前面Insus.NET有在Angularjs实现DropDownList的下拉列表的功能。但是没有实现怎样获取下拉列表的value和text功能。
下面分别使用ng-click和ng-change来实现。
先参考这篇《ASP.NET MVC下使用AngularJs语言(三):ng-options》http://www.cnblogs.com/insus/p/8527395.html
在此篇的的angularjs的控制器添加select的代码:
$scope.GetValue = function () { var value = $scope.ddlPhones.ID; var text = $scope.ddlPhones.Name; $window.alert("选择的Value: " + value + "\n选择的Text: " + text); }Source Code
然后有ASP.NET MVC的视图中,添加一个铵钮:
演示:
另外一个功能环境,是使用ng-change来实现。这个往往是在下拉列表选择变化时,作来事件的反应。
实现之前,先参考另一篇《ASP.NET MVC下使用AngularJs语言(五):ng-selected》http://www.cnblogs.com/insus/p/8530354.html
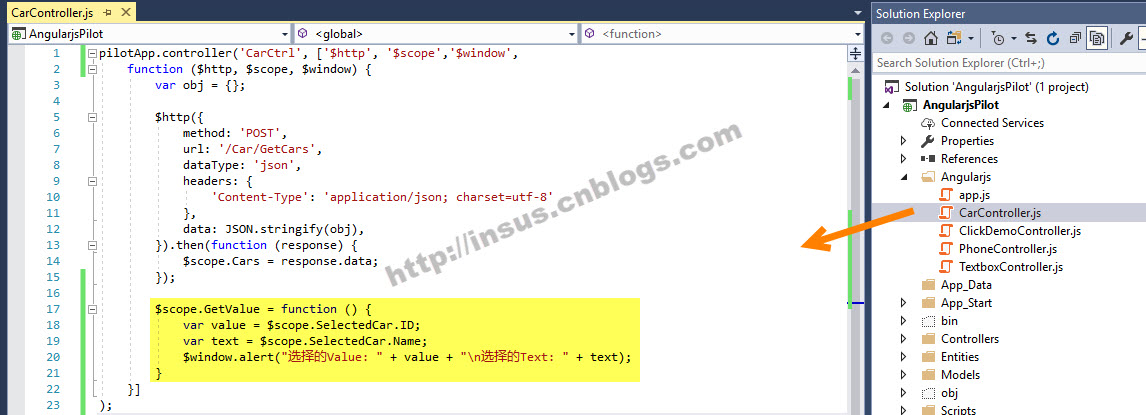
打开这篇的angularjs的controller javascript代码,我们添加ng-change的程序:
$scope.GetValue = function () { var value = $scope.SelectedCar.ID; var text = $scope.SelectedCar.Name; $window.alert("选择的Value: " + value + "\n选择的Text: " + text); }Source Code
下面再来看看html的程序:为了能获取text的值。Insus.NET得对原有的html代码,稍作修改:
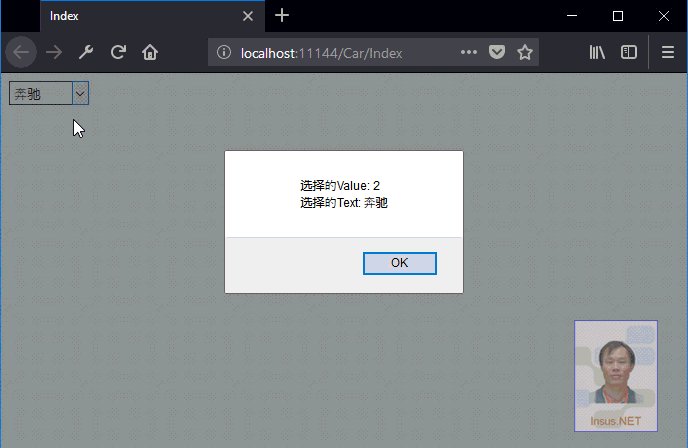
OK了,看看结果如何:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦