原文标题:
ionic 开发之爬坑:Error: Node Sass does not yet support your current environment:
ps:补充
ionic项目自然也是用webpack管理的项目,webpack通过配置可以将ts编译成js,将sass、scss编译成css等。
node-sass是解析sass和scss=>css的基础,webpack中的sass-loader依赖于node-sass,所有想要打包sass和scss文件,这个依赖是避免不了的。
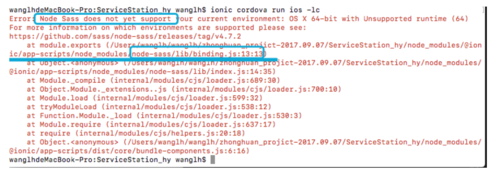
ionic 开发过程中node版本升级后,ionic cordova run ios -lc命令调试项目时报错:
Error: Node Sass does not yet support your current environment: OS X 64-bit with Unsupported runtime (64)
For more information on which environments are supported please see:
QQ20180731-165922.png
错误提示的其实很明显了,当前版本node-sass 不支持当前环境,即node-sass版本较低而node版本较高(也可以根据提示路径找到当前node-sass进行查看版本号)。
解决方案:
一般我们不会再将node版本回退,而是升级node-sass(升级过程中确保网络正常)。
update你的sass版本即可:
npm rebuild node-sass
或者自己手动升级:
1.先卸载
npm uninstall --save node-sass
2.清除缓存
npm cache clean -f
3.升级node-sass模块
npm install --save node-sass
也可以卸载、安装指定版本的node-sass:
安装指定版本node-sass模块
npm install --save node-sass@4.9.2
卸载指定版本node-sass模块
npm uninstall --save node-sass@4.9.2
作者:星辰大海_王
链接:https://www.jianshu.com/p/cbfe7ffade56
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦