0dip即可,效果跟设成wrap_content是一样的。这样weight就可以理解为占比了!
2. 使用线性布局和相对布局,尽量减少对绝对布局的使用
线性布局中可以使用layout_weight的方式
相对布局可以保持容器中子View相对位置的稳定
绝对布局太过于死板
3. 使用限定符
尺寸限定符 res/layout-large/main.xml (适用与android 3.2之前)
最小限定符 res/layout-sw600dp/main.xml (Small Width, 适用于android 3.2之后)
4. 使用布局别名
这种方式是通过资源文件使用别名
<resource ><item name="main" type="layout">@layout/main_twopanes</item><resource>
替换后面的main_twopanes的名称为不同的布局,然后定义在不同的文件夹下,然后使用的过程中使用
setContentView(R.layout.main)
加载的过程中,就可以根据屏幕尺寸和android版本加载不同的布局,但是别名都是main。
5. 使用屏幕方向限定符
横屏和竖屏的显示方式往往有一些差异。
横屏: res/values-sw600dp-land/layouts.xml
竖屏: res/values-sw600dp-port/layouts.xml
6. 使用自动拉伸位图
自动拉伸位图,即android下特有的.9.png图片格式。
工具,draw9patch.bat
特点,
左边和上边点下一个像素或多个像素点,是选择了拉伸的像素,即把选择的像素点进行拉伸。选择的像素点越多,拉伸的程度也越大。
右边和下边是选择内容区域,在右边和下边画上直线,交叉的区域就是内容区域。
共同学习,写下你的评论
评论加载中...
作者其他优质文章