Highlight(高亮)Gridview控件列
一般情况之下,我们很轻易实现Gridview控件的行高亮,而想实现GridView控件的列高亮,是有点难度的。本博文也轻易教你实现GridView控件的列高亮。
在实现之前,我得准备数据,并绑定于网页上的Gridview。
我们就拿此篇的数据来演示吧:http://www.cnblogs.com/insus/archive/2013/05/01/3052722.html
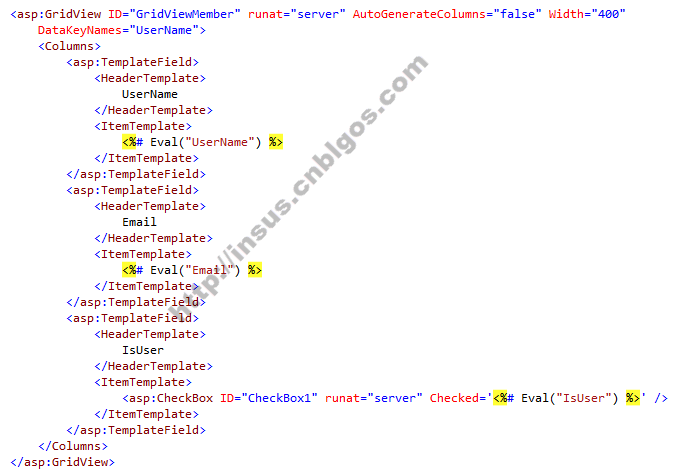
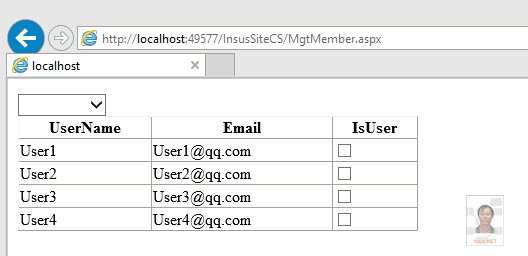
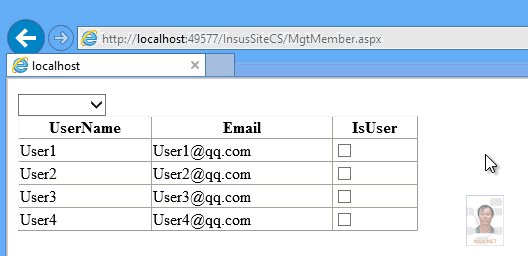
前端GridView:
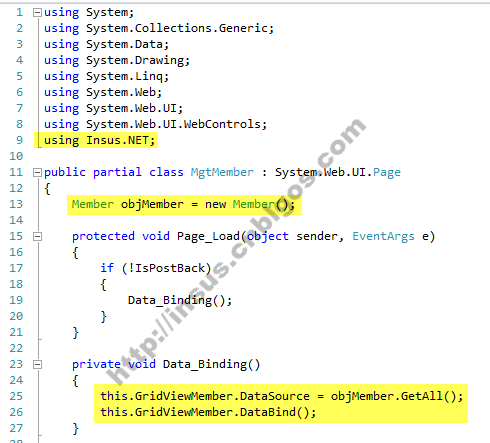
在.aspx.cs中,取数据库的资料,绑定至GridVeiw控件,大概如下:
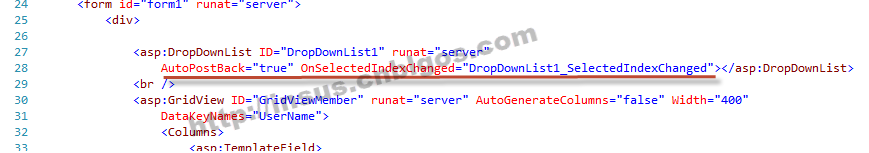
下面,我们开始了,首先在.aspx放一个DropDownList控件,要为此控件写上一个属性和一个事件AutoPostBack="true"OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged"。
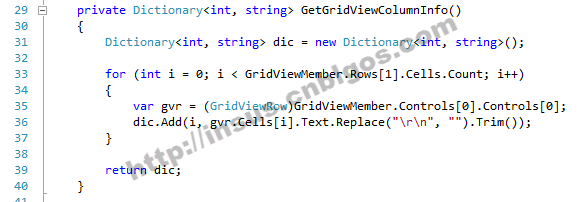
参考上一篇,我们获取GridView控件所有列名与及列索引,并绑定至DropDownList控件上。
在Data_Binding()方法内,绑定数据,
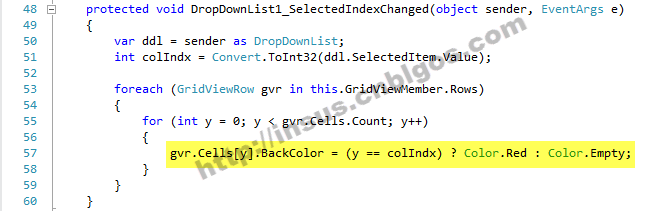
接下来,我们写DropDownList控件OnSelectedIndexChanged事件,也就是说,用户选择列之后,动态去更改GridView的对应列的背景颜色。
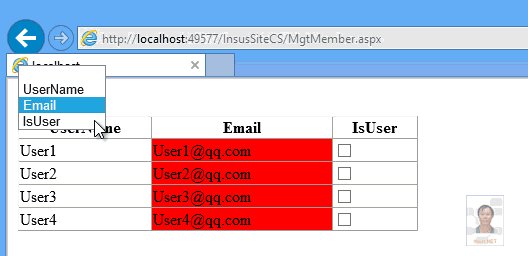
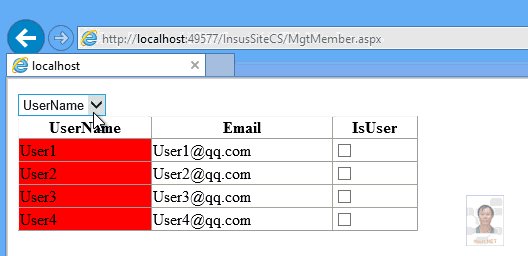
写好了,动画演示一下:
看完演示动画,觉得高亮列,做得不完美,真正环境中,没有要求用户另外选择列名来高亮列的。正常是用户用Mouse来点击某一格,此格所对应的列高亮的。有办法吗?是要涉及至Click事件。
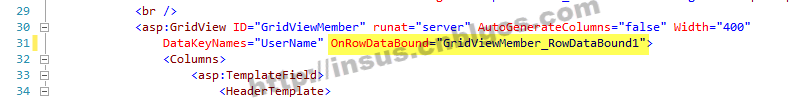
下面是Insus.NET尝试改的,在.aspx的GridView控件,添加一个事件,也就是
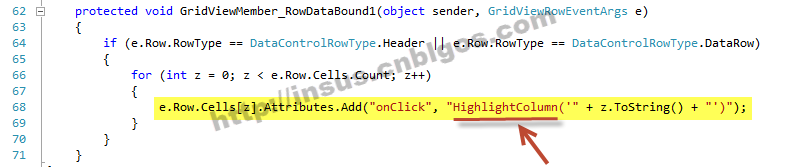
在.aspx.cs写OnRowDataBound事件:
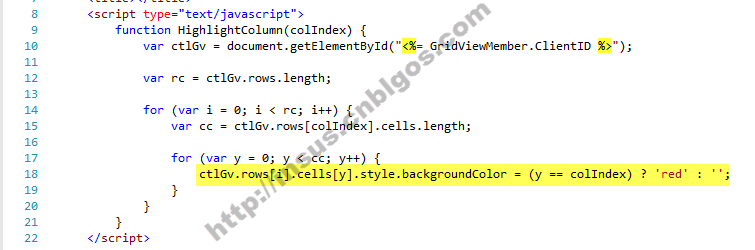
上图中,带下划线的方法,是一个Javascript方法,即然是Javascript方法,它的代码得写放在.aspx的<head>标签内:
上图的Javascript代码,第10行是取得GridView控件,第12行代码是计算出GridView的行数,第14行至19行代码,是循环所有行。
第15行代码,是获取GridVeiw的列数,第18行码是,改变Mouse点击列颜色。
我们再来看看最后的交效果:
共同学习,写下你的评论
暂无评论
作者其他优质文章