前言
App中使用折线图, 柱状图有很多方法框架, 但是却很少有公司级的产品供iOS开发者使用, 百度团队有一款 ECharts 产品, 如果对JS使用熟练完全可以在项目中集成使用. 如果对JS语言不熟, Pluto-Y 对百度ECharts进行封装为 iOS-Echarts , 可以供开发者使用, 作者今天就聊一聊 iOS-Echarts 的使用
一 准备工作
** ECharts官网** : http://echarts.baidu.com/echarts2/index.html
** 参考手册 ** : http://echarts.baidu.com/echarts2/doc/doc.html
** 实例说明 ** : http://echarts.baidu.com/examples.html
[iOS-Echarts]demo下载 : https://github.com/Pluto-Y/iOS-Echarts
因为 Pluto-Y 的封装 **没!有!注!释!说!明! **, 所以你只能去官网查询 JS 相关属性说明
二 举例说明
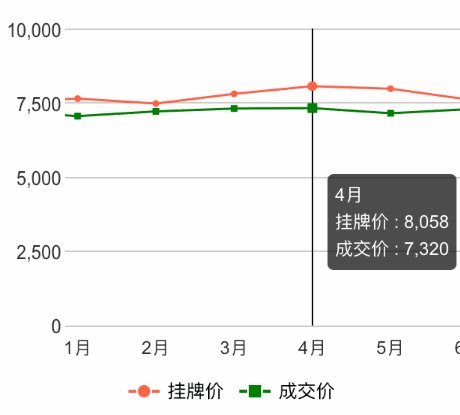
1 折线图
0. 说明
该视图底层是用 webview 加载 JS. 有些部分为了实现效果需要进行修改
*1. cocoaPods 配置 : pod 'iOS-Echarts'
二次补充 : cocoaPods 如果升级为1.0.1. 那么集成为
platform :ios, '8.0' #use_frameworks!个别需要用到它,比如reactiveCocoa target 'YouAppName' do pod 'iOS-Echarts’ end
2. 引入头文件
#import "PYEchartsView.h"#import "PYOption.h"#import "PYZoomEchartsView.h"
二次补充 : , 最新 版本, 封装作者把 头文件改为
#import "iOS-Echarts.h"
仅引用, 该头文件即可. 语法方面也有更改, 但还支持 原来的写法.
3.定义属性
@property (nonatomic, strong) UIScrollView *scrollView;@property (nonatomic, strong) PYZoomEchartsView *kEchartView;
4. 创建 ScrollView
为了让手机屏幕显示更多数据, 并且数据之间不拥挤有横向滑动效果, 需要将webview添加在 ScrollView上
- (void)creatScrollView{ self.scrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 100, self.view.frame.size.width , 300)];
[self.view addSubview:self.scrollView]; self.scrollView.delegate = self; self.scrollView.contentSize = CGSizeMake(self.view.frame.size.width * 2, 0); self.scrollView.showsHorizontalScrollIndicator = NO;
}5. 创建 Echarts
-(void)showLineDemo {
/** 图表选项 */
PYOption *option = [[PYOption alloc] init]; //是否启用拖拽重计算特性,默认关闭
option.calculable = NO; //数值系列的颜色列表(折线颜色)
option.color = @[@"#20BCFC", @"#ff6347"]; // 图标背景色
// option.backgroundColor = [[PYColor alloc] initWithColor:[UIColor orangeColor]];/** 提示框 */
PYTooltip *tooltip = [[PYTooltip alloc] init]; // 触发类型 默认数据触发
tooltip.trigger = @"axis"; // 竖线宽度
tooltip.axisPointer.lineStyle.width = @1; // 提示框 文字样式设置
tooltip.textStyle = [[PYTextStyle alloc] init];
tooltip.textStyle.fontSize = @12; // 提示框 显示自定义
// tooltip.formatter = @"(function(params){ var res = params[0].name; for (var i = 0, l = params.length; i < l; i++) {res += '<br/>' + params[i].seriesName + ' : ' + params[i].value;}; return res})";
// 添加到图标选择中
option.tooltip = tooltip;
/** 图例 */
PYLegend *legend = [[PYLegend alloc] init]; // 设置数据
legend.data = @[@"挂牌价",@"成交价"]; // 添加到图标选择中
option.legend = legend;
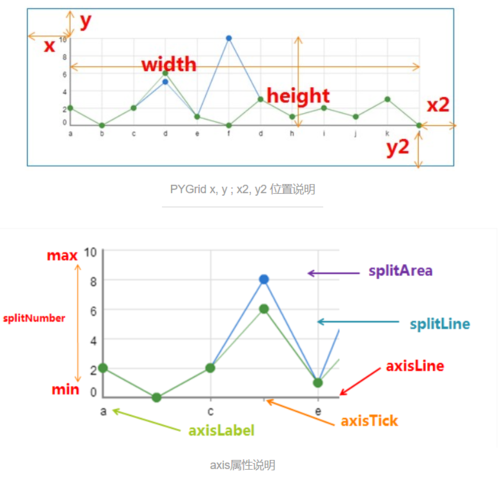
/** 直角坐标系内绘图网格, 说明见下图 */
PYGrid *grid = [[PYGrid alloc] init]; // 左上角位置
grid.x = @(45);
grid.y = @(20); // 右下角位置
grid.x2 = @(20);
grid.y2 = @(30);
grid.borderWidth = @(0); // 添加到图标选择中
option.grid = grid;
/** X轴设置 */
PYAxis *xAxis = [[PYAxis alloc] init]; //横轴默认为类目型(就是坐标自己设置)
xAxis.type = @"category"; // 起始和结束两端空白
xAxis.boundaryGap = @(YES); // 分隔线
xAxis.splitLine.show = NO; // 坐标轴线
xAxis.axisLine.show = NO; // X轴坐标数据
xAxis.data = @[@"1月", @"2月", @"3月", @"4月", @"5月", @"6月", @"7月", @"8月", @"9月", @"10月", @"11月", @"12月" ];
// 坐标轴小标记
xAxis.axisTick = [[PYAxisTick alloc] init];
xAxis.axisTick.show = YES; // 添加到图标选择中
option.xAxis = [[NSMutableArray alloc] initWithObjects:xAxis, nil];
/** Y轴设置 */
PYAxis *yAxis = [[PYAxis alloc] init];
yAxis.axisLine.show = NO; // 纵轴默认为数值型(就是坐标系统生成), 改为 @"category" 会有问题, 读者可以自行尝试
yAxis.type = @"value"; // 分割段数,默认为5
yAxis.splitNumber = @4; // 分割线类型
// yAxis.splitLine.lineStyle.type = @"dashed"; //'solid' | 'dotted' | 'dashed' 虚线类型
//单位设置, 设置最大值, 最小值
// yAxis.axisLabel.formatter = @"{value} k";
// yAxis.max = @9000;
// yAxis.min = @5000;
// 添加到图标选择中 ( y轴更多设置, 自行查看官方文档)
option.yAxis = [[NSMutableArray alloc] initWithObjects:yAxis, nil];
/** 定义坐标点数组 */
NSMutableArray *seriesArr = [NSMutableArray array];
/** 第一条折线设置 */
PYCartesianSeries *series1 = [[PYCartesianSeries alloc] init];
series1.name = @"挂牌价"; // 类型为折线
series1.type = @"line"; // 曲线平滑
// series1.smooth = YES;
// 坐标点大小
series1.symbolSize = @(1.5); // 坐标点样式, 设置连线的宽度
series1.itemStyle = [[PYItemStyle alloc] init];
series1.itemStyle.normal = [[PYItemStyleProp alloc] init];
series1.itemStyle.normal.lineStyle = [[PYLineStyle alloc] init];
series1.itemStyle.normal.lineStyle.width = @(1.5); // 添加坐标点 y 轴数据 ( 如果某一点 无数据, 可以传 @"-" 断开连线 如 : @[@"7566", @"-", @"7571"] )
series1.data = @[@"7566", @"7619", @"7571", @"7670", @"7528", @"7640", @"7472", @"7800", @"8058", @"7972", @"7606", @"7710"];
[seriesArr addObject:series1];
/** 第二条折线设置 */
PYCartesianSeries *series2 = [[PYCartesianSeries alloc] init];
series2.name = @"成交价";
series2.type = @"line";
series2.symbolSize = @(1.5);
series2.itemStyle = [[PYItemStyle alloc] init];
series2.itemStyle.normal = [[PYItemStyleProp alloc] init];
series2.itemStyle.normal.lineStyle = [[PYLineStyle alloc] init];
series2.itemStyle.normal.lineStyle.width = @(1.5);
series2.data = @[@"7066", @"7119", @"7471", @"7470", @"7228", @"7340", @"7402", @"7600", @"7858", @"7772", @"7506", @"7310"];
[seriesArr addObject:series2];
[option setSeries:seriesArr];
/** 初始化图表 */
self.kEchartView = [[PYZoomEchartsView alloc] initWithFrame:CGRectMake(0, 0, self.view.frame.size.width * 2 , 300)]; // 添加到 scrollView 上
[self.scrollView addSubview:self.kEchartView]; // 图表选项添加到图表上
[self.kEchartView setOption:option];
}// 调用- (void)viewDidLoad{
[self creatScrollView];
[self showLineDem];
[self.kEchartView loadEcharts];
}6. 修改
如果你 复制了上述代码 , 你会发现视图不能横向滑动, 那是因为 Pluto-Y 封装时添加的一个手势 影响了 横滑效果 , 需要在Pods文件夹中进行如下修改
PYZoomEchartsView.m 中
-(instancetype)initWithFrame:(CGRect)frame {}; 方法中将下面两句话注掉
// UIPanGestureRecognizer *panGesture = [[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(panHandle:)];
// [self addGestureRecognizer:panGesture];
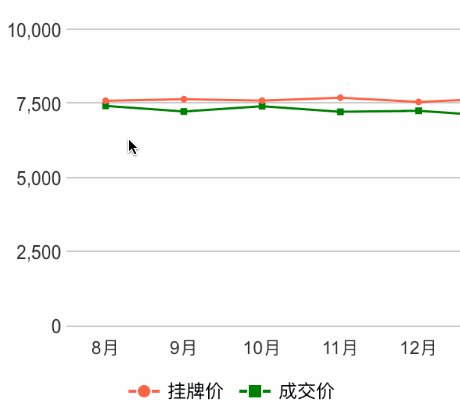
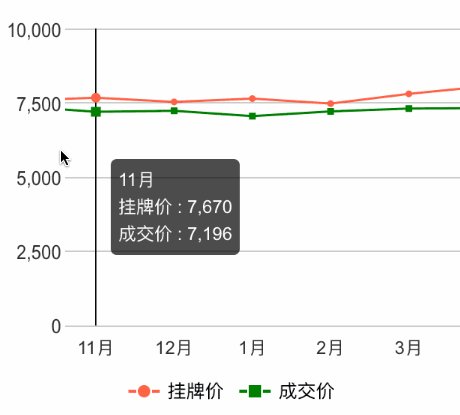
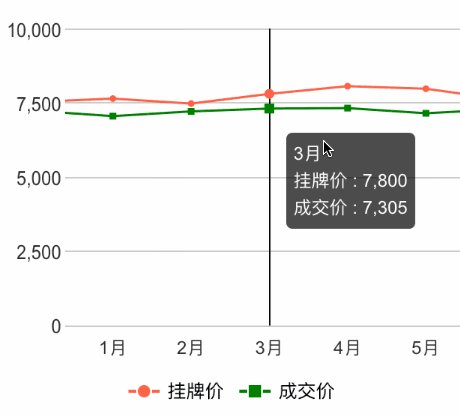
最终效果如下:
iOS-Echart.gif
7. 网络数据
如果你 使用网络数据了, 你会发现, 加载数据完成 图表才显示出来, 加载过程中, 页面是空白的, 如何获取加载完成事件 ?
开篇作者说过 :
0. 说明
该视图底层是用 webview 加载 JS. 有些部分为了实现效果需要进行修改
所以, 需要继续在Pods文件夹中进行如下修改
在 PYEchartsView.m 中
(void)webViewDidFinishLoad:(UIWebView *)webView {} 方法中, 作者使用block进行传递说明, 因为 PYZoomEchartsView 继承 PYEchartsView, 所以 VC中定义的属性 self.kEchartView 可以响应该block方法.
8. 补充说明
看到这, 如果你 写demo了, 会发现, 最终效果图与 作者展示的 不一样 . 那是因为作者将 y轴 隐藏后, scrollView 宽度变小后 添加图片后的效果.
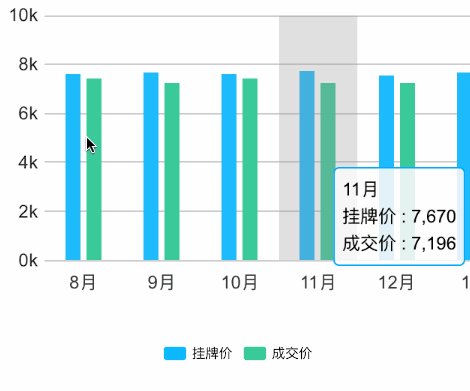
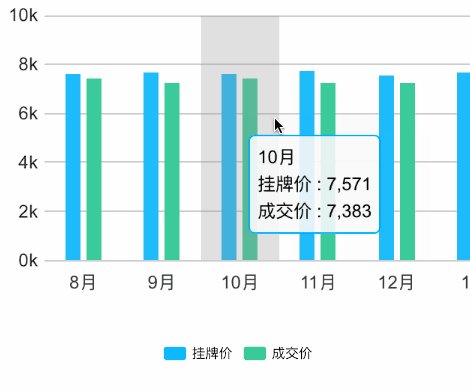
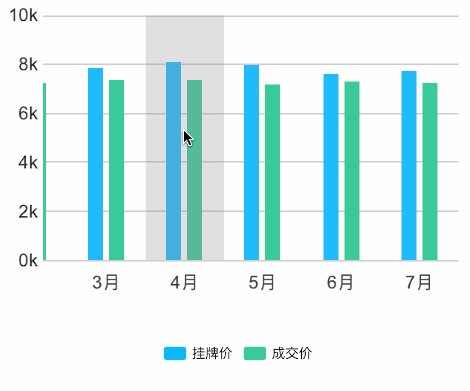
2 柱状图
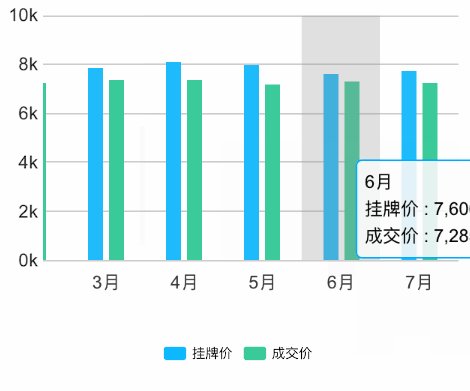
柱状图, 作者就不写了, 大同小异, 看官方文档 对应 折线图就可以写出, 效果图如下:
iOS-Echart.gif
作者:Mr_Lucifer
链接:https://www.jianshu.com/p/3d5fe1f4693d
共同学习,写下你的评论
评论加载中...
作者其他优质文章