【JavaScript编程挑战】:选项卡切换分步解析
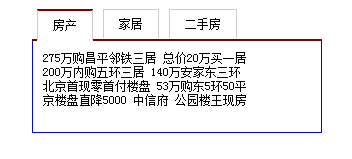
先放一张完成后的效果图。
介绍一下做选项卡切换任务时的思路吧,顺便梳理一下就当是对自己学习的一个检验和总结。
我一般习惯先写html代码,因为大家常把html比喻成一间房子的结构,先把结构搭起来,再“刷墙放家具”可能会更顺手一点,不过每个人都有自己的风格,找到适合自己的方式最重要。
html代码如下:
其实这个html结构相对简单,无非就是三个菜单按钮(在html中对应id为menu的div下面的三个li标签),再加上与这三个菜单按钮一一对应的三块内容信息(在html中对应id为content的div下面的三个ul标签),结构就是这么简单。通常,我还习惯在最外面加上包裹层(在html中对应id为wrap的div),这样做的好处相信大家都了解,作为整个房子的“外墙”,约束房子的“占地面积”,同时做定宽块状元素居中操作很方便。
<div id="wrap">
<div id="menu">
<ul>
<li class="select">房产</li>
<li>家居</li>
<li>二手房</li>
</ul>
</div>
<div id="content">
<ul>
<li><a href="javascript:;">275万购昌平邻铁三居 总价20万买一居</a></li>
<li><a href="javascript:;">200万内购五环三居 140万安家东三环</a></li>
<li><a href="javascript:;">北京首现零首付楼盘 53万购东5环50平</a></li>
<li><a href="javascript:;">京楼盘直降5000 中信府 公园楼王现房</a></li>
</ul>
<ul style="display:none">
<li><a href="javascript:;">40平出租屋大改造 美少女的混搭小窝</a></li>
<li><a href="javascript:;">经典清新简欧爱家 90平老房焕发新生</a></li>
<li><a href="javascript:;">新中式的酷色温情 66平撞色活泼家居</a></li>
<li><a href="javascript:;">瓷砖就像选好老婆 卫生间烟道的设计</a></li>
</ul>
<ul style="display:none">
<li><a href="javascript:;">通州豪华3居260万 二环稀缺2居250w甩</a></li>
<li><a href="javascript:;">西3环通透2居290万 130万2居限量抢购</a></li>
<li><a href="javascript:;">黄城根小学学区仅260万 121平70万抛!</a></li>
<li><a href="javascript:;">独家别墅280万 苏州桥2居优惠价248万</a></li>
</ul>
</div>
</div>房子的结构很容易就搭建出来了,接下来为房子“刷漆”。
css代码如下(内部样式表):
在代码起始将外边距和内边距都设置为0是一个不错的习惯,至少我已经形成了这个习惯,这样可以去掉部分浏览器默认添加的边距,让显示效果更贴近自己想象的结果。
所以第一步采用通配选择器将内外边距设置为0,因为不希望html中的li的样式出现,所以将list-style设置为none,超链接的下划线也是不希望出现的,所以将text-decoration设置为none,同时,如果任务对文字大小没有特殊要求的话,也可以在这里一并设置了。小结:使用通配选择器实现类似初始化的操作,可以很大程度上减少编码的工作量,不需要在内部结构中重复写,在遇到没有继承的属性时这一点更为明显。
上面写html结构时说到了包裹层,在这里就应用到了定宽块状元素居中操作,给定wrap一个固定的width值,同时将左右外边距设置为auto就ok了。
下面来到了比较关键的部分,也是我之前编程中遇到问题的地方。
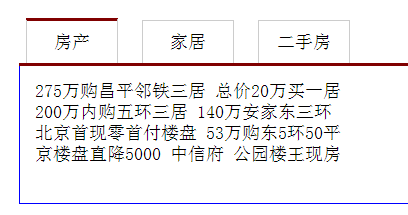
菜单按钮是ul下面的三个li标签,要实现li的横排显示,我们可以很自然地想到float:left,此时三个li标签就浮动起来了,大概是下图这样的。
为了解决浮动带来的问题(浮动溢出),我们通常习惯于在浮动元素的父元素中设置overflow:hidden,但在这个任务中这样做是无法满足要求的,这一点我们后面再说。那既然不是设置overflow:hidden,那应该怎么做呢?我们需要给ul添加一个固定高度,暂且让height为30px,同时效果图中还有一条酒红色的边框,我们令border-bottom:2px solid maroon,此时ul的高度是30+2=32px,这一点很重要,如果没有和li匹配,就没法实现要求的效果。
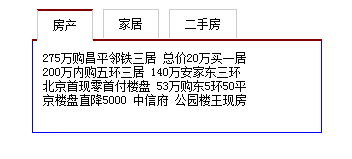
下面,先不急于设置li的样式,我们再来看看效果图。
当菜单按钮被选中时(也就是鼠标点击事件),上边框变为2px的酒红色,而下边框变为2px的白色,刚刚我们计算了ul的高度是32px,所以li的高度需要定为32-2-2=28px,这样就可以实现菜单按钮被选中时,底部的白色边框可以覆盖ul的酒红色边框的效果。
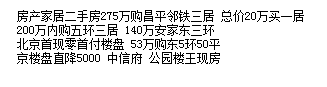
之前说到,li左浮动之后,不能对li的容器使用overflow:hidden清除浮动,是为什么呢?因为一旦清除了浮动,那么li的下边框就无法呈现覆盖ul的下边框的效果了。如下图:
其他较为基础的css样式设置就不在此赘述了。
<style type="text/css">
/* CSS样式制作 */
*{
margin:0;
padding:0;
list-style:none;
text-decoration:none;
font-size:12px;
}
a:link{
color:#000;
}
#wrap{
width:290px;
//border:1px solid;
margin:20px auto;
}
#menu ul{
height:30px;
width:100%;
border-bottom:2px solid maroon;
//overflow:hidden; !!!!key!!!!
}
#menu li{
//display:inline-block;
float:left;
margin:0 5px;
height:28px;
line-height:28px;
padding:0 15px;
border:1px solid #ccc;
border-bottom:none;
}
#menu li.select{
border-top:2px solid maroon;
border-bottom:2px solid #fff;
}
#content{
//width:100%;
border:1px solid blue;
border-top:none;
padding:10px 40px 25px 10px;
}
</style>接下来就是为刷好漆的房子里面“放家具”了
JavaScript代码如下:
JS是交互的精髓所在,我们需要搞清楚交互是如何实现的:当点击菜单按钮时,当前按钮获得特殊样式,与其对应的文本内容显示,而其他按钮没有效果,与之对应的文本内容不显示。
菜单按钮和文本内容的一一对应关系需要通过循环遍历实现,而建立好了对应关系之后,就只需要让当前点击的按钮获得相应的类,与之匹配的文本显示就ok了。
所以首先获取两个变量数组,menus和contents,分别是菜单按钮和文本内容,然后在for循环中,为每个菜单按钮menus[i]添加鼠标点击事件就好了,也就是this.className="select"; contents[this.id].style.display="block";为按钮添加类,让相应文本内容显示。
但进行到这一步还不够,你会发现,点击不同的按钮会让它们都拥有特殊的样式,而且对应的文本内容都会显示,所以需要在让它们获取样式之前,先将之前的样式全部去掉。即
for(var j=0;j<menus.length;j++) { menus[j].className=""; contents[j].style.display="none"; }
<script type="text/javascript">
// JS实现选项卡切换
window.onload=function(){
var menus=document.getElementById("menu").getElementsByTagName("li");
var contents=document.getElementById("content").getElementsByTagName("ul");
//alert(menus.length)
for(var i=0;i<menus.length;i++)
{
menus[i].id=i;
menus[i].onclick=function(){
for(var j=0;j<menus.length;j++)
{
menus[j].className="";
contents[j].style.display="none";
}
this.className="select";
contents[this.id].style.display="block";
}
}
}
到这里,编程的工作就完成了。我觉得,有时候会做一个例子可能还不够,当时会了并不代表李领悟了,这个例子我也不是第一次做了,第一次做的时候,似懂非懂的觉得“原来也不过如此”,可是第二遍再看的时候还是没有思路,所以我选择写手记的方式来巩固知识,梳理思路。如有错误,欢迎各位指正!
共同学习,写下你的评论
评论加载中...
作者其他优质文章