动态合并Repeater控件数据列 Ver2
标签:
JavaScript
今天Insus.NET重新演示它,为什么? 因为两点足需要重新写过。一是在cs生成的列代码有冗余,这是小事;二是某一情况之下,可能在合并时,会有异常。怎样说呢?由于例子中需要合并的列的数据刚好连续,当时是计算相同的数据做统计,如果遇上不连续,相同的数据时,也会统计在一起,这样异常出现可想而知。
此篇最始码解决上面的问题,另外使用全新的计算方法进行合并列统计。
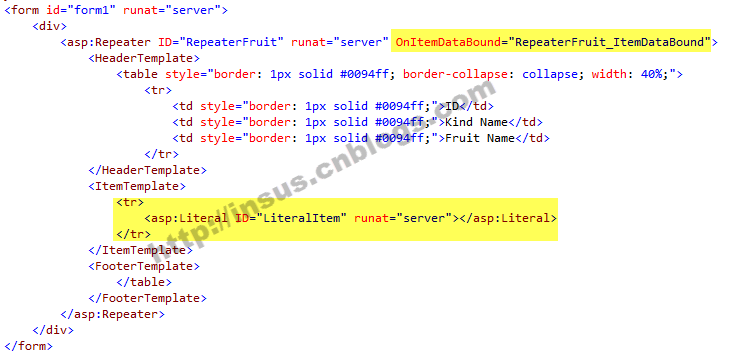
Html markup重点在于highlight部位。
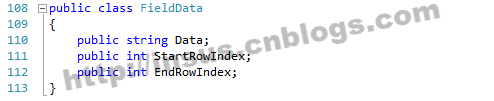
去.aspx.cs写程序,先创建一个类,它是将是合并列基本对象。
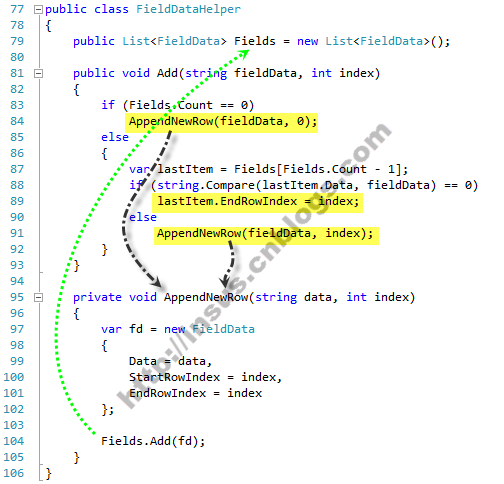
再创建另外一个类,来处理合并列的数据,统计出连续相同的数据,它们的开始行索引和结束先索引。
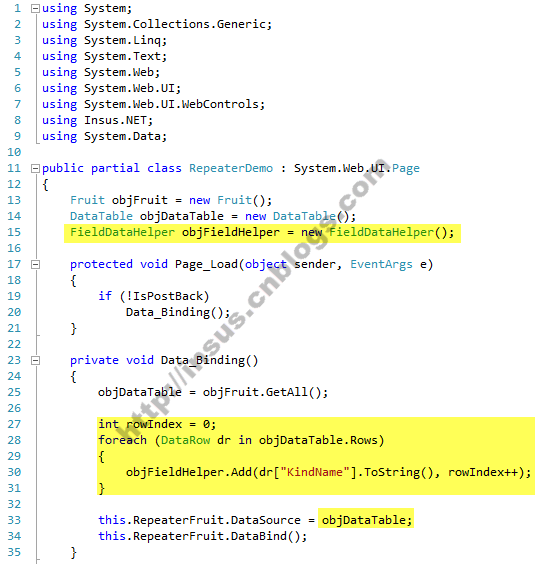
我们现在开始,为Repeater控件绑定数据,以及做好合并例的开始与结束行索引。
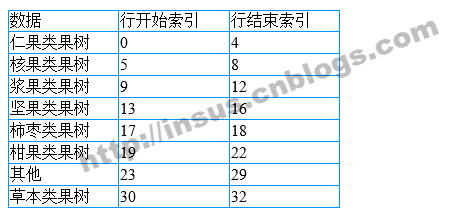
上图代码示例中, #27至#31行的集合,如果输出的结果,将会是如下:
StringBuilder sbo = new StringBuilder(); sbo.Append("<table style=\"border: 1px solid #0094ff; border-collapse: collapse; width: 40%;\"><tr><td style=\"border: 1px solid #0094ff;\">数据</td><td style=\"border: 1px solid #0094ff;\">行开始索引</td><td style=\"border: 1px solid #0094ff;\">行结束索引</td></tr>"); foreach (var f in objFieldHelper.Fields) { sbo.Append("<tr><td style=\"border: 1px solid #0094ff;\">" + f.Data + "</td><td style=\"border: 1px solid #0094ff;\">" + f.StartRowIndex + "</td><td style=\"border: 1px solid #0094ff;\">" + f.EndRowIndex + "</td></tr>"); } sbo.Append("</table>");View Code
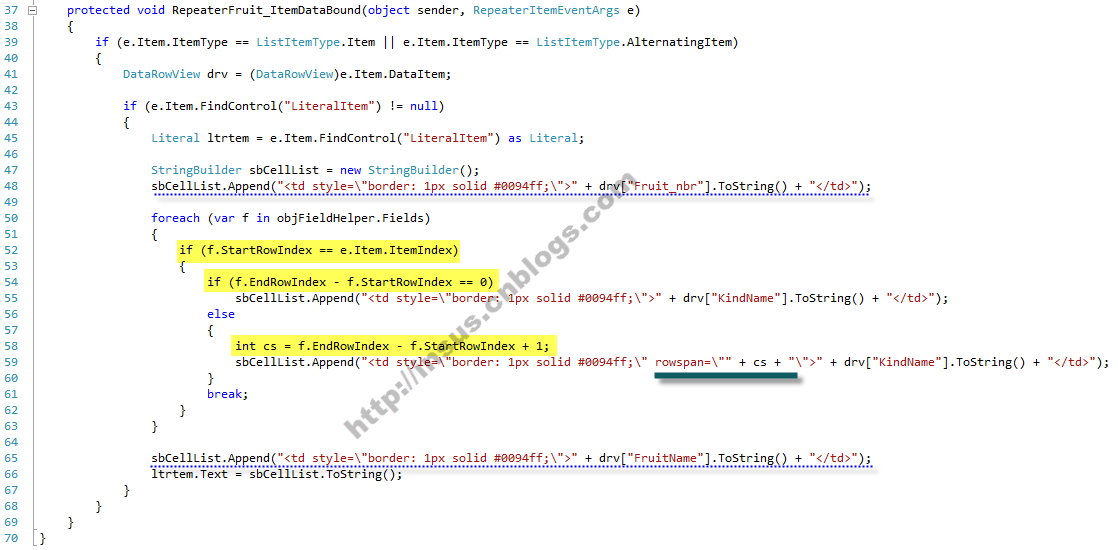
现在我们来写OnItemDataBound="RepeaterFruit_ItemDataBound"事件。
#48和#65行是解决前一版本的代码冗余部问题。
#52行,如果开始行索引等于集合的行开始索引一样,就开始处理列合并。
#54行,是没有连续的数据,那不必做合并。
#56行,有列可合并,在集合中把行结束索引减去行开始索引加上1即等于合并的行数,作为rowspan的值。
#61行,一旦处理完列合并之后,跳出前次循环。
理解起来应该是很简单明了。
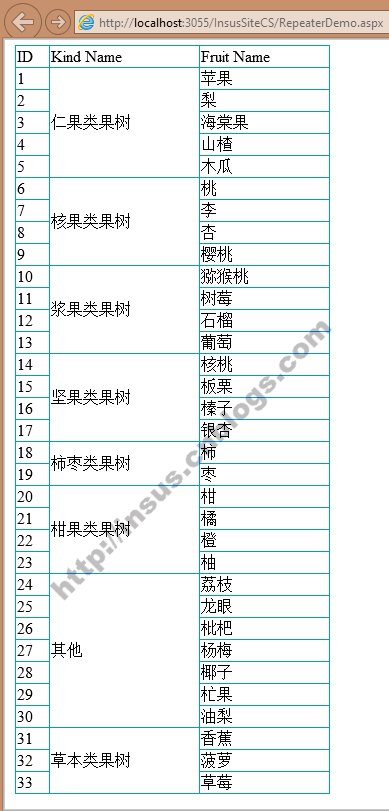
看看最终的效果:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦