用Vue撸一个『A-Z字母滑动检索菜单』
最近用vue仿写途牛旅行APP 遇到了这样的城市列表选择页面,花了些时间,用Vue实现了一下并让它体验的接近 安卓/IOS 原生组件
很多地方都会有这样的侧边栏字母列表菜单,可以滑动实现内容列表联动。
比如手机通讯录,城市切换页面都会用到
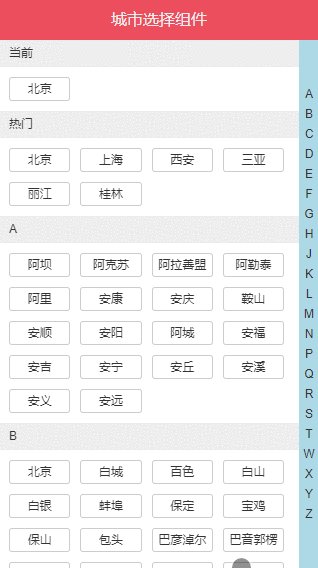
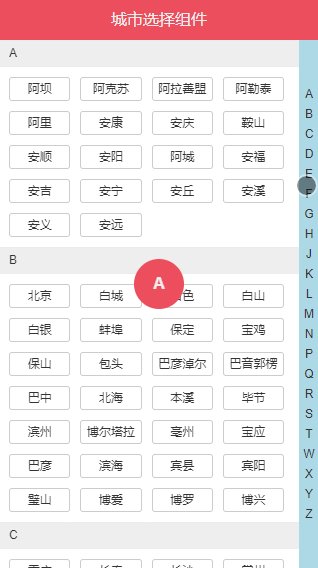
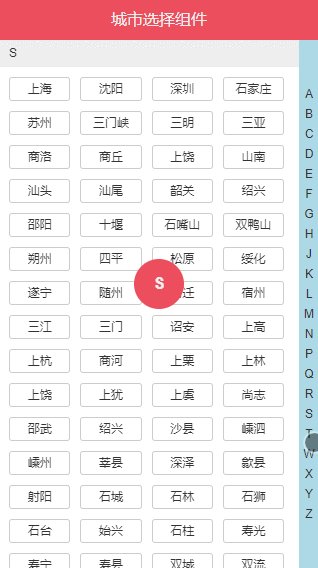
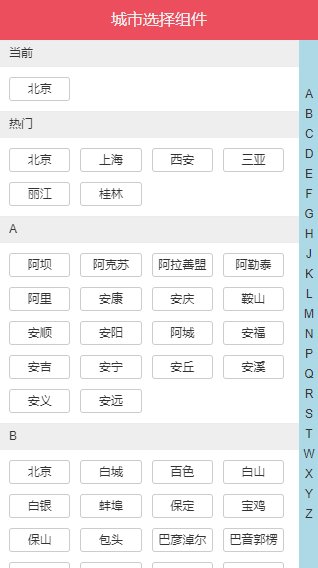
实现效果
在线体验:http://hx-dl.top/a-z_menu/#/city
技术点
better-scroll 实现城市列表滑动
evnetBus总线机制实现兄弟组件通信
axios请求城市列表数据
stylus实现高效css编写
函数节流减少滑动事件开销
页面结构
页面主要由三个子组件拼装而成
t-header
t-list
t-alphabet
<div class="city"> <t-header></t-header> <t-list :cities="cities" :hotCities="hotCities"></t-list> <t-alphabet :cities="cities"></t-alphabet> </div>
t-list,t-alphabet
子组件的实现直接移步项目源码吧,实现比较简单就不贴代码了,有需要的可以直接拿去用,做点小修改即可
源码地址
原文地址:行无忌的成长小屋:用Vue撸一个『A-Z字母滑动检索菜单』
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦