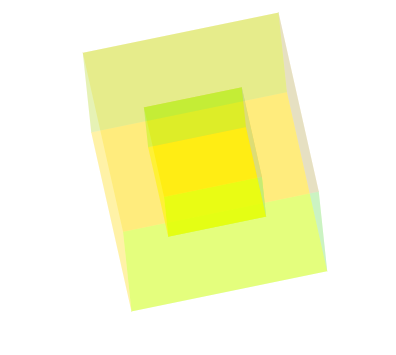
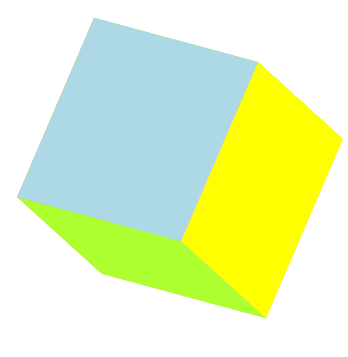
效果图1:嵌套 效果图2:不嵌套
<!--去掉body中的small类标签,便是一个立方体-->
<!DOCTYPE html>
<html>
<head>
<title>3d魔方</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.box {
display: block;
width: 200px;
height: 200px;
margin: 100px auto;
position: relative;
transform-style: preserve-3d;
}
.box:hover {
transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
transition: 10s;
}
li {
list-style: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: .3;
}
.small{
position: absolute;
width: 50%;
height: 50%;
top:25%;
left: 25%;
opacity: .6;
}
/*正*/
li:nth-child(1){
transform: translateZ(100px);
background: lightblue;
}
li:nth-child(7){
transform: translateZ(50px);
background: lightblue;
}
/*上*/
li:nth-child(2){
transform: rotateX(90deg) translateZ(100px);
background: lawngreen;
}
li:nth-child(8){
transform: rotateX(90deg) translateZ(50px);
background: lawngreen;
}
/*后*/
li:nth-child(3),li:nth-child(9){
transform: rotateX(180deg) translateZ(100px);
background: pink;
}
li:nth-child(9){
transform: rotateX(180deg) translateZ(50px);
background: pink;
}
/*底*/
li:nth-child(4){
transform: rotateX(270deg) translateZ(100px);
background: greenyellow;
}
li:nth-child(10){
transform: rotateX(270deg) translateZ(50px);
background: greenyellow;
}
/*左*/
li:nth-child(5){
transform: rotateY(90deg) translateZ(100px);
background: yellow;
}
li:nth-child(11){
transform: rotateY(90deg) translateZ(50px);
background: yellow;
}
/*右*/
li:nth-child(6){
transform: rotateY(270deg) translateZ(100px);
background: orange;
}
li:nth-child(12){
transform: rotateY(270deg) translateZ(50px);
background: orange;
}
</style>
</head>
<body>
<ui class="box">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li class="small"></li>
<li class="small"></li>
<li class="small"></li>
<li class="small"></li>
<li class="small"></li>
<li class="small"></li>
</ui>
</body>
</html>点击查看更多内容
2人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦