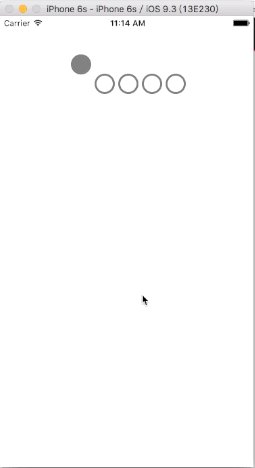
详情参见GitHub,跳跃的加载动画
https://github.com/Realank/JumpLoading
这个动画,使用CAKeyframeAnimation和贝塞尔曲线来完成,相当复杂。
原理
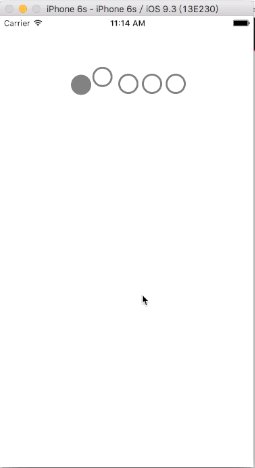
- 本动画分为两大部分,前进和倒退。
- 前进和倒退,又分为四个子部分。
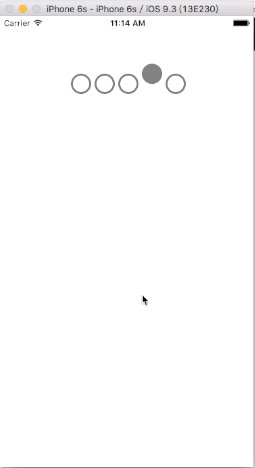
- 实心小球从index 0一直运动到index 4,每完成一个子部分,就调用
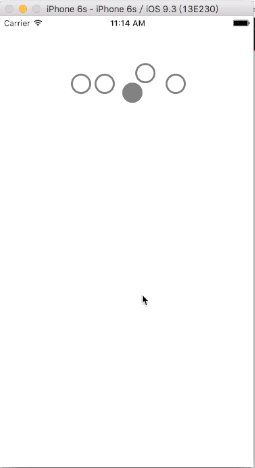
animationDidStop方法,来触发下一个子部分。 - 每一个子部分,实心小球的动作,是两端直线外加一段半圆弧。而空心小球的动画,只有一个半圆弧
5.空心小球需要等待实心小球运动到和它在同一水平线的时候,才开始运动,并且在实心小球走完弧线的时候,空心小球也走完弧线。
这个动画做了两天,真的好复杂,试了很多种方案,最后这种方案比较简单。大家自己看代码吧
点击查看更多内容
6人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦