当你开始询问关于React和AJAX的一些东西时,专家们首先就会告诉你React只是一个View层的库,它并没有网络及AJAX的相关功能。
这是对React很好的认识,但是对于你仅仅是想在React组件中获取服务端数据并没有什么帮助。
事实上,有很多方式可以这么做。也许你自己已经想过一些方法了,但是如果使用的方式不正确,那么代码会变的混乱。
于是你会好奇,什么才是“正确”或者说是“较好”的方式呢?
在React组件中从服务端获取数据的最佳实践是什么呢
结论是...看使用场景。
四种方式
我收集了和React使用AJAX的四种方式。
具体使用哪种方式取决于你的开发规模及复杂度,并且还需要考虑你当前已经使用的类库和技术方案。
1. 根组件
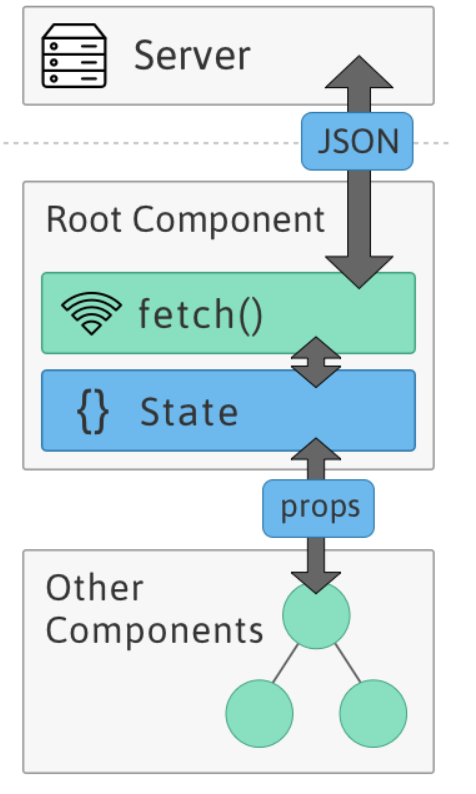
root-component.png
这是最简单的实现方式,因此这种方式很适合做原型和小型的项目。
使用这种方式,你需要创建一个根/父组件来分发你所有的AJAX请求。这个根组件将AJAX返回的数据存它的state中,然后将这个state(或是里面的一部分)作为props传到子组件中。
这种方式的例子可以看下官方的React教程。CommentBox 组件就是发送所有AJAX请求的根组件。
我不太喜欢官方教程的地方是:他们还使用jQuery来发送AJAX请求。jQuery包含了很多功能的大类库,因此不太理解为什么他们只是为了发送AJAX请求还使用jQuery。
我推荐使用fetch()。它是更加简单标准的Javascript AJAX API。Chrome和Firefox已经支持这个API并且使用polyfills也可以支持node和其他浏览器。想了解更多细节或者想更好的选择你的AJAX库,可以看看我的AJAX库对比这篇文章。
警告:如果你的场景中是一个深层次的组件树(子组件包含子组件包含子组件...)那么就数据从根组件传递到深层次的组件将是一个很长的过程。
根组件方式适用条件:
必须是浅层次的组件树
不使用Redux或者Flux
2. 容器组件
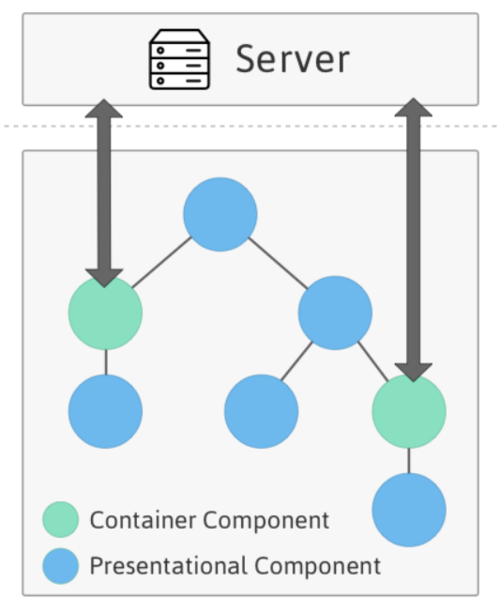
container-components.png
一个容器组件“为展示组件和其他容器组件提供数据及行为”。如果你之前没有听说过这些概念,我推荐Dan Abramov关于presentational and container components的文章。
为了实现我们所需要的效果,容器组件这种方式和根组件方式类似, 除了根组件这种实现方式中多个组件可以与服务器端进行数据交互。
这种方式的原理是这样的:对于所有需要从服务端获取数据的展示组件,都为之创建一个容器组件来发送AJAX请求获取数据,然后将这些数据通过属性传至子组件。
举一个具体的列子,假设你需要展示一个包含名称和图片的用户信息。
先创建一个 <UserProfile />展示组件来接收name和一个profileImage属性。这些组件中不需要包含任何的AJAX功能代码。
然后创建一个<UserProfileContainer />组件来接收userId。它会将特定用户的数据获取到然后通过属性传到<UserProfile />。
容器组件中的AJAX请求可以通过简单的AJAX库来处理。我推荐fetch()。
容器组件处理AJAX适用条件:
组件树很深
大部分组件不需要从服务端获取数据,但是某些组件需要
需要从不同的API、端获取数据
没有使用Redux/flux,并且你更加喜欢组件中使用'异步操作'
3. Redux异步Action
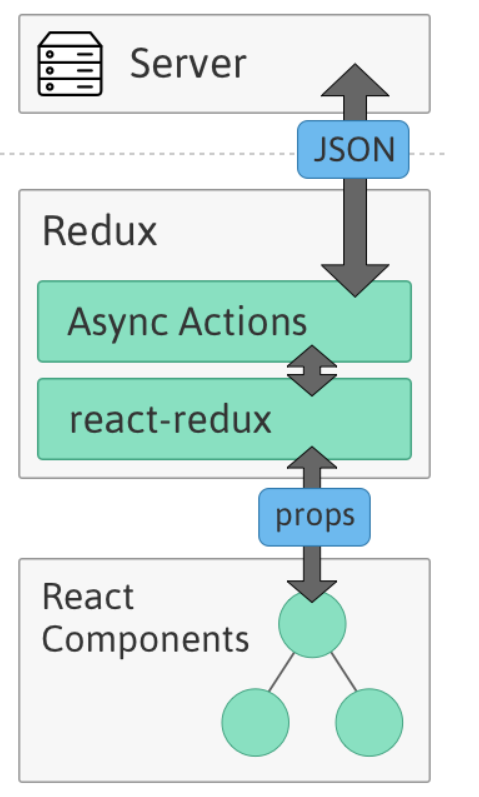
redux-async-actions.png
Redux管理数据,AJAX从服务端提供数据,这就很容易理解使用Redux可以处理网络请求的问题。
如果你正在使用Redux,不要将AJAX放在你的React组件中。应该将它放到你的异步操作中。
我推荐使用fetch()来发送网络请求,这也是Redux官方文档中使用的方式。他们提供了使用Redux,React和fetch()的例子example reddit API。
如果你使用的是flux实现方式也差不多,在actions中发送网络请求。
Redux异步Actions适用条件:
使用了Redux
使用了flux,实现方式类似
4. Relay
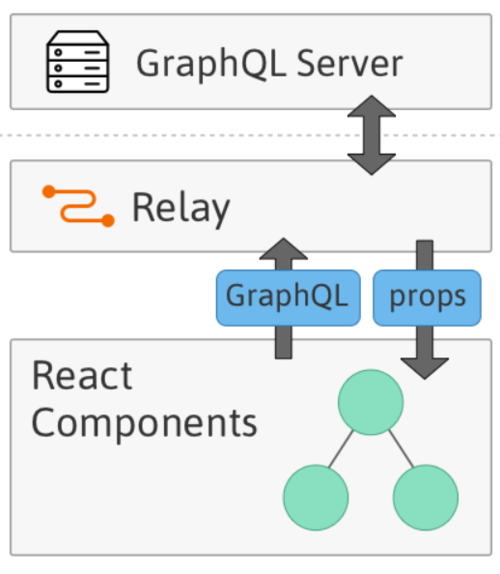
relay.png
通过Relay,你可以使用GraphQL来声明React组件需要的数据,Relay会自动将数据下载并填充到组件的属性中。
Relay在大型app中使用的效果很好,但是需要大量的前期投入。需要:
学习Relay和GraphQL
使用GraphQL指定React组件需要的数据(取代propTypes)
建立一个GraphQL服务器
Relay仅仅是为了与GraphQL服务器进行通信,它不会帮你处理任何与第三方API的通信。
目前Relay只能与单个GraphQL服务器进行通信,因此如果你有多个数据源,那这种方式并不适合。与多个服务端进行数据通信的能力会在未来加上,已经在这个github issue中深入讨论。
如果打算使用这种方式,这个Relay Playground是初步弄清楚Relay工作原理的好地方。
Relay适用条件:
创建大型应用担心Relay的设计所解决的问题
还未创建JSON API
打算创建GraphQL服务器
应用只需要与单一的服务器进行通信
福利:反模式
假设以上的方式都是正确的,那么哪些方式是不推荐的呢?我建议避免使用以下两种方式。
反模式1:在展示组件中使用AJAX请求
不要将AJAX逻辑添加到负责其他功能的组件中,比如负责复杂界面渲染的组件中。这样做违反了关注点分离的设计原理。
反模式2:ReactDOM.render()
你可以把AJAX逻辑放到整个React之外,然后在接收到服务端更新的数据时调用ReactDOM.render()进行渲染。
这种方式也许看起来还不错。我把它作为一种反模式是因为这种方式和根组件方式是类似的并且根组件的方式更加清晰。
结论
通过React创建的应用是模块化的。React只是其中的一个模块(译者注:React仅是View)。AJAX库是另外一个。这点与Rails和Angular不同。
你可能时常需要弄清楚有哪些其他模块然后如何将它们组合到一起。
解决X问题最好的库是什么、我如何在React中使用Y - 这些各式各样的问题你都会在这个博客定期的更新中看到。
本文根据 @Andrew H Farmer的《React AJAX Best Practices》所译,整个译文带自己的理解与想法,如果不妥之处及更优的译法还请各位朋友指点。如需转载此译文,需注明英文出处http://andrewhfarmer.com/react-ajax-best-practices/。
作者:Junxi
链接:https://www.jianshu.com/p/764324742e4b
共同学习,写下你的评论
评论加载中...
作者其他优质文章