介绍:
这是一个用vuejs2.0和element搭建的后台管理界面。
相关技术:
vuejs2.0:渐进式JavaScript框架,易用、灵活、高效,似乎任何规模的应用都适用。
element:基于vuejs2.0的ui组件库。
vue-router:一般单页面应用spa都要用到的前端路由。
vuex:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
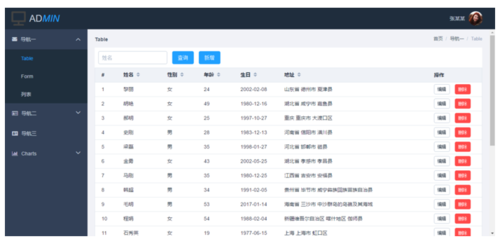
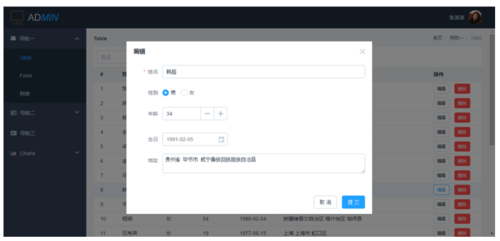
效果图:
1.png
2.png
3.png
演示地址:https://taylorchen709.github.io/vue-admin/
源码地址:https://github.com/taylorchen709/vue-admin
使用:
# install dependenciesnpm install# serve with hot reload at localhost:8081npm run dev# build for production with minificationnpm run build
本文转载自:https://www.cnblogs.com/taylorchen/p/6083099.html
作者:Brighten_Sun
链接:https://www.jianshu.com/p/bda3f6e98d5c
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦