一、目标
上一次我们用Angular1.x完成了简单的口袋妖怪展示列表页面,现在我们想要了解口袋妖怪更多的信息,但是发现原有单行表格可能容纳不下口袋妖怪的所有信息,所以现在我们需要一个口袋妖怪详情界面了。依旧是从刚刚的展示列表界面开始,点击口袋妖怪的名称然后跳转到指定的口袋妖怪信息界面。
二、分析
要想实现点击名字后从列表页面跳转到详情界面,最原始的方式肯定是用<a>标签加链接和参数跳转到新界面,但是现在我们想要在原有界面内平滑过渡到新界面,即用路由实现视图中转,那么很简单地我们找到了官方提供的路由跳转模块ngRoute.
使用路由,第一步是先导入js并在app.js中引用路由模块,接下来配置好路由,最后再编写界面和界面逻辑。撸码开始~
三、开发
1. 数据准备
首先将原来app.js中的pokemons数据进行一些扩增:
var pokemons = [ { no:'001', name:'妙蛙种子', count: 1, weight: 6.9, property: '草/毒', type: '种子宝可梦', character: { common: '茂盛', conceal: '叶绿素'}}, { no:'002', name:'妙蛙草', count: 1, weight: 13.0, property: '草/毒', type: '种子宝可梦', character: { common: '茂盛', conceal: '叶绿素'}}, { no:'003', name:'妙蛙花', count: 1, weight: 100, property: '草/毒', type: '种子宝可梦', character: { common: '茂盛', conceal: '叶绿素'}}, { no:'004', name:'小火龙', count: 1, weight: 8.5, property: '火', type: '蜥蜴宝可梦', character: { common: '猛火', conceal: '太阳之力'}}, { no:'025', name:'皮卡丘', count: 1, weight: 6, property: '电', type: '鼠宝可梦', character: { common: '静电', conceal: '避雷针'}} ];很明显能看到,pokemons增加了皮卡丘的数据,且所有数据都增加了property(属性)、type(类型)、character(特性)及其下的common(普通特性)&conceal(隐藏特性)数据。
展示界面依旧不改变展示的内容,但是在详情界面我们将展示更多的信息。
2. 环境配置
要使用ngRouter,查看文档, 根据安装说明在html引入angular-route.js文件:
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="libs/angular-route.js"></script>
并在app.js的module声明中加入'ngRoute' :
angular.module('pokemon-app', ['ngRoute'])=3. 路由编写
由于准备加入ngRouter跳转,所以index.html就不放列表视图了,只留下标题和ngView.
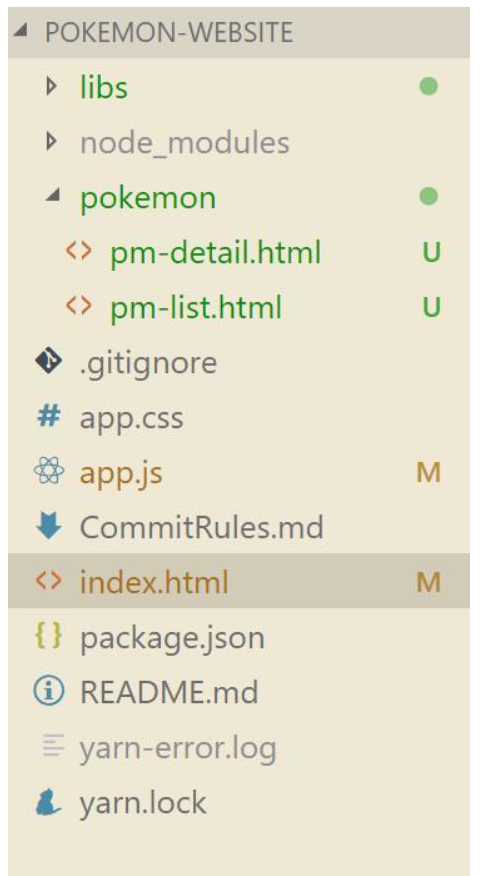
新建pokemon文件夹,并在pokemon文件夹中新建视图模板文件pm-list.html与pm-detail.html,当前的项目文件视图如下:

学习编写路由第一件事肯定是看文档,嗯安装&例子&模块组件,我们安装完了肯定看例子啦:
See [$route](https://code.angularjs.org/1.6.9/docs/api/ngRoute/service/$route#examples) for an example of configuring and using ngRoute.
这么直接,跳过去就有demo代码了。。跟着撸一个呗,学习其js,为上面的pm-list & pm-detail创建两个控制器先,pm-list对应PMListController, pm-detail对应PMDetailController。
将AppController中的pokemons&remove移动到PMListController中,由于详情页面将接收列表展示页面传递的参数,所以为PMDetailController添加上$routeParams:
PMListController.$inject = ['$scope']; function PMListController ($scope) { $scope.pokemons = pokemons; $scope.remove = function (index) { $scope.pokemons.splice(index, 1); } } PMDetailController.$inject = ['$scope', '$routeParams']; function PMDetailController ($scope, $routeParams) {}接下来编写路由配置,明确一下路由配置的作用,自然是把链接&视图模板&控制器三者联系起来,达到输入某个地址就跳转到某个界面并调用其控制器的效果,那么在参照一下刚才文档的样例,开始编写:
.config (function ($routeProvider) { $routeProvider .when('/', { templateUrl: 'pokemon/pm-list.html', controller: 'PMListController' }) .when('/pokemon/:no', { templateUrl: 'pokemon/pm-detail.html', controller: 'PMDetailController' }) .otherwise({ redirectTo: '/' }); });很清晰地,'/' 跳转到列表视图吗,'/pokemon/:no' 跳转到详情视图,如果输入路由配置中不存在的地址则默认当作'/'地址跳转。
4. 界面&业务逻辑编写
现在我们完成了控制器的初始化和路由配置的编写,还剩下界面和业务逻辑。
先将index.html的<table>标签及其所有子元素剪切到pm-list.html中,暂时不要有任何修改。
在index.html中加入ng-view,如下:<!DOCTYPE html> <html ng-app="pokemon-app"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>口袋妖怪</title> <script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="libs/angular.js"></script> <script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="libs/angular-route.js"></script> <script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="app.js"></script> <link rel="stylesheet" href="app.css"/> </head> <body ng-controller="AppController"> <h1>口袋妖怪管理系统</h1> <div ng-view></div> </body> </html>
那么现在打开index.html试试?

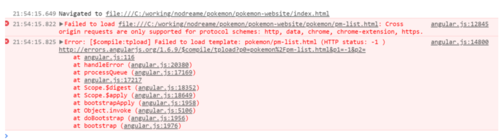
居然有错?看一看错误
Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https
跨源请求支持问题嘛,应该是ngRoute中用到了Ajax,那解决方案就很简单啦,回到上一篇最后的扩展学习安装http-server,使用http-server在本地开启简单服务器就行啦,试试先

运行成功了,那就继续,修改列表视图中的名称项,使其点击可跳转到详情视图
<td><a href="/#!/pokemon/{{pokemon.no}}">{{pokemon.name}}</a></td>编写详情视图:
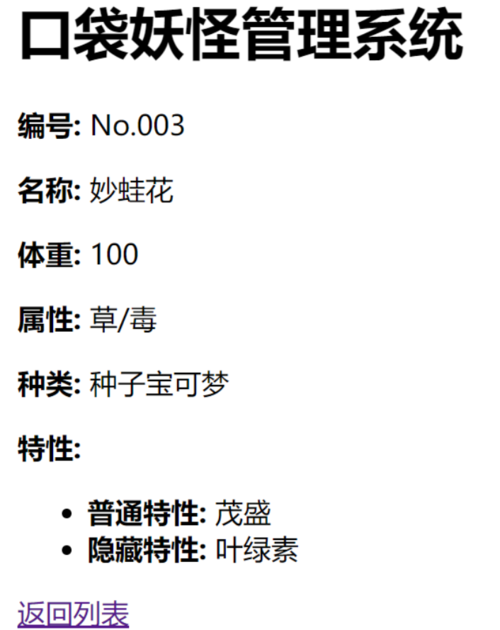
<p><b>编号: </b>No.{{pokemon.no}}</p> <p><b>名称: </b>{{pokemon.name}}</p> <p><b>体重: </b>{{pokemon.weight}}</p> <p><b>属性: </b>{{pokemon.property}}</p> <p><b>种类: </b>{{pokemon.type}}</p> <div> <b>特性: </b> <ul> <li><b>普通特性: </b>{{pokemon.character.common}}</li> <li><b>隐藏特性: </b>{{pokemon.character.conceal}}</li> </ul> </div> <a href="/#!/pockmon">返回列表</a>继续用刚刚的http地址访问(记得ctrl+F5强制刷新缓存嘿嘿嘿)
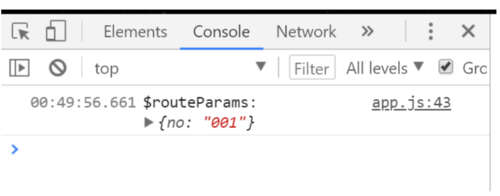
现在程序已经能从list跳转到detail了,但是detail还没有获得选中的pokemon对象,我们通过$routeParams获得选中的pokemon传递过来的no,打印一下$routeParams内容:

好的没问题是一个json对象,我们根据$routeParams传递来的no到pokemon中选中对应的pokemon
PMDetailController.$inject = ['$scope', '$routeParams']; function PMDetailController ($scope, $routeParams) { console.log('$routeParams:', $routeParams); angular.forEach(pokemons, function (element) { if (element.no === $routeParams.no) { $scope.pokemon = element; console.log('the match pokemon:', $scope.pokemon); } }); }现在我们回到网站,刷新后发现对应口袋妖怪的详细信息已经出来了~

本章源码为Nodreame/pokemon-website的master分支下第二次提交feat(pokemon): config router & finish pokemon detail with ngRoute.
四、总结
至此我们学习了AngularJS的基本使用以及其路由模块ngRoute的基本配置方法,下一章我们将基于当前代码继续扩展应用。
To be continue...
作者:Nodreame
链接:https://www.jianshu.com/p/84c2e4ce0d07
共同学习,写下你的评论
评论加载中...
作者其他优质文章





