ASP.NET MVC使用RenderSection渲染节点
标签:
JavaScript
在Views\Shared目录下,创建一个Layout Page:
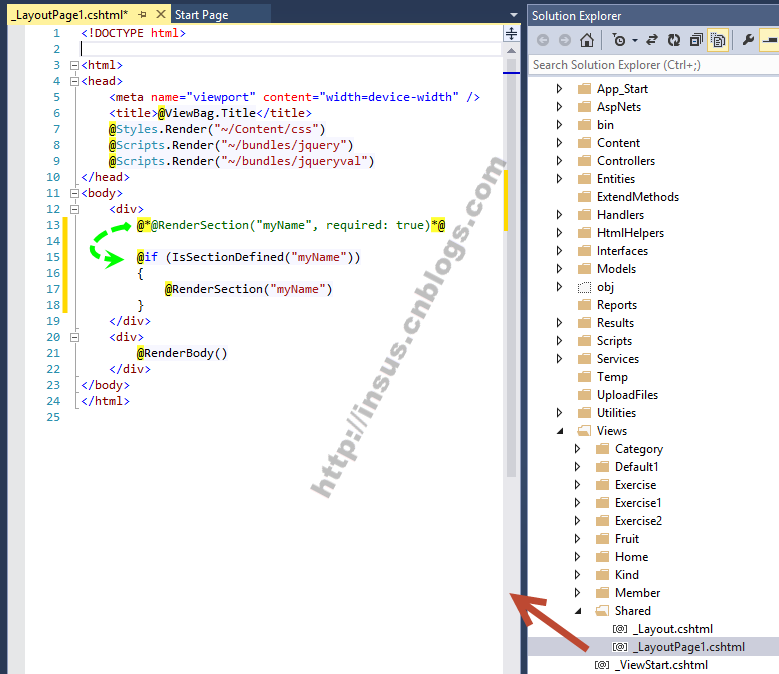
取个名字为_LayoutPage1.cshtml:
第#13行代码:
@RenderSection("myName", required: false)
名称为"MyName",第二个参数设为false。这样的话,在视图中有定义MyName节点,它就会显示,反之不显示。
创建一个控制器Default1Controller.cs:
控制器一旦创建成功,在MVC5或以后版本中,自动在Views目录下,以控制器名创建相应的目录。下面新建一个视图:
浏览结果:
如果我们在_LayoutPage1.cshtml中,把#13行代码的参数,设为true:
@RenderSection("myName", required: true)
那说明,我们只要引用这个Layout page的视图,均要定义:
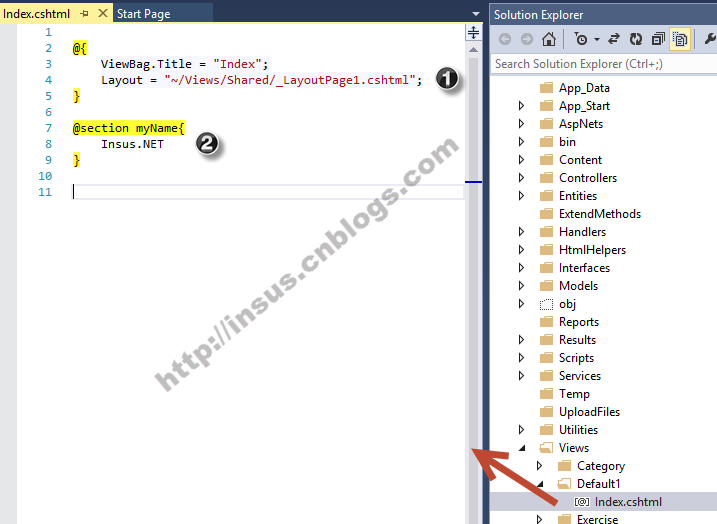
@section myName{ @*节点代码*@}
如果没有定义,视图在运行时,它会显示一个异常:
其实,我们有另外一个方法,是在Layout page中去判断:
这样个修改之后,所有引用这个Layout page的视图,不管是否有定义下面代码:
@section myName{ @*节点代码*@}均不会发生异常。
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦