ASP.NET开发,简化与封装
微软的ASP.NET的开发,就是面向对象的编程,当然前端也能体验至面向对象的话,使用Web控件也必须的。
任一控件,我们均可以在后端.aspx.cs或.aspx.vb程序中new一个对象出来。
很多场合里,在开发ASP.NET开发中,后端与前端交互,我们使用控件确实能方便与快捷互通。
本篇所涉及的内容以html markup标签与javascript(或jQuery)无关,因为演示的是Web控件应用。Insus.NET经常会针对开发的应用程序,写一些常用或是特定的对象或是控件。在一起开发的团队的能句方便用使用,能得到客户需求的功能与效果。
开发这些对象或是控件,也并非一开始就能写得出来,均是经过一系列编程之后,再次review或是优化的结果。
举个例子来说明,先在SQL Server数据库中,创建一个数据表,如[dbo].[UserInfo]:
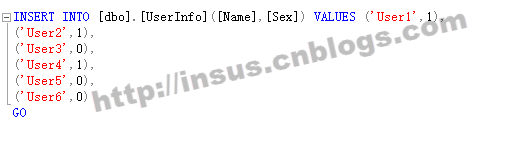
对这个表,添加几笔记录:
写一个存储过程,是获取刚才添加的所有记录:
OK,数据库层已经设计好了,我们去ASP.NET网站写程序,需要把这些数据呈现于网页上。
逻辑层就使用《ASP.NET开发,从二层至三层,至面向对象 (3)》 http://www.cnblogs.com/insus/p/3826706.html 将来的的博文演示中也会使用它。
在App_Code目录下,创建一个以数据表名相同的一个类(对象):
新建一个网页.aspx,用它来呈现数据表的数据,直接拉数据控件GridView:
在.aspx.cs代码中,实现给GridView控件绑定数据:
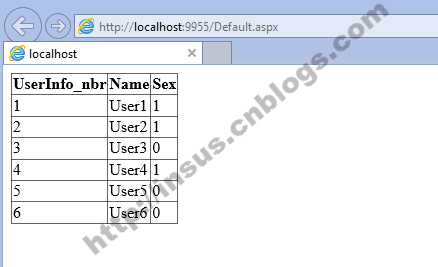
浏览一下:
以上的实现,相信很多学习与开发asp.net的人都会,太简单了,根本不值得一说一提一写。
问题来了,最后一列[Sex],性别具体1代码是男还是女,反之亦如此。能否以更友好清晰的表达来表现?下面列几种网友用常的方法:
第一种方法,写一个小函数去替换:
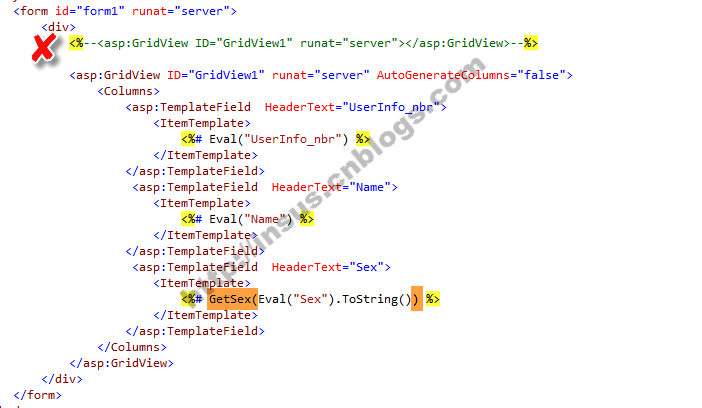
写好函数之后,在.aspx的Gridview控件,需要修改,不能使用自动产生列了:
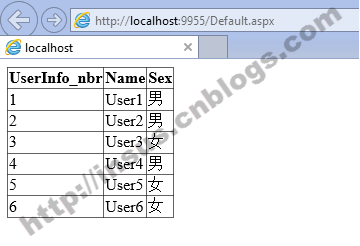
预览结果:
第二种方法,较为复杂一些,不过也较常使用的,在.aspx分三步来修改GridView:
下面是实现OnRowDataBound="GridView1_RowDataBound":
此种方法预览结果跟第一种方法是一样的。
第三种方法,是Insus.NET使用的方法。出现这样的问题,多数是多表关联,一张表某些字段是另一个表的外键值。呈现时,均是键值或是代号。但实际是需要显示实际意义的字段。
解决它,可以创建一个表,是key与value对应的表:
然后修改一下[dbo].[usp_UserInfo_GetAll]存储过程:
在asp.net程序中,在后端无需修心任代码。
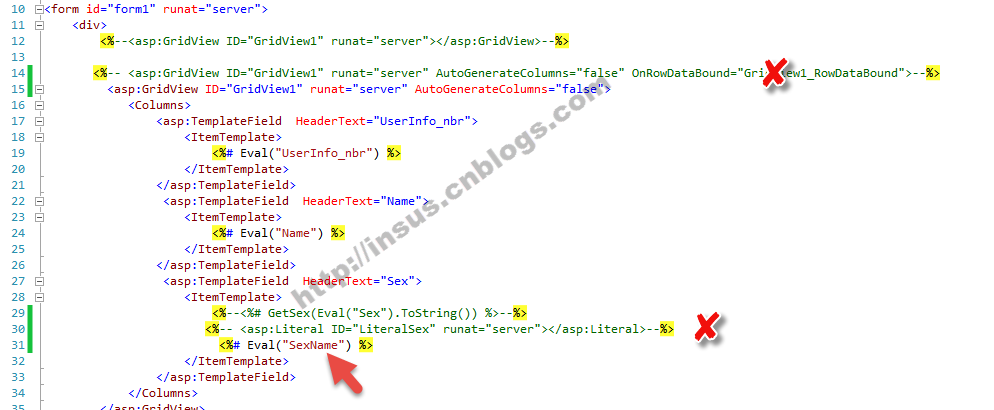
在.aspx页中的GridView中,仅引用另一个字段名:
三种方法,均演示完成了。哪一种方法,你觉得好,就使参考哪一种。
下面有新的要求,客户要求,将显示的0或1的信息,使用一张图片来替代。
这要求不难,用文字“男”或“女”还是用图片去替代0或1的方法,均是一样的。用Image去实现就是了。下面Insus.NET来演示一番:
实现之前,得先准备好两张图片,放于站点某一目录之下。
上面有三个步骤标记1至标记3。
编写一个私有函数:
然后就可以写 OnRowDataBound="GridView1_RowDataBound"事件了:
改好了,浏览看看效果:
上面图片替换方法,是通用大家所使用的方法。不过Insus.NET的方法,却不是这样来做。Insus.NET需要封装 GetSexImagePath(string num)或是GetSex(string num)函数
另外,由这地方的呈现在一个网站中,也许不止一次(网页)呈现,在管理员后台,会员后台,前端面向所有用户呈现的网页均要此样式呈现。
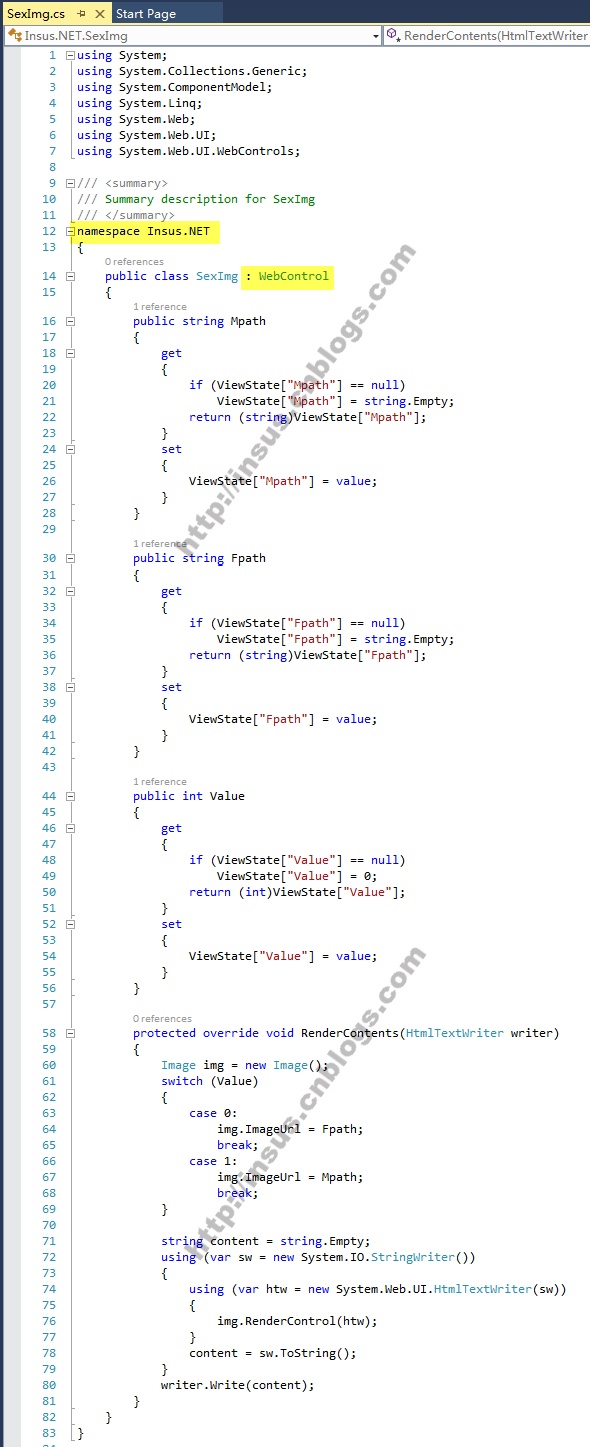
因此,可以写成一个控件即可,先在App_Code创建一个类别SexImg:
有三个public的property以及override方法RenderContents()。重要的一点,是继承了WebControl类。
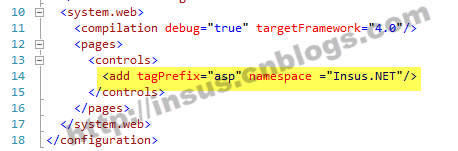
接着,我们打开web.config文件,注册一下上面我们创建好的控件:
现在的问题是怎样使用这个控件呢?跟Web控件一样,没有什么分别:
在GridView控件内,使用刚才写好的控件,直接指写三个property。
在.aspx.cs内,无需写什么代码:
浏览的效果,跟上面的一样:
最后一个演示,学会了封装与创建自己定义控件。Insus.NET虽然只是依性别来举列,实现开发时,可会遇上很多类别,目录等相关的。
方法掌握了,相似的功能可以轻易实现。
共同学习,写下你的评论
评论加载中...
作者其他优质文章