注: 本文摘自 宁静致远 - CSDN / 但愿人长久 千里共婵娟 - CSDN
阴影
使用box-shadow属性可以为元素添加阴影效果, 比如
box-shadow: h-shadow v-shadow blur spread color inset;
| 关键字 | 是否必须 | 作用 | 值 |
|---|---|---|---|
| h-shadow | 是 | 阴影的水平偏移量 | 长度值,正值代表阴影向右偏移,负值代表阴影向左偏移 |
| v-shadow | 是 | 阴影的垂直偏移量 | 长度值,正值代表阴影向下偏移,负值代表阴影向上偏移 |
| blur | 否 | 模糊值 | 长度值,值越大盒子的边界越模糊,默认值0,边界清晰 |
| spread | 否 | 阴影的延伸半径 | 长度值,正值代表阴影向盒子各个方向延伸扩大,负值代表阴影沿相反方向缩小 |
| color | 否 | 阴影的颜色 | 颜色值,如果省略,浏览器会自行选择一个颜色 |
| inset | 否 | 将外部阴影设置为内部阴影 | 布尔类型 |
轮廓
轮廓是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用, 比如
outline: outline-width outline-style outline-color;
| 关键字 | 作用 | 值 |
|---|---|---|
| outline-width | 规定边框的宽度 | 数值,可以使用一下常量: 1. thin:规定细轮廓 2. medium:默认,规定中等的轮廓 3. thick:规定粗的轮廓 4. length:允许您规定轮廓粗细的值 5. inherit:规定应该从父元素继承轮廓宽度的设置 |
| outline-style | 规定边框的样式 | 样式的可选值如下: 1. none:默认,定义无轮廓 2. dotted:定义点状的轮廓 3. dashed:定义虚线轮廓 4. solid:定义实线轮廓 5. double:定义双线轮廓,双线的宽度等同于outline-width的值 6. groove:定义3D凹槽轮廓,此效果取决于outline-color值 7. ridge:定义3D凸槽轮廓,此效果取决于outline-color值 8. inset:定义3D凹边轮廓,此效果取决于outline-color值 9. outset:定义3D凸边轮廓,此效果取决于outline-color值 10. inherit:规定应该从父元素继承轮廓样式的设置 |
| outline-color | 规定边框的颜色 | 颜色值 |
渐变
线性渐变
实现线性渐变,你至少需要定义两种颜色的结点,这两种结点就是你想平稳过渡的颜色,即:其中一种颜色结点为起点,另一种颜色结点为结束点
background: linear-gradient(color1,color2);color1为起点结点,color2为结束点结点
同时也可以定义渐变的方向,是从上到下渐变,还是从左至右渐变,或者从右至左渐变,默认情况下是从上至下渐变的
background: linear-gradient(direction,color1,color2);direction表示渐变的方向,此值直接写方向的起点即可,如:渐变方向为从左至右,直接写to left即可,渐变方向为从下至上,直接写to bottom即可如果想要从中间到两边渐变的话可以
background: linear-gradient(to left,color1,color2,color1);
当然也可以对角渐变,如:从左上角到右下角
background: linear-gradient(left top,color1,color2);
创建重复的线性渐变
background: repeating-linear-gradient(red, yellow 10%, green 20%);百分比是颜色所占比例
角度渐变
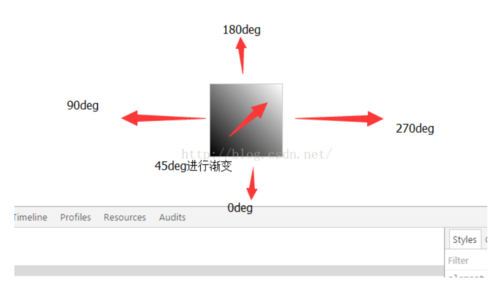
to left:设置渐变为从右到左。相当于: 270deg
to right:设置渐变从左到右。相当于: 90deg
to top:设置渐变从下到上。相当于: 0deg
to bottom:设置渐变从上到下。相当于: 180deg (这是默认值,等同于留空不写)
如果还想更多地控制渐变方向,可以改变渐变的角度
background: linear-gradient(angle,color1,color2,...);angle是指水平线与渐变线之间的角度,是逆时针的, 比如:0deg
也可以在渐变中使用透明度, 所以我们得使用 rgba() 函数来定义颜色结点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));
径向渐变
径向渐变是由中心向外渐变的。可以定义它中心 (默认渐变是中心是center) 、形状(圆形或椭圆形)、大小等
background: radial-gradient(center,size,start-color,last-color);background: radial-gradient(red, yellow, green);可以是均匀渐变,也可以是非均匀渐变,改变渐变颜色的比例就行;还有重复渐变也是可以的
作者:小贤笔记
链接:https://www.jianshu.com/p/1bea0884b397
共同学习,写下你的评论
评论加载中...
作者其他优质文章