ASP.NET MVC的Web Api的实练
学习ASP.NET MVC一年多来,现在该学学Web Api了。API与ASP.NET MVC的Controller差不多。前者只是返回数据序列化和发送给客户端; 后者返回View或Render View。
当你在专案中创建第一个Web Api时,它会自动产生一个文档和修改了web.config。如我们先在专案下添加一个Apis目录,是用来存放api控制器的。
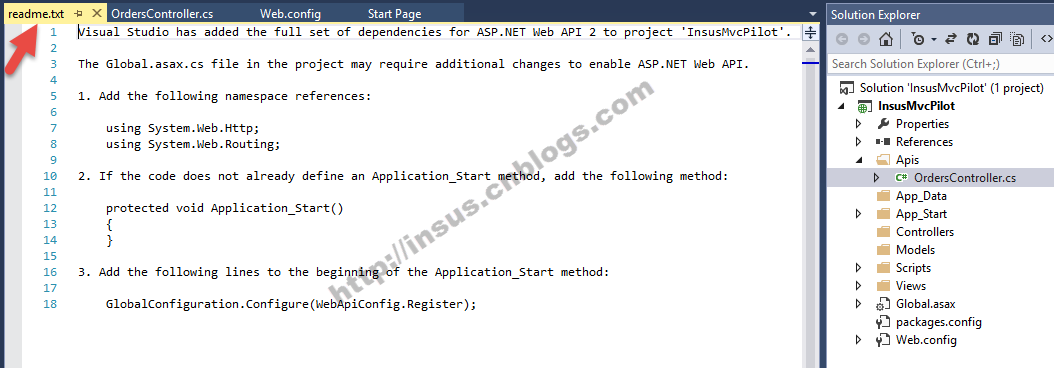
创建完成之后,它会显示一个txt文档:
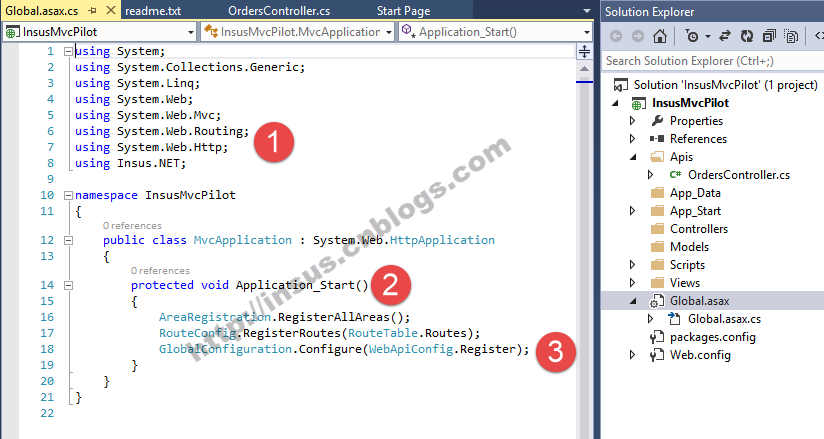
这个readme.txt是告诉你需要修改Globel.asax文档,步骤为1,2,3:
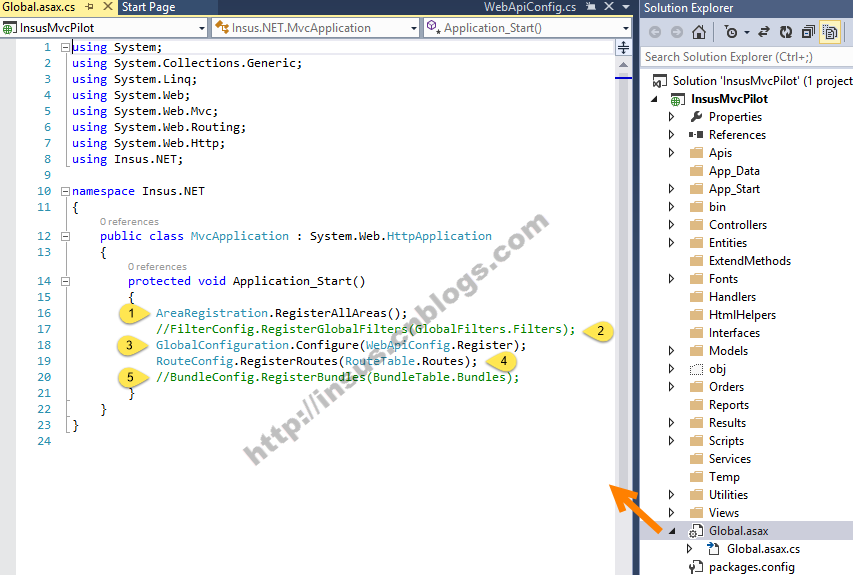
其实它还自动产生下面这个文档,WebApiConfig.cs并放在App_Start目录之下。
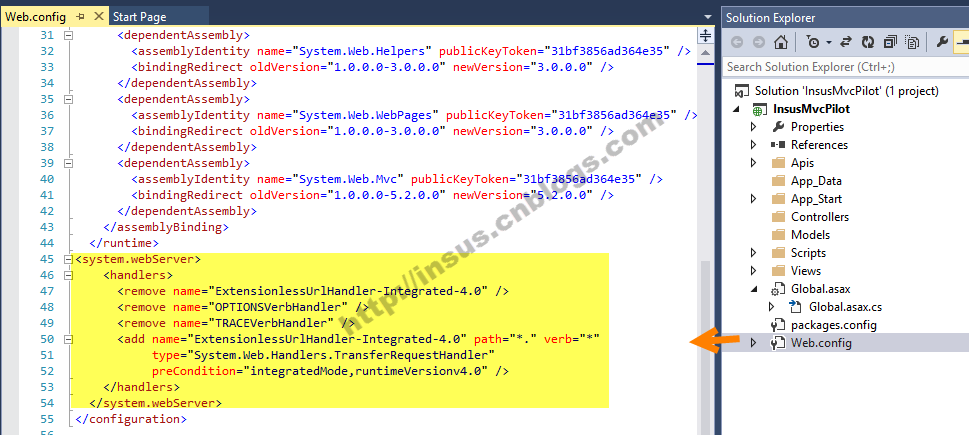
另外你会发现web.config还被修改,它自动添加了一段:
下面Insus.NET创建一个model:
创建一个Entity,实体即是数据集散地,数据源于文档,数据库,xml等:
接下来,我们可以完善Api了,它有继承ApiController类。
现在我们测试一下,写好的Web Api是否能正常运行,在浏览器的地址栏上输入:
404错误,是什么情况? 经查阅资料,原来Global.asax配置有问题。因为创建第一个api时,它自动产生的WebApiConfig.cs,然后需要手动注册于Application_Start()方法内。
但是
RouteConfig.RegisterRoutes(RouteTable.Routes);
和
GlobalConfiguration.Configure(WebApiConfig.Register);
是有序次关系的。也就是说,asp.net mvc是先执行GlobalConfiguration.Configure(WebApiConfig.Register)之后,再执行RouteConfig.RegisterRoutes(RouteTable.Routes)。我们在手动注册时,就需要注意到这点。它们正确的配置如下:
如果能正常访问,它应该会显示下载状态:
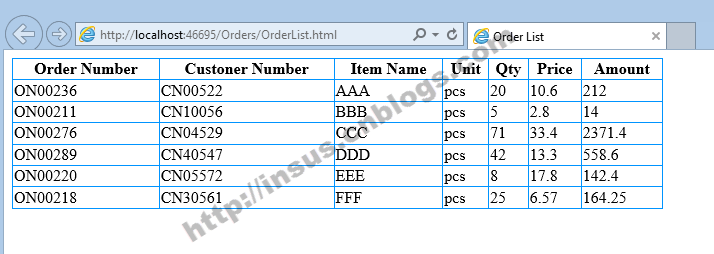
一切准备就绪,我们创建一个.html网页,使用javascript或理jQuery去读取api的数据。
在专案中,新一个Orders目录,是用来存放一切与order相关.html文件。
还有jQuery代码没写呢,没有什么问题,相信不是很难,因为以前有练习无数次了:
演示:
共同学习,写下你的评论
评论加载中...
作者其他优质文章