推荐十款体验极好的十款前端工具, 善用它们, 让你偷懒的同时, 快速把活儿赶完, 早点下班~
快速开启一个http服务
可以通过npm全局安装一个http-server,当需要开启服务的时候, 通过命令行,跳转到需要开启服务的文件夹下, 开启服务即可!
安装http-server: sudo npm install --global http-server
开启服务并打开浏览器(会默认自动打开目录下的http文件): hs -o
优雅查看Json数据
json-formatter是一款自动格式化json数据的插件, 方便我们快速查看接口返回的json数据, json-formatter同时也是一款辅助写爬虫的利器
json-formatter下载地址
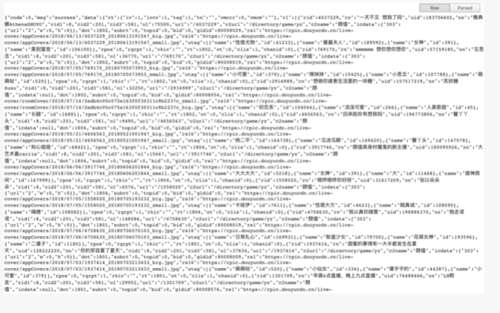
格式化前:
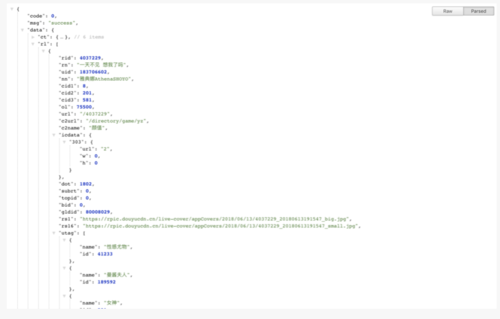
格式化后:
安装完成后, 可以用斗鱼接口返回的数据查看一下效果: https://www.douyu.com/gapi/rkc/directory/2_201/1
本地模拟数据接口
项目开发阶段, 前端程序员有时候会面临无数据接口可用的窘境, 这时候可以使用Charles和一个json文件, 在本地任意端口开启一个api服务, 提供测试数据
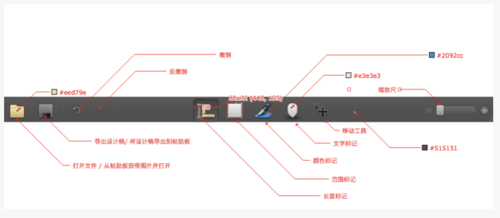
快速标注图片
标注图片这种事情应该交给UI设计师来做, 但如果UI不在家, 项目进度赶得紧, 你只能自己来了, 马克鳗是一歀设计稿标注工具, 用户使用体验很好, 学习成本极低, 非常适合懒人使用, 如果你像我一样懒, 推荐使用马克鳗~
详情请看: 马克鳗治好了我多年的像素眼
为图片瘦身
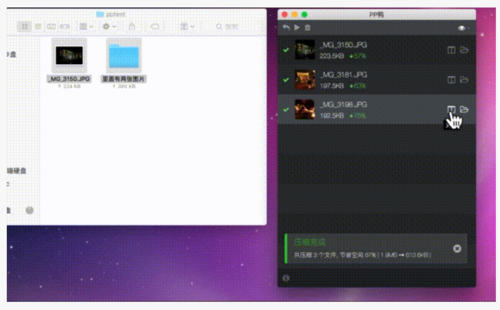
为了节省服务器流量, 提升网页的打开速度, 我们需要对网页图片进行瘦身, PP鸭是一款很好用的图片压缩工具, 没有任何参数设置, 软件会自动寻找 品质, 体积, 与速度的平衡点, 将图片尺寸进行调优, 支持gif, png, gif三种格式, 操作超级简单
作者:木子昭
链接:https://www.jianshu.com/p/44c2a213a006
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦