演练GridView控件显示目录图片
本博文,将带你学习使用GridView控件显示站点目录的图片。如果你已经学会怎样做图片缩略图;怎样应用接口来实现统一的属性,方法或函数;怎样动态加载用户控件,等等。就不必往下看了。因为此篇博文就是演练这些方面的内容。
在站点上,准备好一些图片,此次Insus.NET准备的是太阳系中几颗星球的图片,稍后就是在GridView控件显示这些图片。
对了,现在我们做开发,都是面向对象编程,为了演示好这个例子,Insus.NET决定先创建一个对象,在App_Code目录中,创建一个Insus.NET.SolarSystem类别,大约如下,只有两个属性StarName,Picture,以及一个带参数的构造函数。
using System;using System.Collections.Generic;using System.Linq;using System.Web;/// <summary>/// Summary description for SolarSystem/// </summary>namespace Insus.NET{ public class SolarSystem { private string _StarName; private string _Picture; public string StarName { get { return _StarName; } set { _StarName = value; } } public string Picture { get { return _Picture; } set { _Picture = value; } } public SolarSystem() { // // TODO: Add constructor logic here // } public SolarSystem(string starName,string picture) { this._StarName = starName; this._Picture = picture; } }}Insus.NET.SolarSystem
接下来,我们为这个类别添加数据,让其由抽象的对象变为真实有生命的对象,产生几个,并把每个对象存放在List<T>集合中。
List<SolarSystem> GetData() { List<SolarSystem> ss = new List<SolarSystem>(); ss.Add(new SolarSystem("太阳", "太阳.jpg")); ss.Add(new SolarSystem("水星", "水星.jpg")); ss.Add(new SolarSystem("金星", "金星.jpg")); ss.Add(new SolarSystem("地球", "地球.jpg")); ss.Add(new SolarSystem("火星", "火星.jpg")); return ss; }View Code
有了数据,数据展现出来,还是先用最简单的方法来显示吧,从简单入手,最方便与快捷。在网点中创建一个网页,如Default.aspx吧,打开.aspx网页之后,拉一个GridView控件,并自定义模版来显示数据
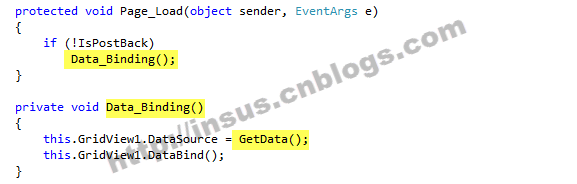
去.aspx.cs为GridView控件绑定数据。
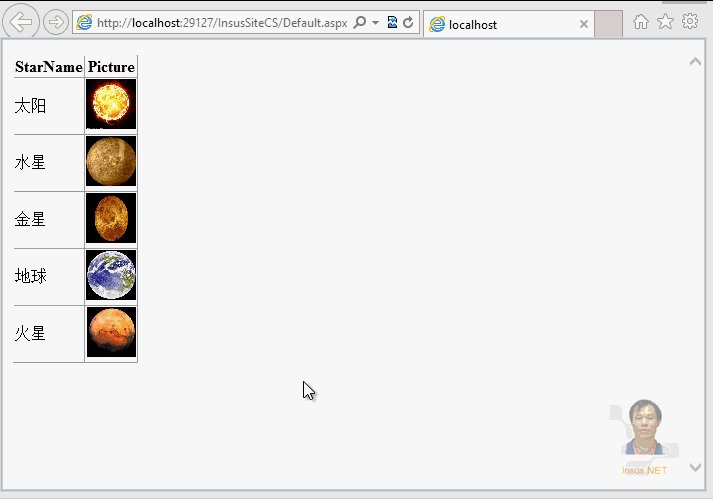
预览一下:
显示图片,就这样简单。如果这样交给客户,有些客户或许接受,有些客户客户也许不能接受,他们不想一开始显示时,就显示图片原本尺寸,而是先显示缩略图。缩略图而已嘛,这也简单,Insus.NET的博客中,也提供有实现缩略图的方法,而且有两个版本呢。
http://www.cnblogs.com/insus/articles/2060601.html
不过,此次,Insus.NET想使用另外的版本。哇这样多版本,是否可以做到统一的标准?能有属性,方法或是函数方面的统一,那只有接口了。下面是本演示而写的一个接口:
using System;using System.Collections.Generic;using System.Linq;using System.Web;/// <summary>/// Summary description for IThumbnail/// </summary>namespace Insus.NET{ public interface IThumbnail { string ThumbnailImageUrl { get; set; } int ThumbnailWidth { get; set; } int ThumbnailHeight { get; set; } }}Insus.NET.IThumbnail
由于我们要实现缩略图,因此我们要做到图片处理,而不是单单一个Image控件只可。因此,Insus.NET设计一个用户控件Thumbnail.ascx来替代Image控件。
这个用户控件的ascx页面,只拉放一个asp:Image控件:
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="Thumbnail.ascx.cs" Inherits="Thumbnail" %><asp:Image ID="Image1" runat="server" />
在.ascx.cs在实作上面的接口:
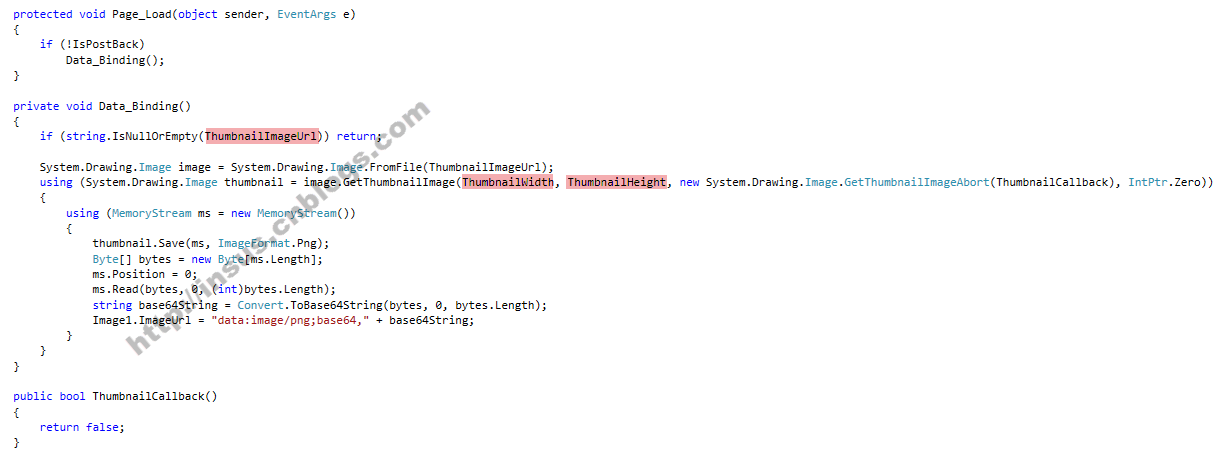
缩略图处理:
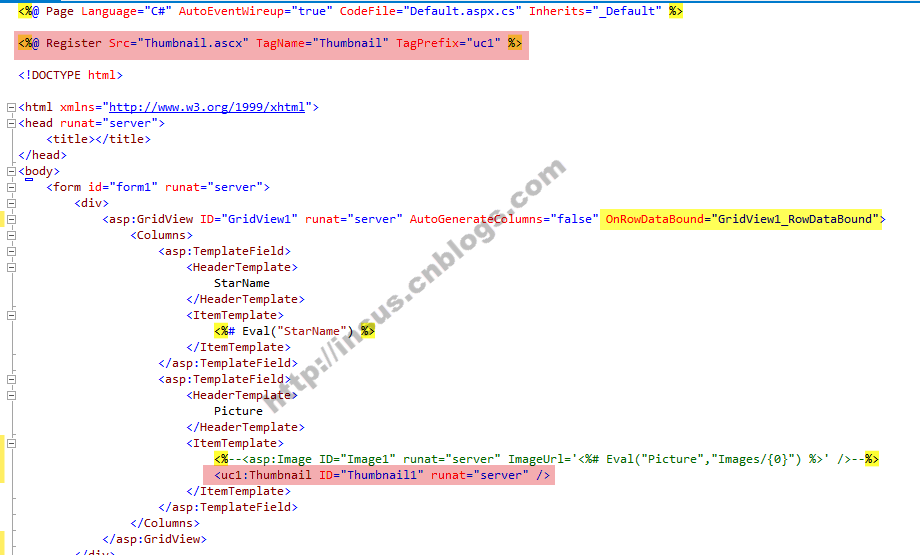
OK,现在我们需要稍改一下GridView控件Html代码,以及cs代码,来实现把这个用户控件嵌入GridView控件中去。
先改一下GridView
现在,我们去实现上图Yellow高亮的事件:
此时,运行看看效果:
效果已经出来了。
不过,Insus.NET不想以后有关图片所做的修改,再去改动GridView控件了,因此把这个用户控件能有网页运行,运态加载去GridView控件中去。可以看到下面的改动代码:
改为PlaceHolder容器之后,用户控件就可以在cs中动态加载至这个容器中来。
以下后续内容于2013-05-16 15:10分添加:
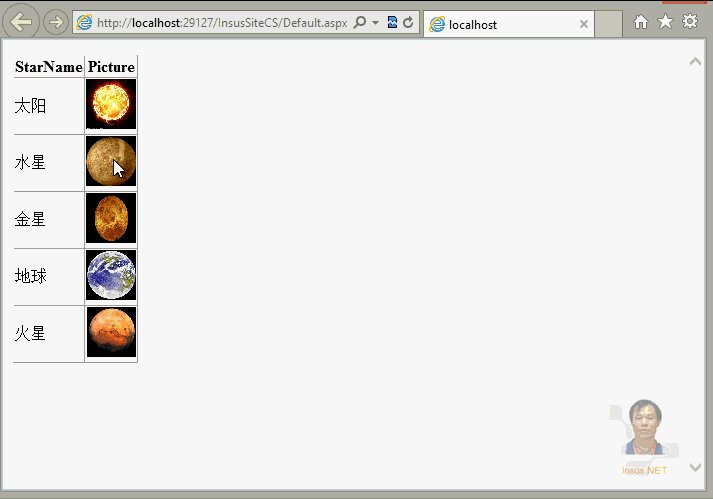
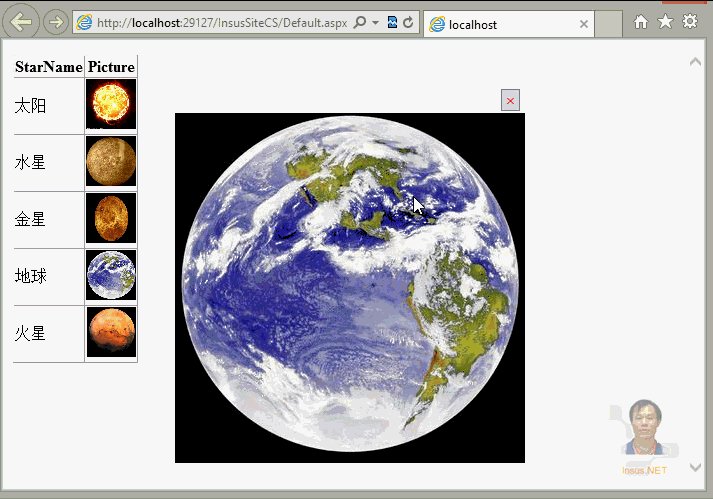
现在Insus.NET想让用户点一点缩略图,让它能Pop-up一个小窗口,展示原图全尺寸,实现Pop-up技术还是使用Microsoft的ajax的ajaxToolkit:ModalPopupExtender,这个较简单。对上面的程序改动也较小。
既然用到Ajax,得先下载AjaxContolToolkit,把AjaxControlToolkit.dll 放入站点的Bin目录中。然后去.aspx.网页,添加asp:ScriptManager组件:
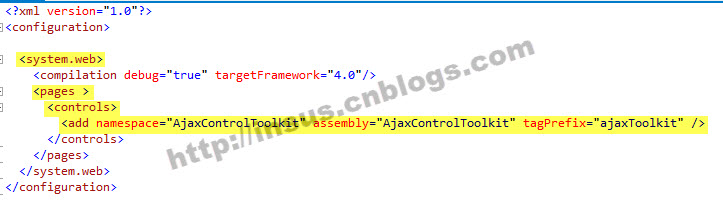
考虑到站点也许会有多个地方,应用到AjaxToolkit的工具,这样可以把AjaxToolkit注删除入web.config配置文件中去。
现在我们可以去.ascx用户控件写Pop-up窗口了。
可复制html代码如下:
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="Thumbnail.ascx.cs" Inherits="Thumbnail" EnableViewState="false" %><asp:Image ID="Image1" runat="server" /><asp:Panel ID="popupJiQiWindow" runat="server" Style="display: none; background-color: #ffffdd; border-width: 3px; border-style: solid; border-color: Gray; padding: 3px;"> <asp:Panel ID="Panel7" runat="server" Style="float: right; background-color: #DDDDDD; border: solid 1px Gray; color: Black; height: 20px; text-align: center; line-height: 20px;"> <asp:LinkButton ID="LinkButtonClose" runat="server" Style="margin-right: 4px; margin-left: 4px; text-decoration: none;" OnClientClick="return false;" Text="×" ForeColor="Red" ToolTip="Close" /> </asp:Panel> <div style=" position:relative; padding:5PX; text-align:center; vertical-align:middle;"> <asp:Image ID="Image2" runat="server" /> </div></asp:Panel><ajaxToolkit:ModalPopupExtender ID="ModalPopupExtender2" runat="server" TargetControlID="Image1" PopupControlID="popupJiQiWindow" BackgroundCssClass="modalBackground" CancelControlID="LinkButtonClose" />
View Code
接下来,可以为Pop-up窗口的Image2绑定图片了。
由于在网页给用户控件传入的图片路径已经是物理路径了,参考下图高亮代码:
因此,我们需要显示图片全尺寸图片时,需要把此物理路径转为相对路径。把物理路径转为相对路径,Insus.NET写了一个函数:
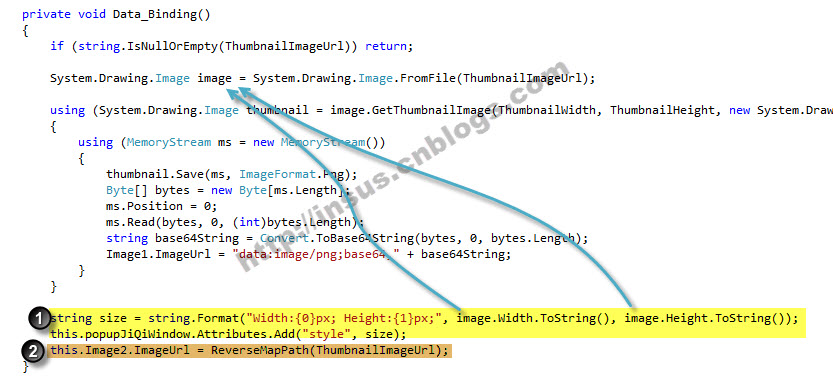
看看下图中的标注1代码,是获原图片的宽度与高度,有关获取图片的宽度与高度,可以参考:http://www.cnblogs.com/insus/articles/2048578.html ,获取到宽度与高度之后,来给Pop-up窗口的宽度与高度赋值。
标注2代码,是把物理路径转换为相对路径之后,赋值给Image2控件。
到此算补充完整了,最后还是附上动态演示:
共同学习,写下你的评论
评论加载中...
作者其他优质文章