前端必须知道并且了解的术语
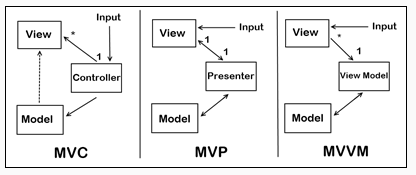
1、什么是mvc、mvp、mvvm?什么是前后端分离,前后端分离的优缺点?
mvc是model-view-control
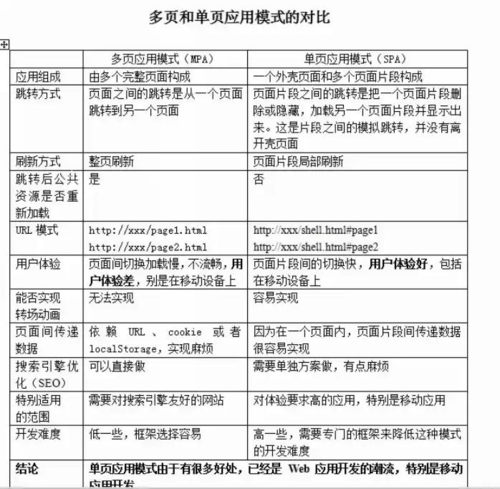
2、什么是单页面应用?为什么使用单页面应用?单页面应用路由实现的方法和原理?
单页面应用可以叫做单页面多片段切换应用。通过控制页面的删除或者隐藏来实现单页面应用。单页面在移动端使用比较广泛。可以带来极致的体验。
3、什么是单线程?单线程与多线程的区别?什么是进程?进程和线程的区别和联系?
单线程:就是同一时间只能做一件事情。JavaScript是单线程的。
多线程:就是同一时间可以同时做好几件事情。
进程中包含多个线程,单线程,多线程都是相对于同一个进程来说的。
一个浏览器tab页面就是一个进程。进程中包含js引擎线程,GUI线程、事件触发线程等。
进程是CPU资源分配的最小单位。
线程是CPU的最小调度单位。
4、异步调用的常用方法?什么是异步调用?
回调函数、promise、async/await、generate。
异步调用主要是通过状态来管理的,到了这个时间点,或者任务完成后,就开始着手工作。例如:
setTimeout(function(){},100),这个也可以看成是异步调用,100ms后开始执行函数内的代码。
5、对webpack的理解?为什么需要webpck?对构建、打包、编译的理解?
webpack它是代码编译工具,有入口,出口、loader和插件。其天生就代码分割、模块化,webpack2.0中加入tree shaking,用来提取公共代码,去掉死亡代码。
构建、打包、编译他们都是为了提高开发效率,让前端朝着标准化的路上继续迈进
6、git常用命令?git和svn的区别?github是什么,npm又是什么?
git的全部工作都是在这三个区之间工作。三个区是工作区,暂存区、远程仓库区。
建立一个git仓库:git init
clone 远程仓库:git clone +git仓库地址
本地仓库和远程仓库建立连接:git remote add origin +git地址
拉去远程仓库 git pull origin master(master分支)
提交到暂存区:git add +文件
提交到master,此时Header指针指到这里:git commit -m '文件描述’
推送到远程仓库:git push origin master
新建分支:git branch dev
删除本地分支:git branch -d dev (删除分支时,必须切换到另一个分支,才能删除想要删除的分支)
删除远程分支:git push origin -d dev
版本回退:git reset --hard HEAD^。
github是全球最大的代码托管平台。npm是全球最大的包管理工具。
github使用git clone +代码 ,可以下载代码。
npm通过npm install 安装,可以直接使用。
7、什么是构造函数?什么是原型链?原型链的用途?什么是对象?对象的用途?
构造函数也是函数,无非让其具有扩展性功能,它使用扩展性功能又用了原型链的原理,原型链又用了计算机中核心局部性原理,你自身没有往上级找,上级没有继续往外找,这其中其实闭包也用了这种原理。
对象:万物皆是对象,就是先总体看待事情,然后再局部。对象中又有key和value。也可能包含方法。
8、对http的认识?从输入url到页面展现都发生了什么?
这个参考链接:
https://segmentfault.com/a/1190000013662126
9、什么是BFC?如何实现BFC?盒子模型认识?如何实现标准盒模型?
这个是css中的块级格式化上下文。
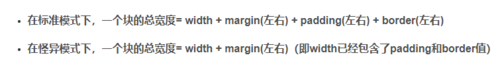
盒子模型有标准盒模型和IE盒模型,
当设置为box-sizing:content-box时,将采用标准模式解析计算,也是默认模式;
当设置为box-sizing:border-box时,将采用怪异模式解析计算;
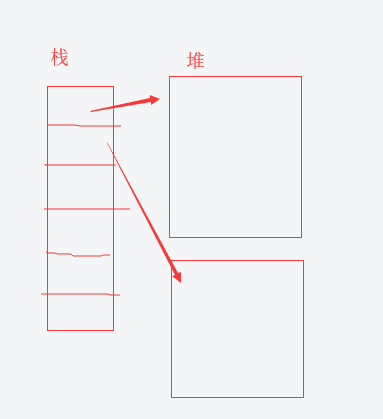
10、什么是栈,什么是堆?栈用来存储什么,堆用来存储什么?
栈用来存储基本变量类型(number\string\Boolean\undifeind\null)和指针地址。
堆用来存储对象(key和val)或者函数大括号里面的代码。
栈和堆有下面的连接关系
11、什么是组件?什么是插件?组件和插件的区别和联系?
组件是模版和UI逻辑的结合。而插件可以是一堆组件的结合,它是框架在功能上的扩展,如vue.prototype.add=function(){}
他们都是在封装、继承、多态思想上产生而来。
区别:
vue插件可以将自己的模块添加到Vue原型对象上,然后组件中可以通过this直接引用。还要就是通过插件机制,可以通过一个入口,就可以将一系列组件添加到环境中,直接使用
插件是采用通用接口编写的,多用于制作好的东西功能扩展。
vue组件只是一个独立的模块,可重复使用并且可以和其他对象进行交互的对象
插件通常会为 Vue 添加全局功能。插件的范围没有限制——一般有下面几种:
添加全局方法或者属性,如: vue-custom-element
添加全局资源:指令/过滤器/过渡等,如 vue-touch
通过全局 mixin 方法添加一些组件选项,如: vue-router
添加 Vue 实例方法,通过把它们添加到 Vue.prototype 上实现。
一个库,提供自己的 API,同时提供上面提到的一个或多个功能,如 vue-router
Vue.js 的插件应当有一个公开方法 install 。如果你的模块或者组件想对外公开,最友好的方式就是通过插件机制提供
12、对nodejs的认识?什么是事件驱动?什么是非阻塞I/O?
nodejs是基于chrome V8引擎,以事件驱动,非阻塞I/O模型。他是一个可以在服务端运行js的环境。
事件驱动:就是触发一个事件,然后回调,再执行的过程。
非阻塞I/O:以异步来执行函数,先执行同步任务,耗时任务放在事件队列中,以此轮询执行
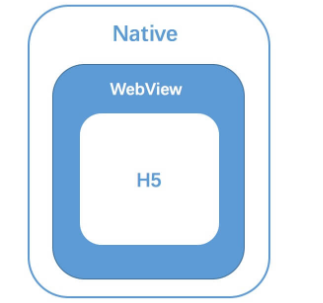
13、什么是hybrid?为什么使用hybrid?hybrid为什么可以不用审核直接发布?hybrid如何使用?
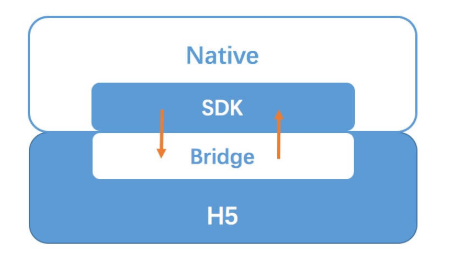
hybrid:H5与原生端交互混合技术方案
web、native两个人交流,要么web主动,要么native主动,要么web、native都主动。
web主动就是webView UI 方案。也是市面上大部分采用的方案。通过jsbridge完成h5与native的双向通信,从而把native的一些原生能力(拍照、从相册中选取照片、查看通讯录、获取地理位置等,这些调用系统级别的能力,h5没有,所以这也是其不受审核,可以快速上线的原因)赋予给h5.(重点是webview渲染)
native主动就是native UI 方案。例如reac-native\weex,在赋予h5原生api能力的基础上。进一步通过jsbridge将js解析成虚拟节点树virtual Dom传递到native并使用原生渲染。(重点是原生端渲染)
两者都主动。目前流行的小程序。通过更加定制化的jsbridge,并使用webview双线程的模式,隔离了js逻辑与UI渲染,形成了特殊的开发模式。加强了h5与Native混合,提高了交互体验和页面性能。
hybrid本质是在原生的App中,使用webview作为容器承载web页面。这样就需要h5与native实现双向通信,这里我们就需要翻译员,保证我们两者的正常通信---跨语言通讯方案。native使用Java,object-c,h5使用jsbridge。两者通信翻译员就是jsBridge。是要有翻译员就要给他提供最优质的环境webview。一切的翻译也是通过webview的翻译机制。
基于webview的机制和开发的api,有三种方案
API注入,原理其实就是native获取JavaScript环境上下文,直接在JavaScript上插入原生方法或者对象,使用js(图灵完备语言,有逻辑)直接调用。
webview中prompt、alert、console拦截。通常使用prompt,但这个方法使用频率较低
3.webview URL Scheme跳转拦截,通过webview信息冒泡传递的拦截,从而达到通讯。
流程:定制协议---拦截协议----参数传递---回调机制
(协议有http协议、https协议、file协议等)
原理:在webview中发出的网络请求,客户端都能够监听和捕获到。
14、什么是浅拷贝?什么是深拷贝?如何实现深拷贝?
浅拷贝可以看做是一个快捷方式,实际共用一个内存地址。es6中的Object.assign({target},{obj})就是浅拷贝。
深拷贝相对于新开辟一块内存地址。使用JSON.stringify()可以实现深拷贝。
15、什么是缓存?缓存的分类?cache、localStorage和sessionStorage和理解?
缓存是为了更快的进行磁盘I/O而存在的。有浏览器缓存、CDN缓存、路由缓存、服务器缓存等。
cache中会有http响应头和响应行的信息,如cache-control:max-age:20000。
还有就是cookie。cookie一般浏览器不超过4k ,主要是用来保存用户登陆信息。当发送请求时,会自动把其带上。
而localStorage和sessionStorage是浏览器本地storage中用来存取值的,sessionStorage浏览器关闭了就不存在了,localStorage浏览器关闭依然存在。
16、什么是闭包?闭包的用途?什么是递归?递归调用的用途?
闭包就是有权访问另一个函数作用域内的变量函数都是闭包。
闭包就是一个函数引用另外一个函数的变量,因为变量被引用着所以不会被回收,因此可以用来封装一个私有变量。这是优点也是缺点,不必要的闭包只会徒增内存消耗!另外使用闭包也要注意变量的值是否符合你的要求,因为他就像一个静态私有变量一样
下面的就是闭包
共同学习,写下你的评论
评论加载中...
作者其他优质文章