为了快速把form的所有文框输入完毕,我们不必使用鼠标去focus文本框。
在html页中放几个文本框:
<div class="DivInput"> <div> <input id="Text1" type="text" /> </div> <div> <input id="Text2" type="text" /> </div> <div> <input id="Text3" type="text" /> </div> <div> <input id="Text4" type="text" /> </div> <div> <input id="Text5" type="text" /> </div> <div> <input id="Text6" type="text" /> </div></div>
Source Code
有几点需要注意和了解。
网页加载时,focus第一个文本框,
还要监控回车值:
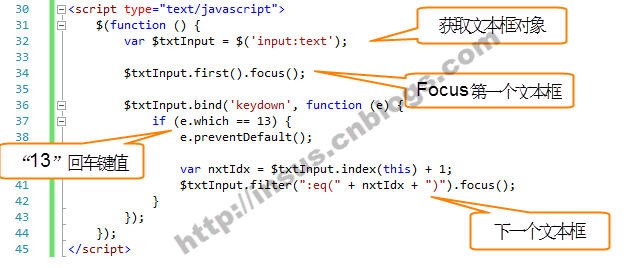
var $txtInput = $('input:text'); $txtInput.first().focus(); $txtInput.bind('keydown', function (e) { if (e.which == 13) { e.preventDefault(); var nxtIdx = $txtInput.index(this) + 1; $txtInput.filter(":eq(" + nxtIdx + ")").focus(); } });Souce Code
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦