在Razor中,有HTML.ActionLink和 Url.Action来呈现链接。它们有什么区别呢。能分清了,就知道在什么情况之下使用它们了。
首先来看html.ActionLink,这个方法重载挺多的,最终生成一个<a href=".."></a>标记。
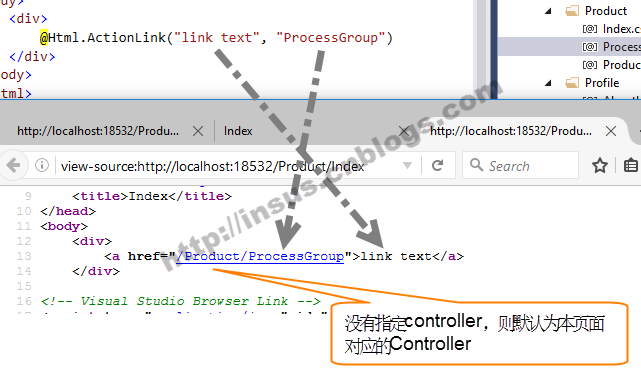
如果没有指定controller,则默认为本页面对应的Controller。
方法一:Html.ActionLink("link text","actionName")
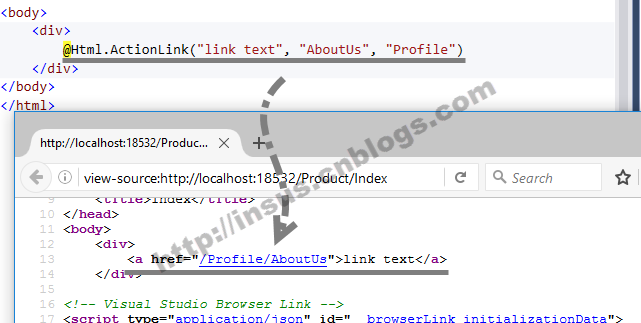
方法二:Html.ActionLink("link text","actionName","controlName")
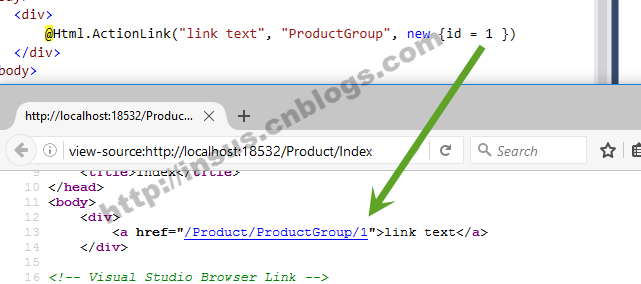
方法三:Html.ActionLik("link text","actionName",routeValues)
routeValues参数是routeValue可以向action传递参数,如new { id=1}
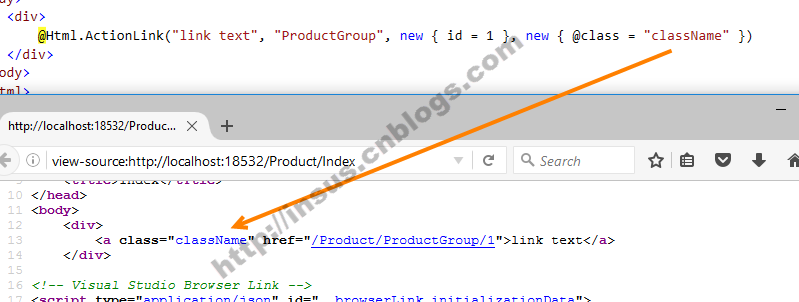
方法四:Html.ActionLink("link text","actionName",routeValues,htmlAttributes)
方法中最后一个参数htmlAttribute可以设置<a>标签的属性。
方法五:Html.ActionLink("link text","actionName","controlName",routeValues,htmlAttributes)
这个就不做实例演示了,它就是上面的各个版本的综合版。
Url.Action只返回一个url,也可以指定控制器指定action让其返回完整URL地址,这个url是不含<a>标签的。
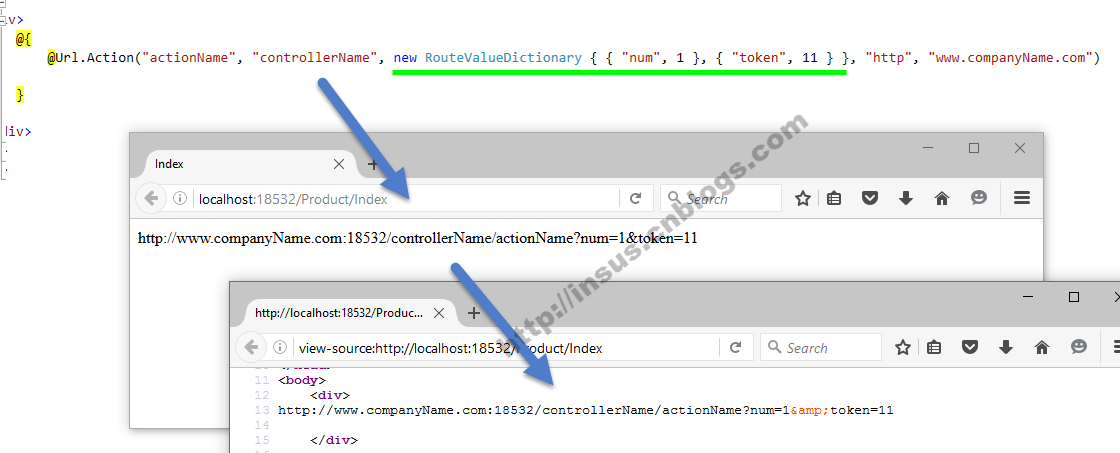
下面Insus.NET列举一个方法重载:Url.Action("actionName","controllerName",routeValueDictionary,"protocol","hostName")
共同学习,写下你的评论
评论加载中...
作者其他优质文章