自从Android 5.0之后,googlet推出了一个RecyclerView控件,他是support-v7包中的新组件,是一个强大的滑动组件,与经典的ListView相比,同样拥有item回收复用的功能,RecyclerView相当于是ListView的升级版。
RecyclerView封装了ViewHolder的回收复用,也就是说RecyclerView标准化了ViewHolder,编写Adapter面向的是ViewHolder而不是View了,复用的逻辑被封装了,写起来更加简单。
RecyclerView提供一种插拔式的体验,高度的解耦,异常的灵活,针对一个Item的显示RecyclerView专门抽取了相应的类,来控制Item的显示,使其的扩展性特别强。
引入RecyclerVIew
compile 'com.android.support:recyclerview-v7:25.1.0'
创建布局文件
主布局文件
/*activity_main.xml*/<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.manu.mrecyclerview.MainActivity"> <android.support.v7.widget.RecyclerView android:id="@+id/rv" android:layout_width="match_parent" android:layout_height="match_parent"> </android.support.v7.widget.RecyclerView></LinearLayout>
Item布局文件
/*item.xml*/<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp"> <TextView android:id="@+id/tv_recycle" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_horizontal" android:text="data" android:background="#cac3c3" android:padding="10dp" android:textSize="20sp"/></LinearLayout>
创建Adapter
RecyclerView的Adapter要比ListView的Adapter设置起来稍微复杂一点,这也是RecyclerView高度解耦的体现,虽然代码复杂一点,但扩展性很好,下面介绍一下实现RecyclerView的Adapter的三个方法:
onCreateViewHolder()
该方法主要是为每个Item加载一个View,但是该方法返回的是一个ViewHolder,该方法吧View直接封装的ViewHolder中,然后我们面向的是ViewHolder这个实例,这个ViewHolder也由自己编写,但不用像ListView调用convertView.setTag(vh)和convertView.getTag()了。
onBindViewHolder()
该方法主要用来把数据绑定在View上,直接提供一个ViewHolder而不是convertView。
getItemCount()
该方法返回选项总数。
Adapter代码
/**
* Created by jzman on 2017/5/13 0013.
*/public class RvAdapter extends RecyclerView.Adapter<RvAdapter.DataViewHolder>{ private Context mContext; private ArrayList<String> mList; public RvAdapter() {} public RvAdapter(Context mContext, ArrayList<String> mList) { this.mContext = mContext; this.mList = mList;
} //用于创建ViewHolder
@Override
public DataViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(mContext).inflate(R.layout.item,null); //使用代码设置宽高(xml布局设置无效时)
view.setLayoutParams(new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT));
DataViewHolder holder = new DataViewHolder(view); return holder;
} //绑定数据
@Override
public void onBindViewHolder(DataViewHolder holder, int position) {
holder.tv_data.setText(mList.get(position));
} //数据总数
@Override
public int getItemCount() { return mList.size();
} //创建ViewHolder
public static class DataViewHolder extends RecyclerView.ViewHolder{
TextView tv_data; public DataViewHolder(View itemView) { super(itemView);
tv_data = (TextView) itemView.findViewById(R.id.tv_recycle);
}
}使用StaggeredGridLayoutManager管理器时,Adapter参考如下:
/**
* Created by jzman on 2017/5/13 0013.
* RecycleView的Adapter
*/public class RvAdapter extends RecyclerView.Adapter<RvAdapter.DataViewHolder>{ private Context mContext; private RecyclerView recyclerView; private ArrayList<String> mList; private ArrayList<Integer> mHeight; public RvAdapter() {} public RvAdapter(Context mContext, ArrayList<String> mList) { this.mContext = mContext; this.mList = mList;
} /**
* 初始化每个Item的高度(瀑布流效果)
* @return
*/
public ArrayList<Integer> initHeight(){
mHeight = new ArrayList<>(); for (int i=0;i<mList.size();i++){
mHeight.add((int) (Math.random()*300)+200);
} return mHeight;
} /**
* 用于创建ViewHolder
* @param parent
* @param viewType
* @return
*/
@Override
public DataViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(mContext).inflate(R.layout.item,null); //使用代码设置宽高(xml布局设置无效时)
view.setLayoutParams(new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT));
DataViewHolder holder = new DataViewHolder(view); return holder;
} /**
* 绑定数据
* @param holder
* @param position
*/
@Override
public void onBindViewHolder(DataViewHolder holder, int position) { //设置每个Item的高度
ViewGroup.LayoutParams h = holder.tv_data.getLayoutParams();
h.height = mHeight.get(position);
holder.tv_data.setText(mList.get(position));
} /**
* 选项总数
* @return
*/
@Override
public int getItemCount() { return mList.size();
} /**
* 创建ViewHolder
*/
public static class DataViewHolder extends RecyclerView.ViewHolder{
TextView tv_data; public DataViewHolder(View itemView) { super(itemView);
tv_data = (TextView) itemView.findViewById(R.id.tv_recycle);
}
} /**
* 将RecycleView附加到Adapter上
*/
@Override
public void onAttachedToRecyclerView(RecyclerView recyclerView) { super.onAttachedToRecyclerView(recyclerView); this.recyclerView= recyclerView; //初始化每个Item的高度
initHeight();
} /**
* 将RecycleView从Adapter解除
*/
@Override
public void onDetachedFromRecyclerView(RecyclerView recyclerView) { super.onDetachedFromRecyclerView(recyclerView); this.recyclerView = null;
}
}MainActivity
/**
* Created by jzman on 2017/5/13 0013.
*/public class MainActivity extends AppCompatActivity { private RecyclerView rv;
RvAdapter adapter; @Override
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rv = (RecyclerView) findViewById(R.id.rv); //设置布局管理器
rv.setLayoutManager(new LinearLayoutManager(this));//线性// rv.setLayoutManager(new GridLayoutManager(this,4));//线性// rv.setLayoutManager(new StaggeredGridLayoutManager(4,StaggeredGridLayoutManager.VERTICAL));//线性
adapter = new RvAdapter(this,initData());
rv.setAdapter(adapter);
} public static ArrayList<String> initData(){
ArrayList<String> arrayList = new ArrayList<>(); for (int i=0;i<50;i++){
arrayList.add("第"+i+"条数据");
} return arrayList;
}
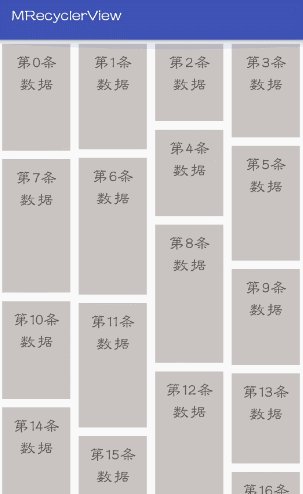
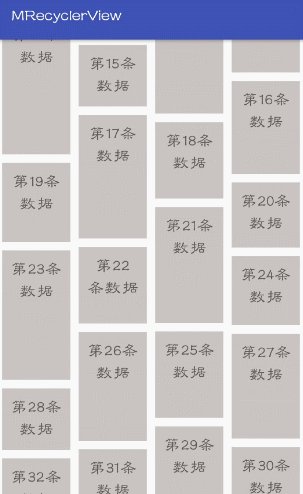
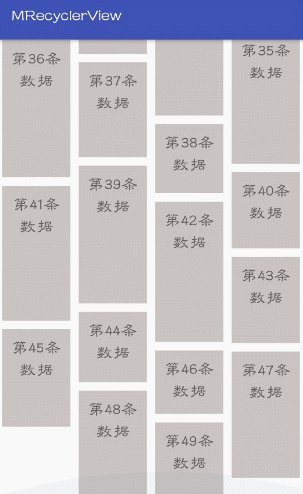
}显示效果
| LinearLayoutManager | GridLayoutManager | StaggeredGridLayoutManager |
|---|---|---|
 |  |  |
共同学习,写下你的评论
评论加载中...
作者其他优质文章





