前端模块化历程
在前端开发早期的很长一段时间内,根本用不到模块化,直接在一个作用域中就可以处理所有的要求。
但是模块化是工程化发展的必然产物,随着前端工程化,在前端就需要构建大的application,需要引入别人的代码,分工合作,划分代码,这时候就不得不引入模块化。
既然js自身没有模块化(es6之前),所以大家就探索如何实现模块化。
一.
1.1、函数封装
将完成某一逻辑的代码封装到函数中,将一堆函数封装到一个js文件当作一个模块。
//module1.js
function fn1(){
}
function fn2(){
}
// module2.js
function fn1(){
}
但是这种方法可能污染全局变量,而且不同模块之间的变量有可能相互干扰,模块成员之间没有什么关系。
1.2、对象封装
//module1.js
var module1 = {
a: 0,
f1:()=>{},
f2: ()=>{}
}
//module2.js
var module2 = {
b : 1,
f1:()=>{},
}
利用对象封装既不会污染全局变量,也不会相互干扰,模块成员还可以彼此调用。但是缺点是暴露了数据,可以通过直接从模块外部更改内部数据,如module1.a=10(其实我也搞不懂啊,使用时不用外部访问不就行了,我的项目经历还是不够,可能是害怕别人瞎几把用吧,直接不给别人使用的机会)
##1.3、 立即执行函数IIFE+闭包
//module1.js
var module1 = (function(){
var a = 0;
return {
f1:()=>{},
f2: ()=>{}
}
})()
//module2.js
var module2 = (function(){
var b = 0;
return {
fn1:()=>{}
}
})()
这种方法就不能通过外部改变a和b。
可以说是完美的依赖了,之后的很多种依赖实现方法都是这种方法的给改进。
但是在引入模块的方法上没有任何改进,都是要把所有的模块引入到html中。所以:
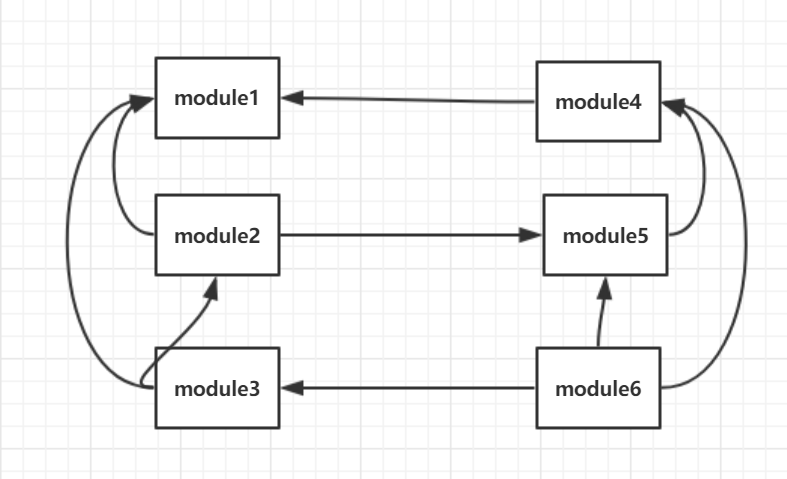
- 被调用的模块必须在调用的模块之前插入到html中,顺序一错误就会发生错误。要提前梳理清楚引入顺序,当引入的模块很多时,就会很难管理。
eg:(可以看出六个模块相互引用就很麻烦了)
<script type="text/javascript" src="module1.js"></script>
<script type="text/javascript" src="module4.js"></script>
<script type="text/javascript" src="module5.js"></script>
<script type="text/javascript" src="module2.js"></script>
<script type="text/javascript" src="module2.js"></script>
<script type="text/javascript" src="module1.js"></script>
<script type="text/javascript" src="index.js"></script>
二. CommonJS规范
What I’m describing here is not a technical problem. It’s a matter of people getting together and making a decision to step forward and start building up something bigger and cooler together.
— Kevin Dangoor
由于node的使用,CommonJS曾经十分流行,但是node正逐渐不使用CommonJS规范。(来自百科,我不清楚啊)
从commonJS开始,可以在一个js文件中引入另一个模块。在加载时,会自动加载引入的模块,如:加载下面的index.js时,运行到require(’./module1.js’);会自动加载module1.js文件。
从CommonJS开始,前端模块化才算真正成型。
//模块定义 module1.js
function f1(){
console.log(name);
}
function f2(){
}
module.exports = {
f1: f1,
f2: f2
}
//加载模块 index.js
var mymodule = require('./module1.js');
mymodule.f1()
commonJS是同步加载模块,适用于服务器端,因为服务器端文件都在本机,加载文件的速度很快,但是在浏览器端,网络请求的速度肯定是要慢上很多的。
1. var mymodule = require('./module1.js');
2. mymodule.f1()
如果请求module1.js文件时时间太长,就会一直卡在第一句无法执行,影响页面渲染和执行逻辑。
所以浏览器端更适合异步的模块引入方式
三. AMD规范和CMD规范
AMD异步模块定义
RequireJS是采用AMD规范的一个库函数。AMD推崇依赖前置,在定义模块的时候就要声明其依赖的模块
define(["./a","./b"],function(a, b) {
a.doSomething();
b.doSomething();
});
CMD通用模块定义
CMD规范是由国内提出的
SeaJS是采用CMD规范的一个库函数。CMD推崇就近依赖,只有在用到某个模块的时候再去require
define(function(require, exports, module) {
require("./a").doSomething();
require("./b").doSomething();
});
CMD调用流程图
ES6
之所以有这么多种模块实现方法,是因为es5自身没有模块化的功能,大家只好各显神通。ES6开始,js有了模块化的语法,统一江湖了。
ES6模块化兼容同步和异步模块加载。
就是我们很熟悉的
export a // module={ a:xxx}
import { a } from './a'
export default b //module=b a:xxx}
import b from './b'
(没准哪天React和Vue也大一统了)
webpack管理
webpack按照模块引入的依赖关系,把一系列文件打包成一个或多个bundle.js文件。这样,请求资源的次数就大大减少。
分块传输,按需进行懒加载,在实际用到某些模块的时候再增量更新,才是较为合理的模块加载方案。
要实现模块的按需加载,就需要一个对整个代码库中的模块进行静态分析、编译打包的过程。(webpack中文文档)
而且webpack中一切资源都是模块,比如 coffeescript、less、sass、众多的模板库、多语言系统(i18n)等等。
那么如何做到让require能加载各种资源呢?
在编译的时候,要对整个代码进行静态分析,分析出各个模块的类型和它们依赖关系,然后将不同类型的模块提交给适配的加载器来处理。比如一个用 LESS 写的样式模块,可以先用 LESS 加载器将它转成一个CSS 模块,在通过 CSS 模块把他插入到页面的
共同学习,写下你的评论
评论加载中...
作者其他优质文章