需求概述
我们现在有一个需求,某一个活动需要拉新所谓的拉新一般是推App下载,这个用户通过这个活动下载了App后,我们需要做到【在数据库中记录这个用户下载这个App是通过那个二维码渠道的,从效果上说,我们期望:
① 每个活动(渠道)在数据表中有一条记录,而一旦有经过该渠道下载的App被打开后,该渠道的下载量会+1,算KPI的(单独一条记录,带有时间戳)
② App首次打开时,如果检测到了渠道上报后,还应该为该App打上一个全局的渠道标志,后续的所有请求都应该将此参数带上,为后续产生订单以及流水做准备
比如之前我们为H5与Server的Ajax请求约定的是这样的:
1 var param = {2 //公共参数3 common: {4 us: '渠道',5 version: '1.0.0'6 },7 other: '' // 业务参数8 };每次请求就必定会带上业务参数,而us就是native需要带的渠道参数,当然native的公共参数比前端多的多,需求明确后,我们清理下iOS引导至App Store的一般流程。
这边的一般流程是,我们一个App活动,或者我们一次推广,一般来说都会用微信打开这个网址,这个是前提一:
① 我们的一次下载来源于一次活动(推广或者固定的下载地址),而微信是主要的打开设备
然后,我们要引导至App Store,一般来说会访问一个H5页面(在微信中会引导在Safari浏览器中打开),然后由H5下载落地页跳到App Store完成下载,这个是第二个前提:
② 我们每次是由一个统一的带渠道因子的H5页面,引导至App Store的
在上述基础上,我们期望:有一个唯一的H5引导下载落地页(这里基本会抛弃微信应用宝引导下载了)
这里初步的实现方案是:
打开H5落地页时候,将这次活动的渠道号以及ip+ua+时间戳传给server端记录,如果在一定时间内,机型和ip成功匹配,则认为这次下载来源与这次渠道号
这里需要:
① Server端,提供一个接口,记录当前渠道+ip+ua+时间戳+屏幕信息(所有能记录的都记录),提供一个渠道匹配判断标志
② H5访问落地页的时候上报相关信息
③ Native首次打开的时候,调用native提供的判断接口,给该次App打标志
这里提出了三个要素:
① H5落地页
② server上报接口
② server检查接口
而这种方案是不精确的,H5如果能拿到设备号这类唯一标识的话,便能大大提高准确性,然后无论微信jsdk或者Safari都是做不到的,而网上搜索的方案,提到了一个SFSafariViewController,似乎能达到共享cookie的作用,于是进行了一番探索。
SFSafariViewController
我们调研下来,在我们的场景下,大概是这么一个情况:
① 我们使用Safari打开一个页面,并且操作cookie
② 在我们的App中,SFSafariViewController这个库能打开一个我们给予的Url,并且这个网页如果和上面是一个域名cookie是共享的
这个就很有意思了,我们就完全可以这样做了:
① 访问H5下载落地页访问接口上报时,Server往cookie种入唯一标识而后引导至App Store
② App首次打开时,以隐藏状态打开上报页面,因为同域名,会将Safari的cookie带上,这里也会带上IP等标识
③ Server打标签,如果判断有cookie或者ip匹配则返回相关渠道
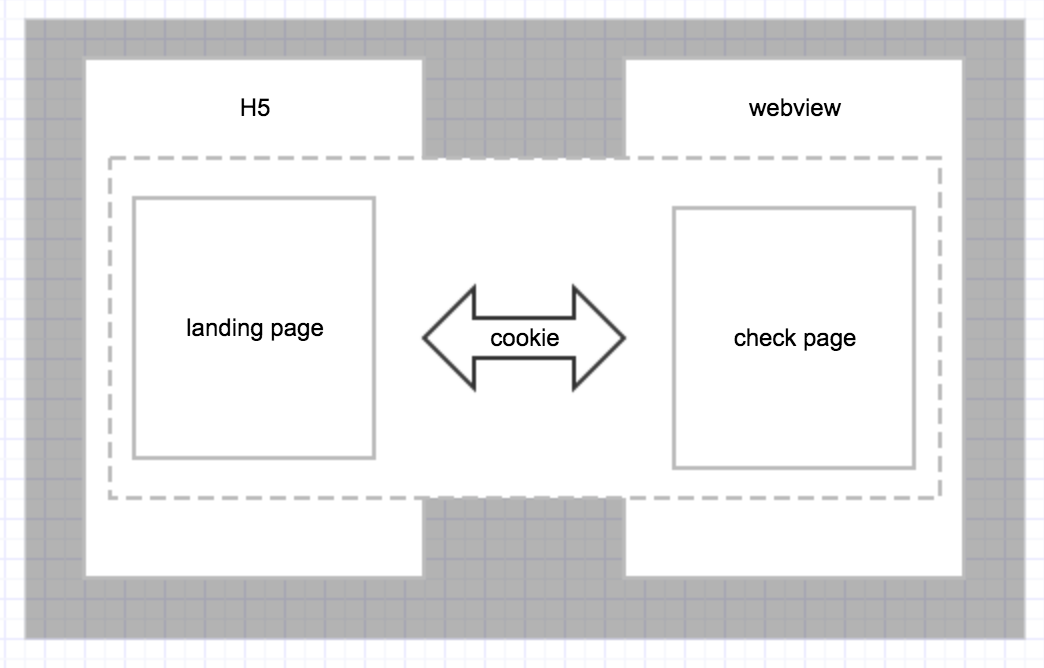
④ H5检查页,使用Hybrid交互,告诉native给该App打上标识

let vc = SFSafariViewController(url: URL(string: "http://domain.com/landing.html")!)
这里方案确定,然后开始落地实施试试情况,后续在数据展示一块以友好的方式展示出来,便是大数据的一环
共同学习,写下你的评论
评论加载中...
作者其他优质文章






